WeChat 미니 프로그램 맵 예시에 대한 자세한 설명
위챗 미니 프로그램 맵(MAP) 인스턴스
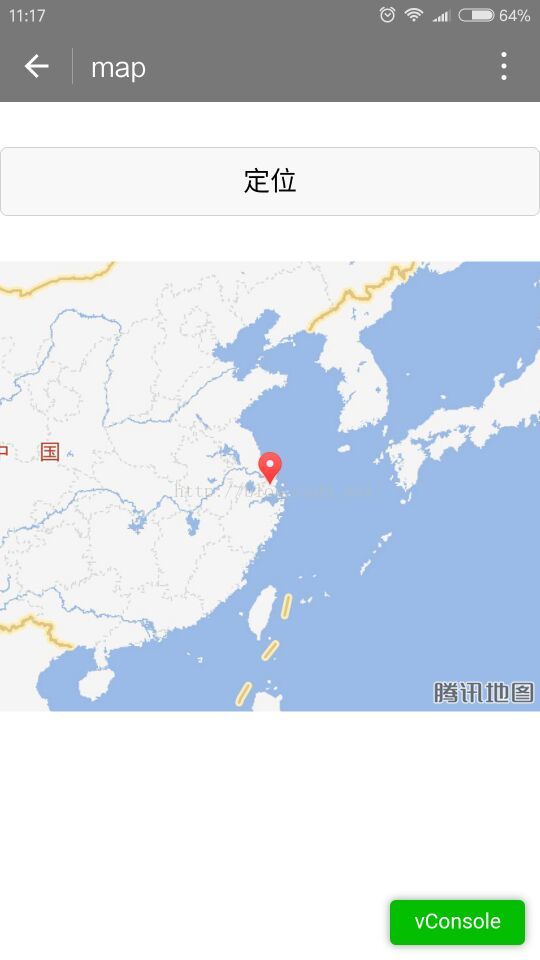
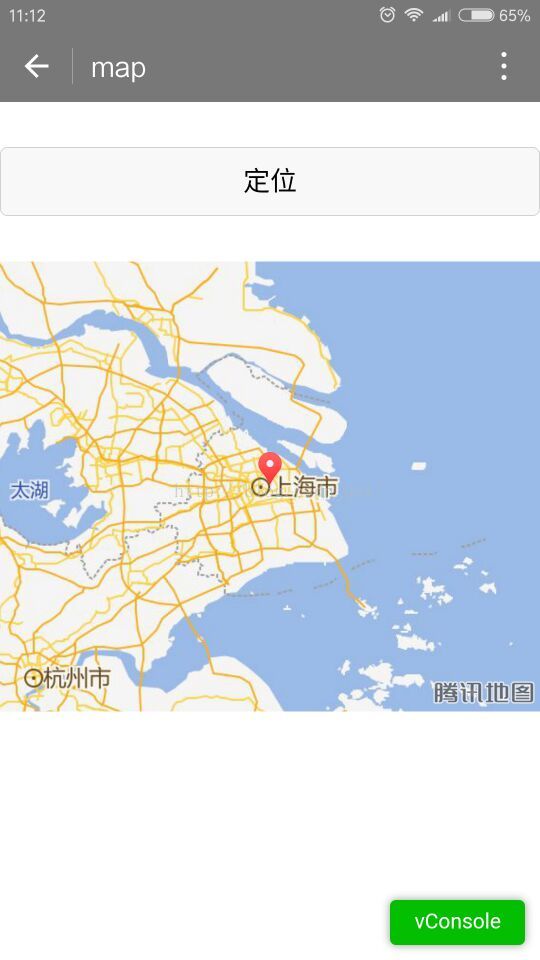
위챗 미니 프로그램 맵(MAP API)에서 Xiaobian이 작성한 정보입니다. 오늘의 지도 포지셔닝 모듈은 확실히 위치를 얻을 수 없습니다. 다음은 실제 기계 테스트 결과입니다.위 사진: 

