PS를 활용해 세련되고 아름다운 로고 제작
오늘 인터넷에서 다양하고 패셔너블하고 아름다운 육각형 로고를 소개하는 글을 봤는데 그중 하나가 눈에 들어왔습니다.

한동안 가려움증이 있어서 PS로 복사해 보았습니다
1 . 크기 600 *600

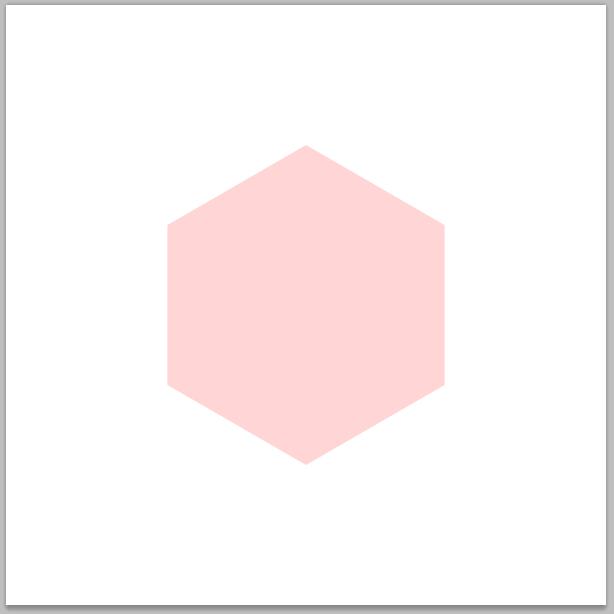
새 문서를 만듭니다. 2. 다각형 도구를 사용하여 변 수로 6을 선택하고 Shift 키를 누릅니다. 키를 누르고 아래와 같이 정육각형을 그립니다. (채우기 색상은 선택사항입니다.)

3. Ctrl+T를 누릅니다. 그림과 같이 육각형의 위치와 크기를 조정합니다.


4. "Edge" 레이어를 선택하고 각각 "bottom", "middle" 및 "top"이라는 이름의 레이어를 3번 복사합니다. "하단", "중간" 및 "상단" 레이어를 임시로 숨깁니다
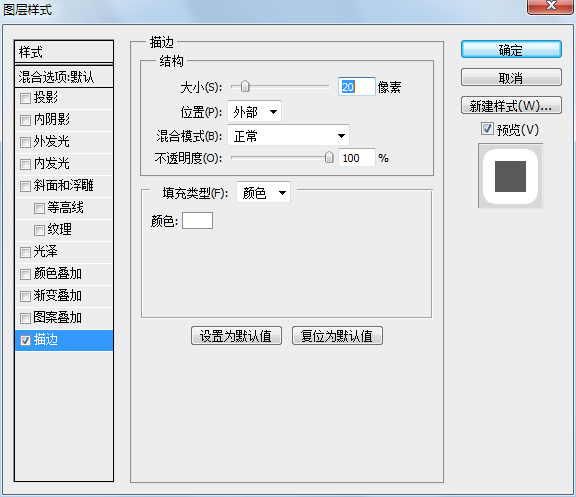
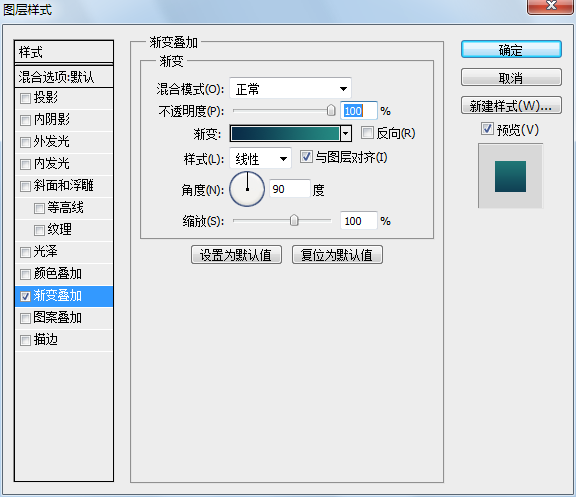
5. "가장자리" 레이어에 다음 레이어 스타일을 추가합니다. 획 색상은 흰색입니다


