
WeChat 애플릿 차트 도구, WeChat 소형 앱용 차트
캔버스 드로잉 기반, 작은 크기
지원되는 차트 유형
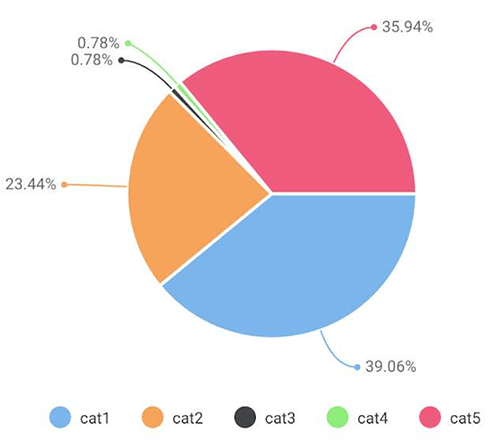
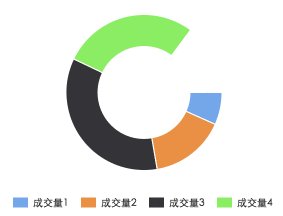
파이 차트 파이
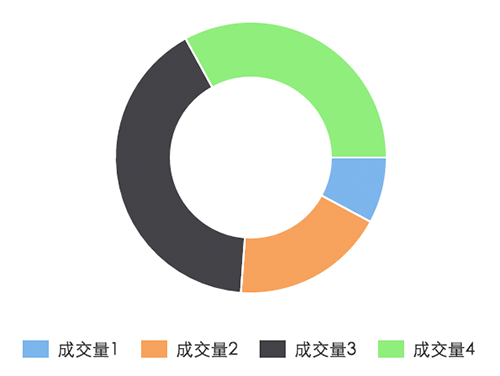
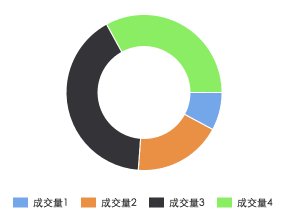
도넛 차트 링
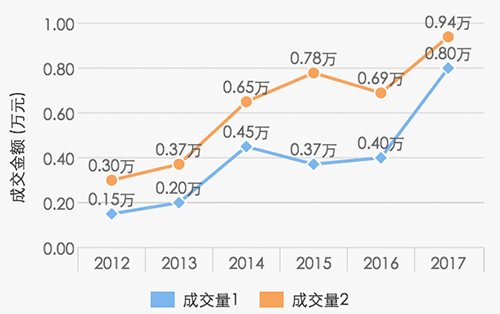
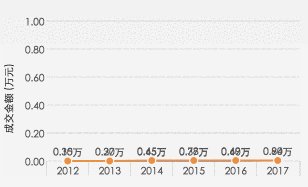
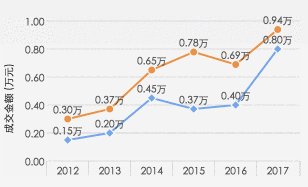
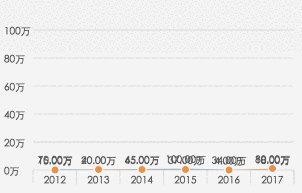
라인 차트 라인
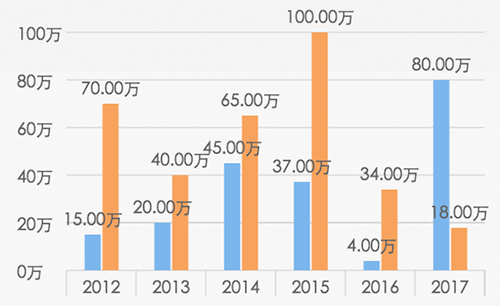
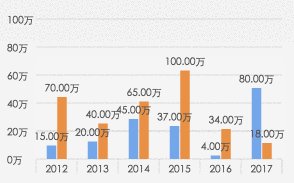
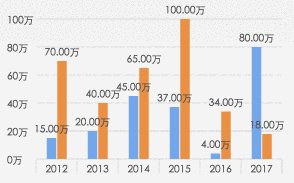
열 그림 열
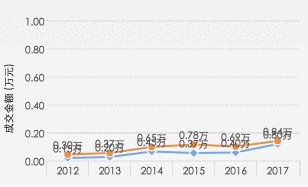
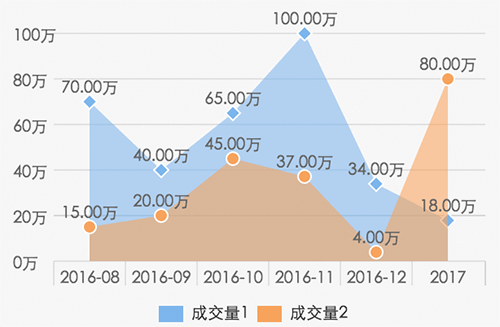
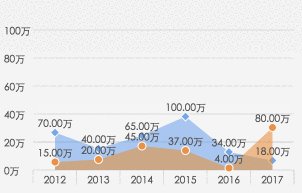
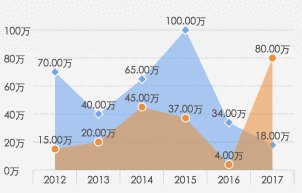
영역 차트 영역
코드 분석여기
매개변수 설명
opts 객체
opts.canvasId 문자열 필수 WeChat 애플릿 canvas-id
opts.width 필수 캔버스 너비 수, 단위는 px
opts.height 숫자 필수 캔버스 높이, 단위는 px
opts.title 개체(링 차트에만 해당)
opts.title.name 문자열 제목 내용
opts.title .fontSize 숫자 제목 글꼴 크기(선택 사항, 단위는 px)
opts.title.color 문자열 제목 색상(선택 사항)
opts.subtitle 개체(링 차트에만 해당)
opts .subtitle.name 문자열 자막 내용
opts.subtitle.fontSize 숫자 자막 글꼴 크기(선택, 단위는 px)
