JavaScript는 폭포 흐름 및 로딩 효과를 구현합니다.
이 글은 주로 Waterfall 흐름과 로딩 효과를 구현하기 위한 JavaScript 관련 정보를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
1. Waterfall 흐름이란 무엇인가요?
폭포 흐름은 상대적으로 인기 있는 웹사이트 페이지 레이아웃입니다. 시각적 성능은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 계속해서 데이터를 로드하고 추가됩니다. 현재 꼬리.
폭포 흐름 레이아웃을 채택한 최초의 웹사이트는 Pinterest였으며 이는 중국에서 점차 인기를 얻었습니다. 예를 들어 우리는 Baidu 사진의 레이아웃에 익숙하지만 여전히 Baidu 사진이 필요합니다. 페이지별로 클릭하면 더 많은 사진을 볼 수 있으며, 현재 폭포 레이아웃을 사용하면 사용자가 사진을 더 쉽게 찾을 수 있습니다.

2. 폭포수 흐름의 장점과 단점
장점:
1. 페이지 공간을 절약하고 더 이상 탐색 및 페이지 번호 버튼이 필요하지 않습니다.
2. 사용자 경험이 다음 페이지를 찾고 작업을 전환하는 방법을 찾는 것이 아니라 사진을 탐색하는 것에 더 가깝도록 사용자 경험을 향상합니다.
단점:
1. 제한된 유형의 웹페이지 사용:
이 폭포형 흐름 레이아웃은 일부에만 적합합니다. 특정 유형의 제품 내에 있는 특정 유형의 콘텐츠의 일부입니다.
예를 들어 특정 매장에서 물건을 구매할 때 어느 페이지에서 어떤 제품을 사고 싶은지 기억한 다음 다시 돌아가서 구매해야 하는 경우 페이지 버튼이 필요합니다. 기억하세요. 폭포 흐름이 더 번거롭습니다.
2. 절대 표시되지 않는 바닥글:
폭포 흐름 무한 스크롤 로딩 모드를 사용하면 사용자가 다시 반복할 때 바닥글을 볼 수 없게 됩니다. 그리고 다시 페이지 하단으로 이동하여 바닥글을 보는데 자동으로 로드되는 콘텐츠가 갑자기 나타나서 바닥글의 링크를 클릭하거나 로그인할 수 없는 경우 사용자 경험이 매우 나쁩니다. 화가 났을 수도 있습니다.
3. 페이지 수 관련:
사용자의 경우 폭포 흐름 자동 로딩을 사용하여 기존 페이지 변경을 대체하는 것이 실제로 매우 편리하지만 개발자 웹 사이트의 경우 페이지가 줄어들 수 있습니다. 더 관련성이 높은 정보를 표시하는 것을 불가능하게 만드는 가장 확실한 것은 광고의 감소입니다.
3. 폭포 흐름 작성 방법 및 원리
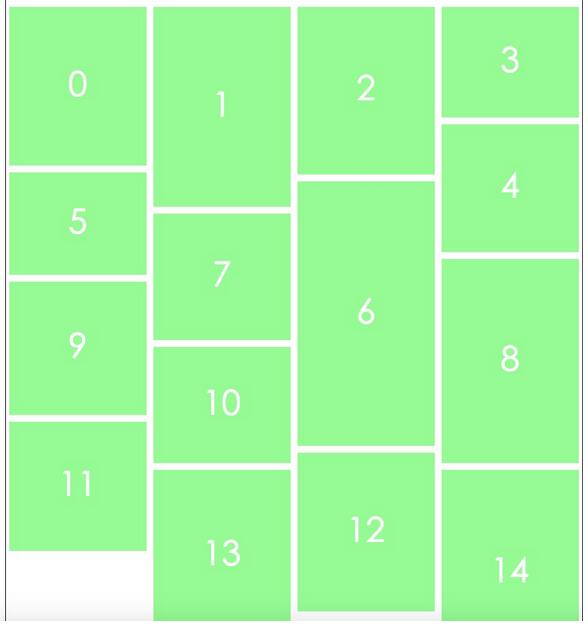
폭포 흐름은 정확히 어떤 모습일까요? 이제 간단한 폭포 흐름 레이아웃을 작성해 보겠습니다. 우선 지저분한 기본 스타일과 레이아웃부터 정리하겠습니다~ 공간 절약을 위해 들여쓰기는 하지 않겠습니다~
CSS:
*{margin: 0;padding: 0;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}HTML:
<p id="wrap"> <ul></ul> <ul></ul> <ul></ul> <ul></ul> </p>
다음은 간단한 JS 코드입니다.
