<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
<p data-role="page" id="page">
<p data-role="header" data-position="fixed">
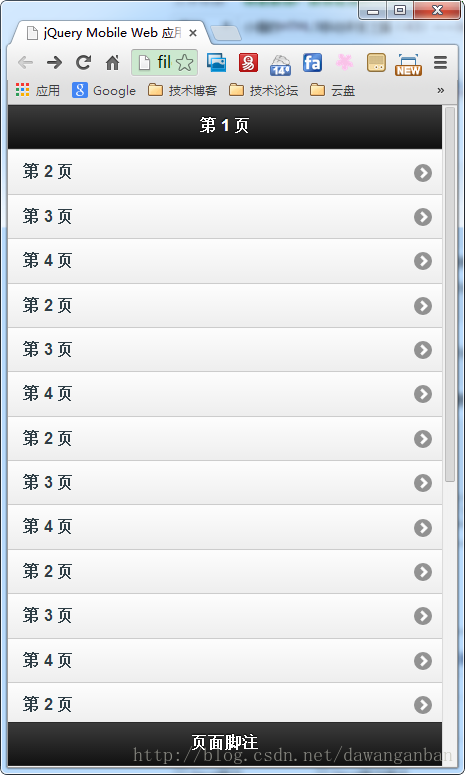
<h1>第 1 页</h1>
</p>
</p><p data-role="content">
</p><ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
<p></p>
<p data-role="footer" data-position="fixed">
<h4>页面脚注</h4>
</p>
<p></p>
<p data-role="page" id="page2">
</p><p data-role="header">
</p><h1>第 2 页</h1>
<p></p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
<p></p>
<p data-role="page" id="page3">
</p><p data-role="header">
</p><h1>第 3 页</h1>
<p></p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
<p></p>
<p data-role="page" id="page4">
</p><p data-role="header">
</p><h1>第 4 页</h1>
<p></p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
<p></p>