opts.subtitle.color 문자열 자막 색상(선택)
opts.animation Boolean default true 애니메이션 표시 여부
opts.legend Boolen default true 차트 아래 각 카테고리의 식별 표시 여부
opts.type 문자열 필수 차트 유형, 선택 사항 값은 원형, 선, 열, 영역, 링
opts.categories 배열 필수(원형 차트 및 도넛 차트에는 필요하지 않음) 데이터 범주 분류
opts.dataLabel 부울 기본값 true 여부 데이터 내용 값을 차트에 표시
opts.dataPointShape Boolean 기본값 true 차트에 데이터 포인트 그래픽 식별자를 표시할지 여부
opts.xAxis 개체 X축 구성
opts .xAxis.disableGrid Boolean 기본값 false X축 그리드를 그리지 않음
opts.yAxis 개체 Y축 구성
opts.yAxis.format 기능 Y축 복사 표시 사용자 정의
opts.yAxis.min 숫자 Y축 시작 값
opts.yAxis.max 숫자 Y축 종료 값
opts.yAxis.title 문자열 Y축 제목
opts.disabled Boolean 기본값 false Y축을 그리지 않음
opts.series 배열 필요 데이터 목록
데이터 목록 각 구조 정의
dataItem Object
dataItem.data 배열 필수(파이 차트 및 도넛 차트의 수) data
dataItem.color 문자열 예를 들어 #7cb5ec 전달되지 않으면 시스템 기본값 색 구성표가 사용됩니다
dataItem .name 문자열 데이터 이름
dateItem.format 기능 사용자 정의 표시 데이터 내용
예
파이 차트
아아앙

링 차트
rreee

라인 차트
아아아앙

columnChart
아아아앙


areaChart
아아아아 

데모 다운로드 주소: 데모
위 내용은 모두의 학습에 도움이 되기를 바라며, 또한 모두가 그러하길 바랍니다. PHP 중국어 웹사이트를 지원합니다.
WeChat 애플릿 차트 플러그인(wx-charts) 예제 코드와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!