var wrap=document.querySelector("#wrap");
var ul=document.querySelectorAll("#wrap ul");//声明元素块
//先创建一个随机数的函数
function ranDom(min,max){
return Math.random()*(max-min+1)+min;
}
//再创建一个添加li的函数
function createLi(num){
for(var i=0;i<num;i++){
var newLi=document.createElement("li");//创建li
newLi.style.height=ranDom(100,400)+"px";//使用随机数函数创建高度不同的li
var arrul=[];
//将ul的高度进行储存和比较
for(var j=0;j<ul.length;j++){
arrul.push(ul[j].offsetHeight);//储存ul的高度
}
var minHeight=arrul[0];
var minIndex=0;
for(var k=0;k<arrul.length;k++){
if(minHeight>arrul[k]){
minHeight=arrul[k];//比较出高度最短的ul然后赋值给minHeight
minIndex=k;//把高度最短的ul所在下标赋值给minIndex
}
}
ul[minIndex].appendChild(newLi);//向高度最短的ul里添加li
}
}
createLi(15);//执行函数,添加15个li,
//创建一个滚动事件
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度
//兼容写法
var scrollTop=document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
createLi(15);
}
}
//当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的li이런 식으로 우리는 바닥글을 볼 수 없는 자동 로딩 폭포 흐름 레이아웃을 구현했습니다.
4. 요약
간단히 말하면, 워터폴 플로우는 페이지 컨테이너에서 높이가 가변적인 여러 컨테이너 사이에 고르지 않게 추가되는 콘텐츠입니다. 마우스 스크롤 시 데이터가 지속적으로 로드됩니다. 빈 위치(예시에서는 높이가 가장 짧은 위치)에 자동으로 올려놓고 연속적으로 순환합니다.
폭포 흐름은 그림을 표시하는 데 효율적이고 매력적입니다. 사용자가 한눈에 스캔할 수 있는 빠른 읽기 모드는 짧은 시간에 더 많은 정보를 얻을 수 있으며, 폭포 흐름의 자동 로딩은 페이지 넘기기 작업의 문제를 방지합니다. 사용자 마우스 클릭.
폭포 흐름의 주요 특징은 균형 잡힌 디자인입니다. 너비는 고정되지만 높이가 고정되지 않은 디자인은 페이지를 시각적 계층 구조와 무작위 흐름을 교묘하게 사용합니다. 시각적인 피로를 덜어주는 동시에 절충적인 느낌을 줍니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
폭포 흐름의 JavaScript 구현 및 로딩 효과와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
Outlook에 하이퍼링크를 삽입할 때 정지 문제가 발생하는 경우 불안정한 네트워크 연결, 이전 Outlook 버전, 바이러스 백신 소프트웨어의 간섭 또는 추가 기능 충돌이 원인일 수 있습니다. 이러한 요인으로 인해 Outlook이 하이퍼링크 작업을 제대로 처리하지 못할 수 있습니다. 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제 해결 다음 수정 사항을 사용하여 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제를 해결하세요. 설치된 추가 기능 확인 Outlook 업데이트 일시적으로 바이러스 백신 소프트웨어를 비활성화한 다음 새 사용자 프로필을 만들어 보세요. Office 앱 수정 프로그램 Office 제거 및 재설치 시작하겠습니다. 1] 설치된 추가 기능을 확인하세요. Outlook에 설치된 추가 기능이 문제의 원인일 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.




