고급 프론트 엔드 기본 사항 (3): 변수 개체에 대한 자세한 설명, 높은 수준의 방법으로 변수 개선을 설명하는 방법 교육

새해 초부터 일에 대한 열의가 별로 높지 않아 요즘 활동이 뜸한 상태입니다. 아침에 일어나고 싶지 않고, 일어나도 회사에 가고 싶지 않습니다. 물론 휴가 이전에도 일에 대한 열정은 매우 높았고, 소규모 프로그램 프로젝트를 시작하려고 생각하고 있었습니다. 그러나 휴가를 마치고 돌아온 후에는 작업 스타일이 완전히 달라졌습니다. 명절후증후군이 심한 것 같아요. 다행히 이번 주가 완전히 낭비되지는 않았음을 보여주기 위해 몇 편의 기사를 썼습니다. 이 문서에서는 변수 개체를 소개합니다.
JavaScript에서는 필연적으로 변수와 함수를 선언해야 하는데 JS 파서는 이러한 변수를 어떻게 찾나요? 또한 실행 컨텍스트에 대한 더 깊은 이해가 필요합니다.
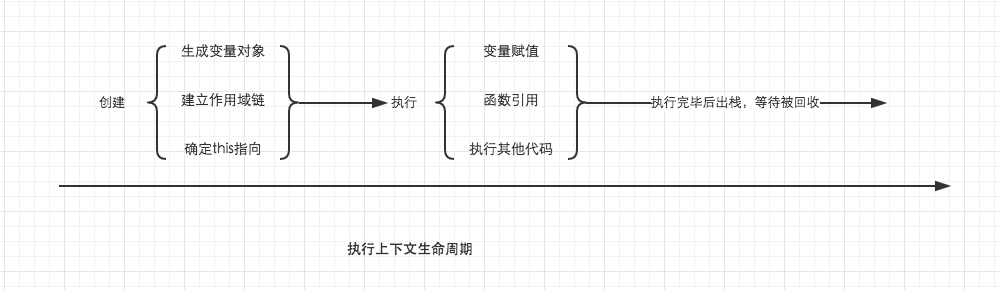
이전 기사에서 우리는 함수가 호출(활성화)되면 새로운 실행 컨텍스트가 생성된다는 것을 이미 알고 있었습니다. 실행 컨텍스트의 수명주기는 두 단계로 나눌 수 있습니다.
1. 생성 단계
이 단계에서는 실행 컨텍스트가 변수 객체를 생성하고 범위 체인을 설정하며 이
2. 코드 실행 단계
생성 완료 후 코드 실행이 시작되며, 이때 변수 할당, 함수 참조 등의 코드 실행이 완료됩니다.

