FusionCharts 2D 막대 차트 및 꺾은선형 차트 조합 차트 디버깅 오류
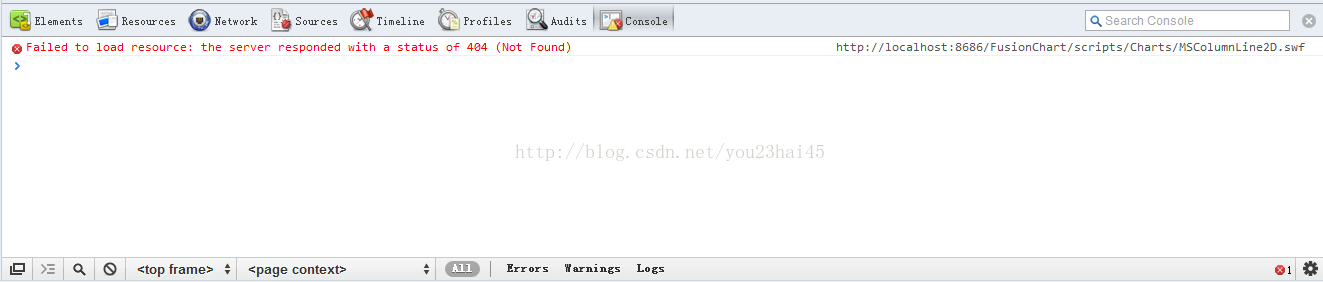
FusionCharts 2D 막대 차트와 꺾은선형 차트의 조합 차트를 디자인할 때, 서버를 아무리 재부팅해도 조합 차트가 나타나지 않는 것을 발견했습니다. 나중에 디버깅을 통해 치명적인 실수를 저질렀다는 사실을 발견했습니다. 평소의 생각으로 3D 그림에도 이런 유형이 있을 것이라고 생각했습니다. 예를 들어 3D 조합 다이어그램: MSColumnLine3D. swf, 저는 2D에도 이런 유형의 2D 조합 다이어그램이 있다는 것을 당연하게 여겼습니다: MSColumnLine2D.swf. 결과적으로 FusionCharts를 봅니다. API는 3D에 MSColumnLine3D.swf가 있음을 발견했지만 2D의 동일한 유형은 MSCombi2D.swf
입니다. 
위 내용은 FusionCharts 2D 막대 차트와 꺾은선 차트의 조합 차트에서 디버깅 오류에 대한 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 WPS 테이블 꺾은선형 차트를 만드는 방법, 실제로 어떻게 하는지 알고 있나요?
Mar 21, 2024 am 08:36 AM
WPS 테이블 꺾은선형 차트를 만드는 방법, 실제로 어떻게 하는지 알고 있나요?
Mar 21, 2024 am 08:36 AM
wps 테이블을 사용하여 많은 양의 데이터를 처리하면 작업이 더 효율적이 될 수 있습니다. 물론 wps 테이블은 데이터를 처리할 수 있을 뿐만 아니라 데이터를 기반으로 꺾은선형 차트 및 기타 데이터를 공식화할 수도 있으므로 보다 직관적으로 볼 수 있습니다. . 하지만 일부 초보자들은 WPS 테이블에서 선 차트를 만드는 방법을 모릅니다. 오늘은 선 차트를 만드는 자세한 단계를 설명하겠습니다. 1. 먼저 [선 차트 사용 시나리오]를 확인하세요. 2. 제작방법 : 먼저 [데이터소스-차트 삽입-꺾은선형 차트]를 선택하고 [차트요소-추세선 확인-차트에 점선이 나타납니다]를 클릭합니다. 3. 그런 다음 [데이터 소스에 평균 열 삽입]에서 [평균을 찾으려면 평균] 드롭다운 채우기 방법을 사용합니다. [먼저 값을 복사하여 붙여넣은 다음 드롭다운 채우기]
 Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 막대 및 선 차트 기능 구현 소개: 데이터 시각화 애플리케이션에서 통계 차트는 데이터를 표시하는 데 일반적으로 사용되는 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 통계 차트를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 막대 차트와 선 차트를 구현하는 구체적인 단계를 소개하고 코드 예제를 첨부합니다. 1. 막대 차트 구현 막대 차트는 직사각형의 높이를 사용하여 데이터의 크기를 나타내는 차트입니다. 다음은 Vue 및 echarts 라이브러리를 사용하고 있습니다.