테두리가 하얗기 때문에 변화가 느껴지지 않습니다
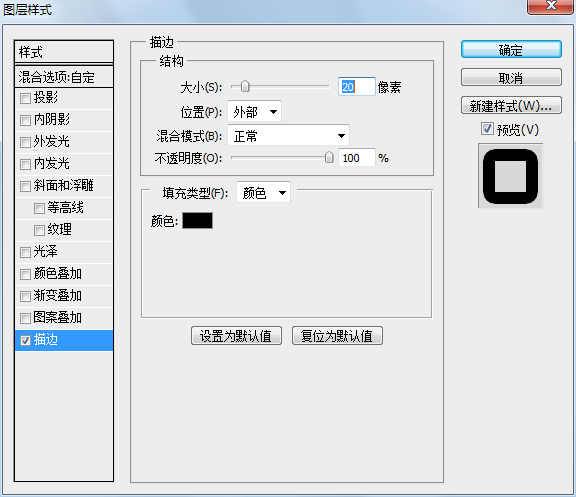
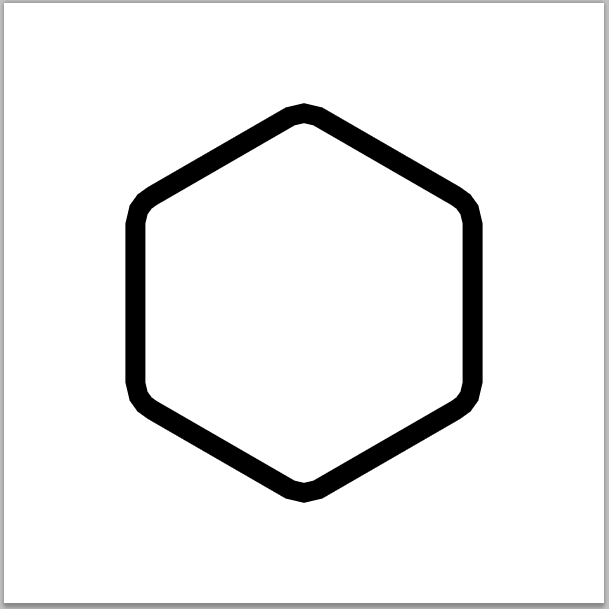
6 . "Edge" 레이어를 스마트 개체로 설정하고 이 레이어의 채우기를 0%로 설정한 다음 이 레이어에 다음 레이어 스타일을 추가합니다. 획 색상은 검은색입니다
 .
.

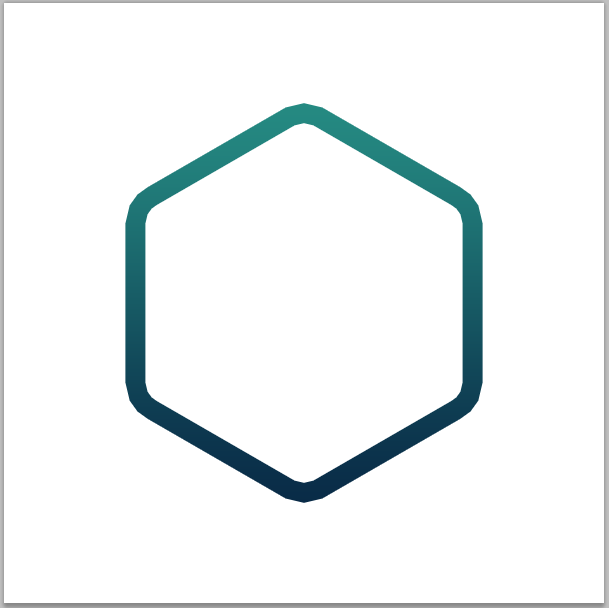
7. 레이어를 스마트 개체로 변환하고 추가합니다. 레이어 스타일의 색상 오버레이, 색상은 왼쪽: #092b47, 오른쪽 색상: #258a82


이것이 로고의 테두리가 준비되어 있습니다.
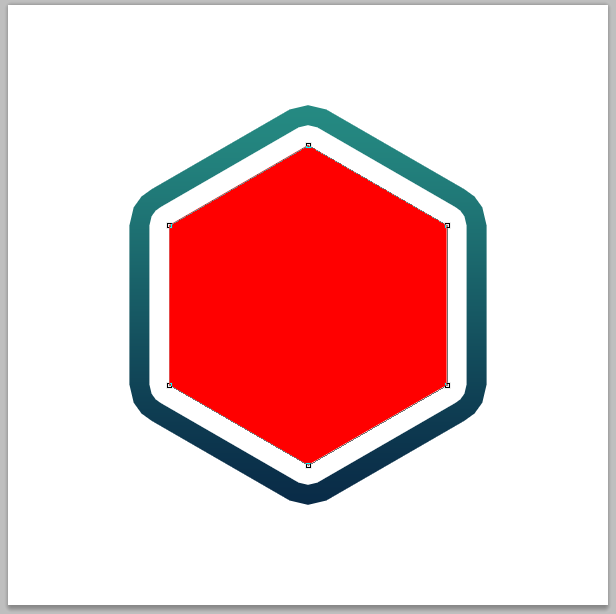
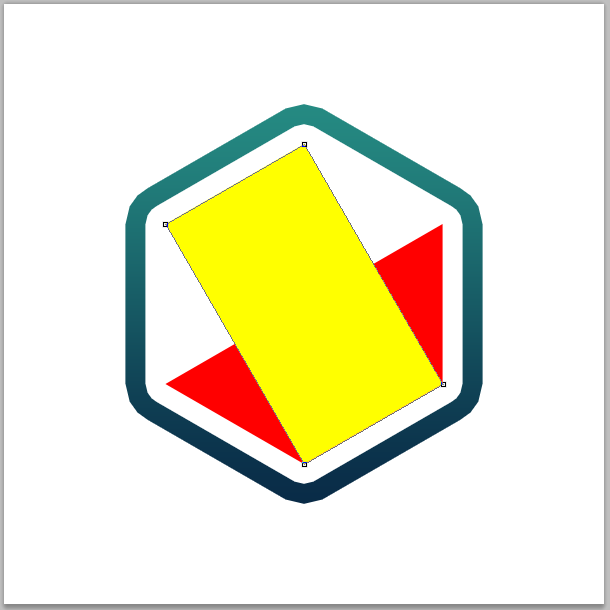
8. "하단" 레이어를 표시하고 채우기 색상을 빨간색으로 변경합니다. 그런 다음 직접 선택 도구를 사용하여 이 육각형