여기서 실행 컨텍스트를 자세히 이해하는 것이 매우 중요하다는 것을 알 수 있습니다. 왜냐하면 실행 컨텍스트에는 변수 개체, 범위 체인, this 등이 포함되기 때문입니다. 하지만 이는 매우 중요한 개념이므로 우리가 JavaScript를 진정으로 이해할 수 있는지 여부와 관련이 있습니다. 다음 글에서는 이를 하나씩 자세히 요약해 보겠습니다. 여기서는 먼저 변수 개체를 이해하는 데 중점을 둡니다.
변수 객체
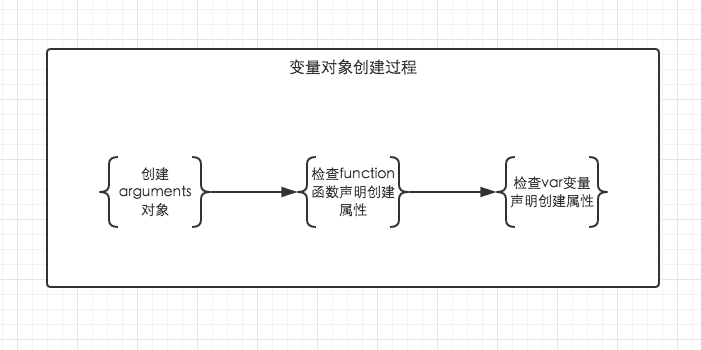
변수 객체 생성은 다음과 같은 과정을 순차적으로 거친다.
1.인수 객체를 생성합니다. 현재 컨텍스트의 매개변수를 확인하고 객체 아래에 속성 및 속성값을 설정합니다.
2. 현재 컨텍스트의 함수 선언, 즉 function 키워드를 사용하여 선언된 함수를 확인합니다. 변수 객체에 함수 이름으로 속성을 생성하고 속성 값은 함수가 위치한 메모리 주소에 대한 참조입니다. 함수 이름 속성이 이미 존재하는 경우 해당 속성은 새 참조로 덮어쓰여집니다.
3. 현재 컨텍스트에서 변수 선언을 확인합니다. 변수 선언이 발견될 때마다 변수 개체에 변수 이름으로 속성을 생성하고 속성 값이 정의되지 않습니다. 변수명의 속성이 이미 존재하는 경우, 같은 이름의 함수가 정의되지 않은 상태로 수정되는 것을 방지하기 위해 바로 건너뛰고 원래 속성값은 수정되지 않습니다.

이 규칙에 따르면 변수 승격을 이해하는 것은 매우 간단해집니다. 변수 승격은 많은 기사에서 언급되지만 실제로는 정확히 무엇인지 알지 못하는 사람들이 많습니다. 앞으로는 변수 개체 생성 프로세스를 사용하여 인터뷰 중에 변수 승격을 면접관에게 설명하여 즉각적인 개선을 보장할 것입니다.
위 규칙에서 함수 선언이 var 선언보다 우선순위가 높다는 것을 알 수 있습니다. 모든 사람이 변수 객체를 더 잘 이해할 수 있도록 몇 가지 간단한 예를 통해 이에 대해 논의하겠습니다.
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();위의 예에서는 test()의 실행 컨텍스트에서 직접 이해하기 시작합니다. test()가 전역 범위에서 실행되면 test()의 실행 컨텍스트가 생성되기 시작합니다. 이해를 돕기 위해 다음과 같은 형식으로
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}를 표현합니다. 실행 단계에 들어가기 전에는 변수 객체의 속성에 접근할 수 없습니다! 그러나 실행 단계에 들어가면 변수 개체가 활성 개체로 변환되고 내부 속성에 액세스할 수 있으며 실행 단계 작업이 시작됩니다.
이렇게 인터뷰에서 가변 객체와 활성 객체의 차이점이 무엇인지 묻는다면 자유롭게 대답할 수 있습니다. 실제로는 동일한 객체이지만 실행이 다릅니다. 컨텍스트.
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}따라서 위의 데모1 예제에서는 실행 순서가 다음과 같습니다.
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();이해를 돕기 위해 또 다른 예를 들어보겠습니다.
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}이 예에서 위의 지식을 결합하여 변수 개체의 생성 단계부터 실행 단계까지의 변경 사항을 주의 깊게 비교해야 합니다. 이미 이해했다면 변수 개체와 관련된 모든 것이 의미됩니다. 당신에게는 더 이상 어려운 일이 아닙니다.
전역 컨텍스트 변수 객체
브라우저를 예로 들면 전역 객체는 window입니다.
전역 컨텍스트에는 특별한 위치가 있으며, 해당 변수 개체는 창 개체입니다. 이 특별한 기능은 창을 가리키는 이 지점에도 적용됩니다.
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}또한 전역 컨텍스트의 수명 주기는 프로그램의 수명 주기와 일치합니다. 브라우저 창을 닫는 등 프로그램이 종료되지 않는 한 전역 컨텍스트는 항상 존재합니다. 다른 모든 컨텍스트는 전역 컨텍스트의 속성에 직접 액세스할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




