FusionCharts 2D 막대 차트 및 선 차트 조합 차트
1. 디자인 아이디어
(1) 조합 다이어그램의 특성과 사용법을 이해하고 다이어그램 유형을 선택합니다. (2) 두 개의 기둥과 두 개의 접는 선을 디자인하여 별도로 표시합니다.
2. 디자인 단계
(1) 디자인 페이지
Column2DLine.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FuionCharts 2D柱状图和折线图组合图</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../scripts/jquery-2.0.3.js"></script>
<script type="text/javascript" src="../scripts/Charts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var column2DLine = new FusionCharts( "../scripts/Charts/MSCombi2D.swf", "doubleAreaId", "100%", "540", "0" );
column2DLine.setXMLUrl("data/columnLine.xml");
column2DLine.render("columnLine");
});
</script>
</head>
<body>
<p id="columnLine"></p>
</body>
</html>(2) 데이터 소스 디자인
columnLine.xml:
<?xml version="1.0" encoding="UTF-8"?>
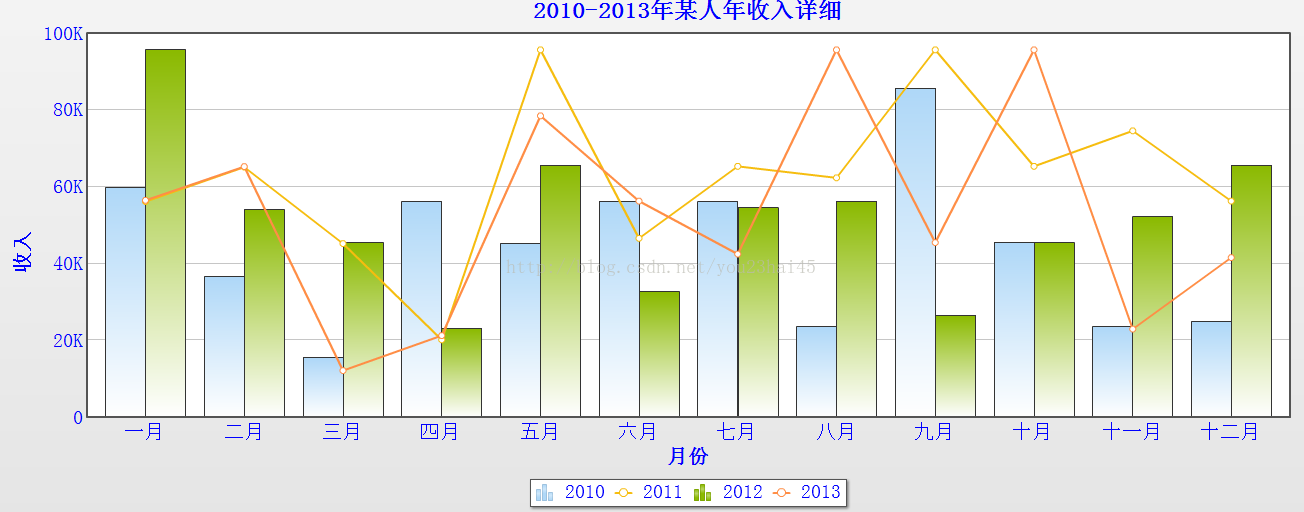
<chart caption='2010-2013年某人年收入详细' xAxisName='月份' yAxisName='收入' showValues='0'
baseFont='微软雅黑' baseFontSize='14' baseFontColor='#00FF00' outCnvBaseFont='宋体'
outCnvBaseFontSize='20' outCnvBaseFontColor='#0000FF'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2010'>
<set value='59845' />
<set value='36562'/>
<set value='15421' />
<set value='56213' />
<set value='45121' />
<set value='56232' />
<set value='56121' />
<set value='23565' />
<set value='85656' />
<set value='45421' />
<set value='23561' />
<set value='24801' />
</dataset>
<dataset seriesName='2011' renderAs='Line'>
<set value='56122' />
<set value='65121'/>
<set value='45154' />
<set value='20120' />
<set value='95656' />
<set value='46522' />
<set value='65323' />
<set value='62311' />
<set value='95656' />
<set value='65322' />
<set value='74545' />
<set value='56231' />
</dataset>
<dataset seriesName='2012'>
<set value='95656' />
<set value='54132'/>
<set value='45511' />
<set value='23200' />
<set value='65622' />
<set value='32600' />
<set value='54512' />
<set value='56232' />
<set value='26562' />
<set value='45421' />
<set value='52211' />
<set value='65623' />
</dataset>
<dataset seriesName='2013' renderAs='Line'>
<set value='56444'/>
<set value='65232'/>
<set value='12123'/>
<set value='21222'/>
<set value='78454' />
<set value='56211' />
<set value='42422' />
<set value='95655' />
<set value='45455' />
<set value='95656' />
<set value='22900' />
<set value='41512' />
</dataset>
</chart>3. 디자인 결과

위는 FusionCharts 2D 막대 차트와 꺾은선형 차트 조합 차트의 내용입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WPS 테이블 꺾은선형 차트를 만드는 방법, 실제로 어떻게 하는지 알고 있나요?
