input type='search'는 검색 상자를 구현합니다.
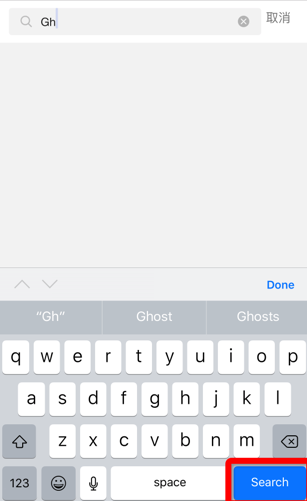
텍스트 검색 기능을 구현하기 위해 입력이 필요한 경우 키보드의 Enter 버튼 프롬프트에 "검색"이 표시됩니다. 효과는 다음과 같습니다. 
Start~
input type=text는 이 효과를 얻을 수 없습니다. Google에서 검색해 보니 html5에 추가된 type=search가 가능하다는 것을 알았습니다. (단, 입력 유형이 필요합니다. 검색은 작업 속성이 있는 양식으로 래핑됩니다.)
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
그러나 type=search에는 다양한 기본 스타일과 동작이 있습니다. 이 개발 중에 제가 접한 것은 다음과 같습니다.
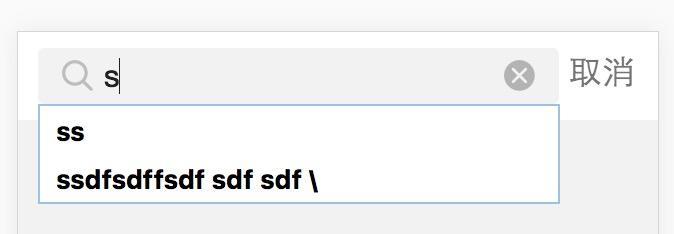
검색 기록이 드롭다운에 표시됩니다. 기본적으로 상자;

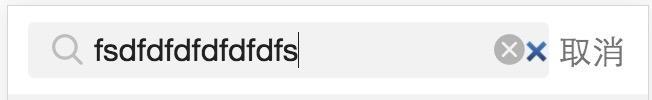
입력할 때 "x"가 자동으로 나타납니다. "x" 스타일은 휴대폰마다 다릅니다.

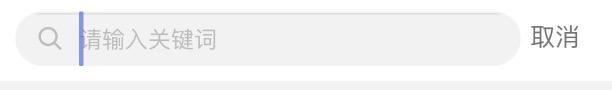
IOS폰(테스트시 아이폰6 ios10)의 입력창은 타원형입니다.

그런데 우리는 사용자 정의된 스타일에 따라 스타일이 표시되기를 원하며 각 휴대폰에서 통합될 수 있습니다.
Google에서 여러 번 검색한 끝에 다음과 같은 답을 얻었습니다.
-
팝업 드롭다운 상자를 제거하려면 입력 autocomplete="off"를 설정하세요.
기본 "x" 숨기기:
input[type="search"]::-webkit-search-cancel-button{
display: none;
}iOS에 대한 스타일을 설정하고 iOS에서 입력 타원을 제거합니다.
-webkit-appearance: none;
동시에 검색을 제출할 때 ajax를 사용하려는 경우 양식의 기본 동작을 방지할 수 있다는 점을 잊지 마십시오.
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})For 검색창 구현에 대한 더 많은 input type="search" 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다