
사진과 같이 검은색 원 안에 아이콘이 표시됩니다.
1단계: 사진에 아이콘 표시 여기 사진은 ico 형식만 지원합니다. 이미지 형식으로 변환해야 합니다.
원본 이미지는 허용됩니다: .jpg .jpeg .gif .png 및 기타 이미지 형식
이 URL http://www.php.cn/에 원본 이미지를 업로드하세요. 그런 다음 ico 형식 아이콘을 생성합니다(Baidu ico는 ico 아이콘을 만드는 웹사이트를 찾을 수 있습니다).
참고: 아이콘은 16*16 색상을 사용해야 합니다. . . (호환성 보장, 어디에 있든 표시 가능)
2단계: 웹사이트 루트 디렉토리
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一个有梦想咸鸭蛋</title> <!--网页标题左侧显示--> <link rel="icon" href="1111.ico" type="image/x-icon"> <!--收藏夹显示图标--> <link rel="shortcut icon" href="1111.ico" type="image/x-icon"> </head> <body> </body> </html>
생성된 아이콘의 이름을 변경하고 인용하는 것이 좋습니다. bitbug_favicon.ico 생성 후 Name.ico로 변경하세요
적용되지 않으면 브라우저를 닫았다가 다시여세요;
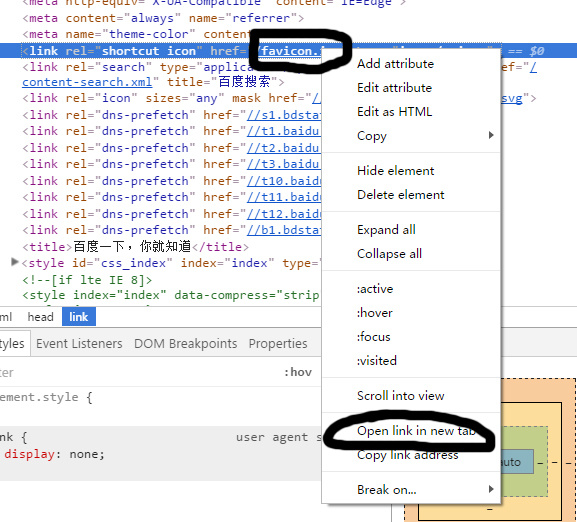
다른 사람의 로고를 얻는 방법
웹사이트 홈페이지의 Elements
에서 개발자 도구를 엽니다.
새 탭에서 링크를 열려면 마우스 오른쪽 버튼을 클릭하세요. Google은 새 탭에서 링크 열기
href를 마우스 오른쪽 버튼으로 클릭하세요. 링크 주소가 없으면 새 탭에서 링크 열기 옵션이 표시되지 않습니다.

더 보기 html