Mar 21, 2024 am 08:36 AM
WPS 테이블 꺾은선형 차트를 만드는 방법, 실제로 어떻게 하는지 알고 있나요?
Mar 21, 2024 am 08:36 AM
wps 테이블을 사용하여 많은 양의 데이터를 처리하면 작업이 더 효율적이 될 수 있습니다. 물론 wps 테이블은 데이터를 처리할 수 있을 뿐만 아니라 데이터를 기반으로 꺾은선형 차트 및 기타 데이터를 공식화할 수도 있으므로 보다 직관적으로 볼 수 있습니다. . 하지만 일부 초보자들은 WPS 테이블에서 선 차트를 만드는 방법을 모릅니다. 오늘은 선 차트를 만드는 자세한 단계를 설명하겠습니다. 1. 먼저 [선 차트 사용 시나리오]를 확인하세요. 2. 제작방법 : 먼저 [데이터소스-차트 삽입-꺾은선형 차트]를 선택하고 [차트요소-추세선 확인-차트에 점선이 나타납니다]를 클릭합니다. 3. 그런 다음 [데이터 소스에 평균 열 삽입]에서 [평균을 찾으려면 평균] 드롭다운 채우기 방법을 사용합니다. [먼저 값을 복사하여 붙여넣은 다음 드롭다운 채우기]
 Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 막대 및 선 차트 기능 구현 소개: 데이터 시각화 애플리케이션에서 통계 차트는 데이터를 표시하는 데 일반적으로 사용되는 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 통계 차트를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 막대 차트와 선 차트를 구현하는 구체적인 단계를 소개하고 코드 예제를 첨부합니다. 1. 막대 차트 구현 막대 차트는 직사각형의 높이를 사용하여 데이터의 크기를 나타내는 차트입니다. 다음은 Vue 및 echarts 라이브러리를 사용하고 있습니다.
 PPT에서 혼합 선 및 세로 막대형 차트를 만드는 단계
Mar 26, 2024 pm 09:26 PM
PPT에서 혼합 선 및 세로 막대형 차트를 만드는 단계
Mar 26, 2024 pm 09:26 PM
1. PPT에 데이터 차트를 삽입하고 종류를 [군집형 기둥형 차트]를 선택하세요. 2. 원본 데이터를 입력하고 두 개의 데이터 열만 사용합니다. 예를 들어 첫 번째 열은 월별 데이터이고 두 번째 열은 월별 누적 데이터입니다. 3. 누적 데이터 시리즈의 차트 종류를 변경하고, 차트 도구에서 '차트 종류 변경'을 클릭한 후, [결합]을 클릭하고, 누적 데이터에 대한 데이터 마커가 있는 꺾은선형 차트를 선택한 후 보조 축을 확인합니다. 4. 확인을 클릭합니다. 5. 세로 막대형 차트와 선형 차트에 데이터 레이블을 추가하고 차이점을 표시하기 위해 다양한 색상을 설정합니다. 6. 데이터 차트를 더욱 아름답게 만들고, 불필요한 요소를 삭제하고, 정보를 강조 표시하여 최종 차트를 만듭니다.
 fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js 사용에 대한 자세한 설명
Dec 08, 2023 pm 01:45 PM
fusioncharts.js는 개발자가 웹 애플리케이션에서 고품질 차트와 도구를 만드는 데 도움이 되는 풍부한 차트 유형, 데이터 시각화 및 대화형 기능을 제공합니다.