아래 그림과 같이 확대/축소 비율이 표시됩니다. 이 속성은 나중에 WeChat 팀에서 수정해야 합니다. 즉, 이제 막 공개 베타가 시작되었습니다. 내 지도는 위에 표시된 대로 항상 기본 확대/축소 비율입니다.
 필요한 경우 마커의 회전 각도입니다. 화면과 평행한 아이콘인 경우 0으로 설정하세요.
필요한 경우 마커의 회전 각도입니다. 화면과 평행한 아이콘인 경우 0으로 설정하세요.
또한 오버레이 아이콘을 수정할 수 있습니다. 이전 코드:
<!--index.wxml-->
<button class="button" bindtap="getlocation" style="margin-top:30px" markers="{{markers}}">定位</button>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" style="width: 100%; height: 300px;margin-top:30px"></map>로그인 후 복사
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
var markers = [{
latitude: 31.23,
longitude: 121.47,
name: '浦东新区',
desc: '我的位置'
}]
var covers = [{
latitude: 31.23,
longitude: 121.47,
iconPath: '../images/car.png',
rotate: 0
}]
this.setData({
longitude: 121.47,
latitude: 31.23,
markers: markers,
covers: covers,
})
}
})로그인 후 복사
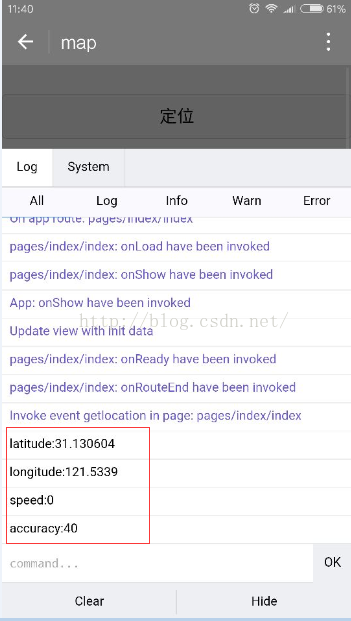
빨간색 상자는 경도, 위도, 속도, 정확도를 표시합니다
에서 반환된 좌표를 사용하여 지도를 직접 열 수 있습니다. gch02.

3.wx.openLocation(OBJECT) 위치 보기
가장 간단하고 조잡한 방법은 경도와 위도 위치를 직접 제공하는 것입니다.코드:
/index.js
//获取应用实例
var app = getApp()
Page({
data: {
latitude: 0,//纬度
longitude: 0,//经度
speed: 0,//速度
accuracy: 16,//位置精准度
markers: [],
covers: [],
},
onLoad: function () {
},
getlocation: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
console.log("latitude:" + latitude)
console.log("longitude:" + longitude)
console.log("speed:" + speed)
console.log("accuracy:" + accuracy)
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})로그인 후 복사
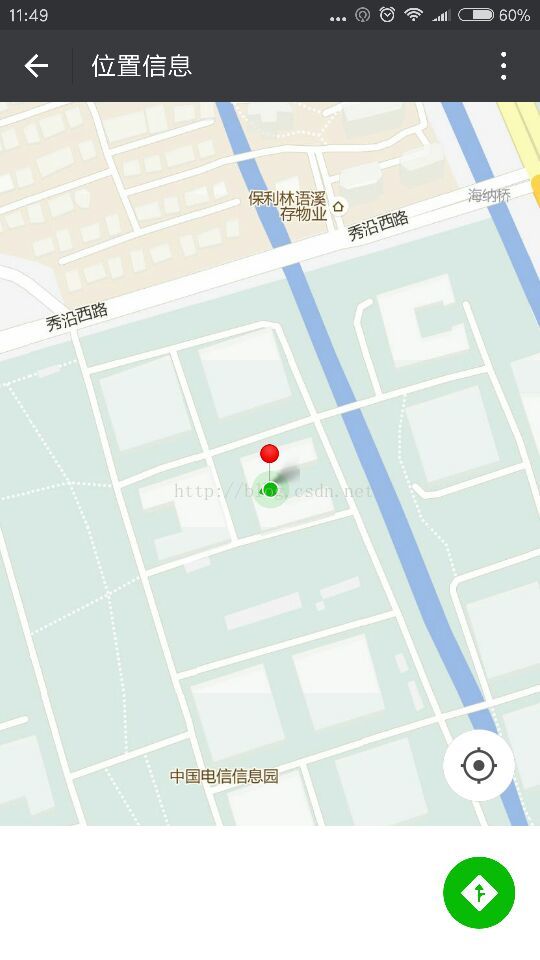
실제 머신 테스트 렌더링:

WeChat 애플릿 맵 예제 및 관련 기사에 대한 자세한 설명은 PHP 중국어 웹사이트를 참고하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
<s> : 데드 레일 - 모든 도전을 완료하는 방법
4 몇 주 전
By DDD
Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁
4 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7672
7672
 15
15
 7672
7672
 15
15
Cakephp 튜토리얼
 1393
1393
 52
52
 1393
1393
 52
52
C# 튜토리얼
 1206
1206
 24
24
 1206
1206
 24
24
Steam의 계정 이름 형식은 무엇입니까?
 91
91
 11
11
 91
91
 11
11
Win11 활성화 키 영구
 73
73
 19
19
 73
73
 19
19


