HTML DOM 클래스 목록 속성
페이지 DOM의 각 노드에는 classList 개체가 있습니다. 프로그래머는 내부 메서드를 사용하여 노드에서 CSS 클래스를 추가, 삭제 및 수정할 수 있습니다. 프로그래머는 classList를 사용하여 특정 노드에 특정 CSS 클래스가 할당되었는지 여부를 확인할 수도 있습니다.
클래스 추가(추가)
document.getElementById("myp").classList.add("mystyle");요소에 여러 클래스 추가:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");클래스 제거(제거)
사용 제거 메소드를 사용하면 단일 CSS 클래스를 삭제할 수 있습니다:
document.getElementById("myp").classList.remove("mystyle");여러 클래스 제거:
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");클래스 전환(toggle)
이 메소드의 기능은 myp가 요소가 켜져 있습니다. 이 CSS 클래스가 존재하지 않으면 이 CSS 클래스가 추가됩니다. myp 요소에 이미 이 CSS 클래스가 있으면 삭제됩니다. 반전 작업입니다.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除클래스(포함)가 존재하는지 여부
특정 CSS 클래스가 포함되어 있는지 확인:
var x = document.getElementById("myp").classList.contains("mystyle");결과는 true 또는 false입니다.
길이 속성
은 클래스 목록의 클래스 수를 반환합니다.
요소에 포함된 클래스 이름 수 보기:
var x = document.getElementById("myp").classList.length; //3
요소의 모든 클래스 이름 가져오기:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;item(index)
요소에 있는 클래스 이름의 인덱스 값을 반환합니다. 인덱스 값은 0부터 시작합니다. 인덱스 값이 범위를 벗어나면 null이 반환됩니다.
요소의 첫 번째 클래스 이름 가져오기(인덱스는 0):
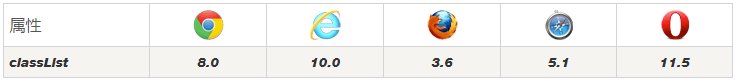
var x = document.getElementById("myp").classList.item(0); //mystyle브라우저는
 단, IE9 및 이전 버전의 IE9에서는 이 속성을 지원하지 않습니다. 다음 코드가 이러한 아쉬움을 보완할 수 있습니다. (네티즌 코드에서)
단, IE9 및 이전 버전의 IE9에서는 이 속성을 지원하지 않습니다. 다음 코드가 이러한 아쉬움을 보완할 수 있습니다. (네티즌 코드에서)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