 꺾은선형 차트를 사용하여 ECharts에 데이터 추세를 표시하는 방법
Dec 17, 2023 am 11:12 AM
꺾은선형 차트를 사용하여 ECharts에 데이터 추세를 표시하는 방법
Dec 17, 2023 am 11:12 AM
ECharts에서 꺾은선형 차트를 사용하여 데이터 추세를 표시하는 방법 ECharts는 JavaScript 기반의 오픈 소스 시각화 라이브러리로, 다양한 데이터 분석 및 시각적 표시 프로젝트에 널리 사용됩니다. 풍부한 차트 유형과 대화형 기능을 제공하여 데이터를 보다 직관적이고 이해하기 쉽게 표현합니다. 이 기사에서는 ECharts에서 꺾은선형 차트를 사용하여 데이터 추세를 표시하고 특정 코드 예제를 제공하는 방법을 자세히 소개합니다. 1. 준비 ECharts를 사용하여 꺾은선형 차트를 그리기 전에 다음을 수행해야 합니다.
 시작하기 튜토리얼: matplotlib를 사용하여 꺾은선형 차트를 그리는 방법 알아보기
Jan 17, 2024 am 10:36 AM
시작하기 튜토리얼: matplotlib를 사용하여 꺾은선형 차트를 그리는 방법 알아보기
Jan 17, 2024 am 10:36 AM
간단한 튜토리얼: Matplotlib를 사용하여 선 차트를 그리는 방법 알아보기 소개: Matplotlib는 Python에서 일반적으로 사용되는 그리기 라이브러리 중 하나이며 선 차트를 포함한 다양한 유형의 그래픽을 그리는 데 사용할 수 있습니다. 꺾은선형 차트는 데이터의 변화 추세를 명확하게 보여줄 수 있는 일반적으로 사용되는 데이터 시각화 방법입니다. 이번 글에서는 Matplotlib을 사용하여 구체적인 코드 예시를 통해 꺾은선형 차트를 그리는 방법을 소개하겠습니다. 1. Matplotlib 라이브러리 설치: Matplotlib을 사용하기 전에 먼저 설치해야 합니다.
 Vue에서 꺾은선형 차트, 곡선 차트 등의 데이터 시각화 기술을 구현하는 방법
Jun 25, 2023 am 11:34 AM
Vue에서 꺾은선형 차트, 곡선 차트 등의 데이터 시각화 기술을 구현하는 방법
Jun 25, 2023 am 11:34 AM
Vue는 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 인기 있는 JavaScript 프레임워크입니다. 데이터 시각화는 웹 애플리케이션의 필수 기술 중 하나이며, 꺾은선형 차트와 곡선 차트는 일반적인 데이터 시각화 기술 중 하나입니다. 이번 글에서는 Vue를 사용하여 꺾은선형 차트와 곡선형 차트를 구현하는 방법을 소개하겠습니다. 1. 타사 차트 라이브러리 사용 Vue에는 사용할 수 있는 타사 차트 라이브러리가 많이 있습니다. 이러한 차트 라이브러리는 다양한 차트 유형과 구성 옵션을 제공하므로 선 차트와 곡선 차트를 매우 쉽게 구현할 수 있습니다.
 PHP 및 FusionCharts를 사용하여 데이터 시각화 차트 만들기
May 11, 2023 am 09:40 AM
PHP 및 FusionCharts를 사용하여 데이터 시각화 차트 만들기
May 11, 2023 am 09:40 AM
현대 비즈니스가 점점 디지털화되면서 데이터 처리와 시각화가 점점 더 중요해지고 있습니다. 많은 기업이 비즈니스를 이해하고 전략적 결정을 내리기 위해 데이터 시각화에 의존합니다. 이 기사에서는 PHP와 FusionCharts를 사용하여 데이터 시각화 차트를 만드는 방법에 대해 설명합니다. FusionCharts는 아름답고 역동적인 대화형 차트를 만들기 위한 JavaScript 라이브러리 세트입니다. 선형 차트, 원형 차트, 막대 차트, 분산형 차트 등 다양한 유형의 차트를 지원합니다. 퓨전차트