 PPT에서 혼합 선 및 세로 막대형 차트를 만드는 단계
Mar 26, 2024 pm 09:26 PM
PPT에서 혼합 선 및 세로 막대형 차트를 만드는 단계
Mar 26, 2024 pm 09:26 PM
1. PPT에 데이터 차트를 삽입하고 종류를 [군집형 기둥형 차트]를 선택하세요. 2. 원본 데이터를 입력하고 두 개의 데이터 열만 사용합니다. 예를 들어 첫 번째 열은 월별 데이터이고 두 번째 열은 월별 누적 데이터입니다. 3. 누적 데이터 시리즈의 차트 종류를 변경하고, 차트 도구에서 '차트 종류 변경'을 클릭한 후, [결합]을 클릭하고, 누적 데이터에 대한 데이터 마커가 있는 꺾은선형 차트를 선택한 후 보조 축을 확인합니다. 4. 확인을 클릭합니다. 5. 세로 막대형 차트와 선형 차트에 데이터 레이블을 추가하고 차이점을 표시하기 위해 다양한 색상을 설정합니다. 6. 데이터 차트를 더욱 아름답게 만들고, 불필요한 요소를 삭제하고, 정보를 강조 표시하여 최종 차트를 만듭니다.
 fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js는 개발자가 웹 애플리케이션에서 고품질 차트와 도구를 만드는 데 도움이 되는 풍부한 차트 유형, 데이터 시각화 및 대화형 기능을 제공합니다.
 꺾은선형 차트를 사용하여 ECharts에 데이터 추세를 표시하는 방법
Dec 17, 2023 am 11:12 AM
꺾은선형 차트를 사용하여 ECharts에 데이터 추세를 표시하는 방법
Dec 17, 2023 am 11:12 AM
ECharts에서 꺾은선형 차트를 사용하여 데이터 추세를 표시하는 방법 ECharts는 JavaScript 기반의 오픈 소스 시각화 라이브러리로, 다양한 데이터 분석 및 시각적 표시 프로젝트에 널리 사용됩니다. 풍부한 차트 유형과 대화형 기능을 제공하여 데이터를 보다 직관적이고 이해하기 쉽게 표현합니다. 이 기사에서는 ECharts에서 꺾은선형 차트를 사용하여 데이터 추세를 표시하고 특정 코드 예제를 제공하는 방법을 자세히 소개합니다. 1. 준비 ECharts를 사용하여 꺾은선형 차트를 그리기 전에 다음을 수행해야 합니다.
 시작하기 튜토리얼: matplotlib를 사용하여 꺾은선형 차트를 그리는 방법 알아보기
Jan 17, 2024 am 10:36 AM
시작하기 튜토리얼: matplotlib를 사용하여 꺾은선형 차트를 그리는 방법 알아보기
Jan 17, 2024 am 10:36 AM
간단한 튜토리얼: Matplotlib를 사용하여 선 차트를 그리는 방법 알아보기 소개: Matplotlib는 Python에서 일반적으로 사용되는 그리기 라이브러리 중 하나이며 선 차트를 포함한 다양한 유형의 그래픽을 그리는 데 사용할 수 있습니다. 꺾은선형 차트는 데이터의 변화 추세를 명확하게 보여줄 수 있는 일반적으로 사용되는 데이터 시각화 방법입니다. 이번 글에서는 Matplotlib을 사용하여 구체적인 코드 예시를 통해 꺾은선형 차트를 그리는 방법을 소개하겠습니다. 1. Matplotlib 라이브러리 설치: Matplotlib을 사용하기 전에 먼저 설치해야 합니다.
 Vue에서 꺾은선형 차트, 곡선 차트 등의 데이터 시각화 기술을 구현하는 방법
Jun 25, 2023 am 11:34 AM
Vue에서 꺾은선형 차트, 곡선 차트 등의 데이터 시각화 기술을 구현하는 방법
Jun 25, 2023 am 11:34 AM
Vue는 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. 데이터 시각화는 웹 애플리케이션의 필수 기술 중 하나이며, 꺾은선형 차트와 곡선 차트는 일반적인 데이터 시각화 기술 중 하나입니다. 이번 글에서는 Vue를 사용하여 꺾은선형 차트와 곡선형 차트를 구현하는 방법을 소개하겠습니다. 1. 타사 차트 라이브러리 사용 Vue에는 사용할 수 있는 타사 차트 라이브러리가 많이 있습니다. 이러한 차트 라이브러리는 다양한 차트 유형과 구성 옵션을 제공하므로 선 차트와 곡선 차트를 매우 쉽게 구현할 수 있습니다.
 PHP 및 FusionCharts를 사용하여 데이터 시각화 차트 만들기
May 11, 2023 am 09:40 AM
PHP 및 FusionCharts를 사용하여 데이터 시각화 차트 만들기
May 11, 2023 am 09:40 AM
현대 비즈니스가 점점 디지털화되면서 데이터 처리와 시각화가 점점 더 중요해지고 있습니다. 많은 기업이 비즈니스를 이해하고 전략적 결정을 내리기 위해 데이터 시각화에 의존합니다. 이 기사에서는 PHP와 FusionCharts를 사용하여 데이터 시각화 차트를 만드는 방법에 대해 설명합니다. FusionCharts는 아름답고 역동적인 대화형 차트를 만들기 위한 JavaScript 라이브러리 세트입니다. 선형 차트, 원형 차트, 막대 차트, 분산형 차트 등 다양한 유형의 차트를 지원합니다. 퓨전차트