을 선택하면 6개의 제어점이 있는 것을 볼 수 있습니다. 마우스를 사용하여 상단 지점을 선택합니다. 마우스 오른쪽 버튼을 클릭하여 "앵커 포인트 삭제"를 선택한 다음 왼쪽의 맨 위 지점을 선택하고 마우스 오른쪽 버튼을 클릭하여 "앵커 포인트 삭제"를 선택합니다.

9. "Center"를 변경합니다. 이 레이어를 위로 가져와 채우기 색상을 노란색으로 변경합니다. 이전 단계의 방법을 사용하여 두 앵커 포인트를 삭제합니다.

10. "상단" 레이어를 표시하고 채우기 색상을 녹색으로 변경합니다. 이전 단계를 사용하여 두 개의 앵커 포인트를 삭제합니다

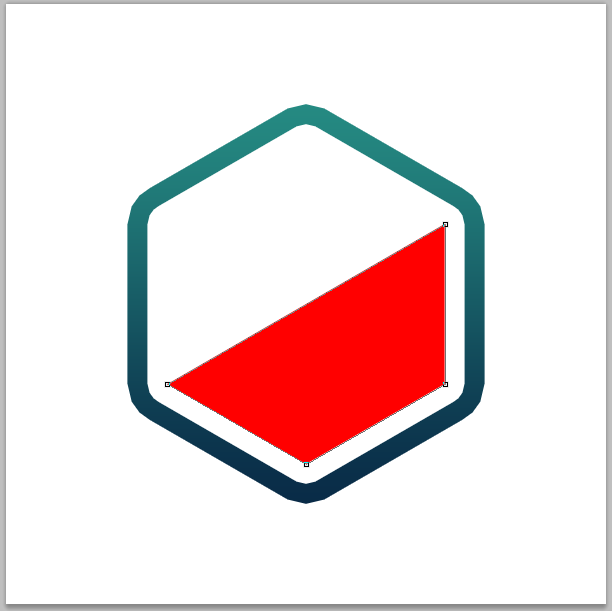
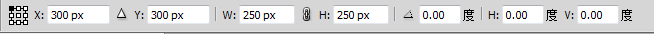
11. "하단", "중간" 및 "상단" 레이어를 래스터화하고 새 직사각형 선택 상자를 만듭니다. 클릭: 선택>선택 항목 변환, 선택 항목의 위치 및 크기 조정


"Top" 레이어를 선택하고 삭제 키를 누르면 선택 항목의 내용이 삭제됩니다.
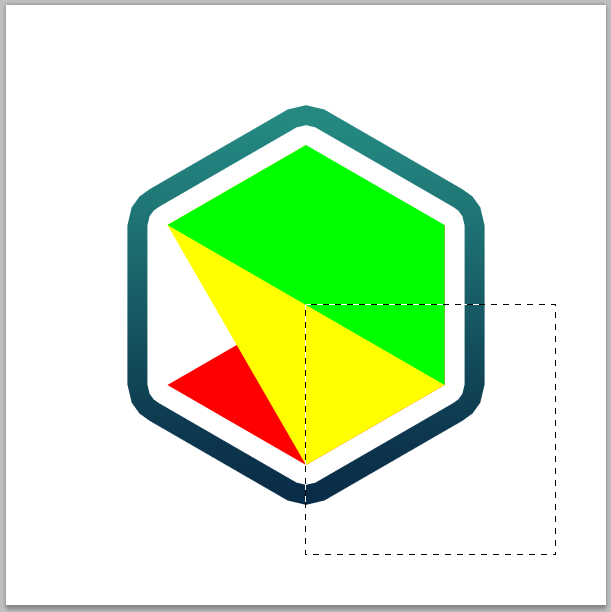
"Bottom" 레이어를 선택하고 삭제 키
선택 내용을 삭제하고 Ctrl+D를 눌러 선택을 취소합니다

로고의 기본 형태가 결정되어 내려왔습니다. 다음 단계는 세 개의 레이어를 색칠하는 것입니다.
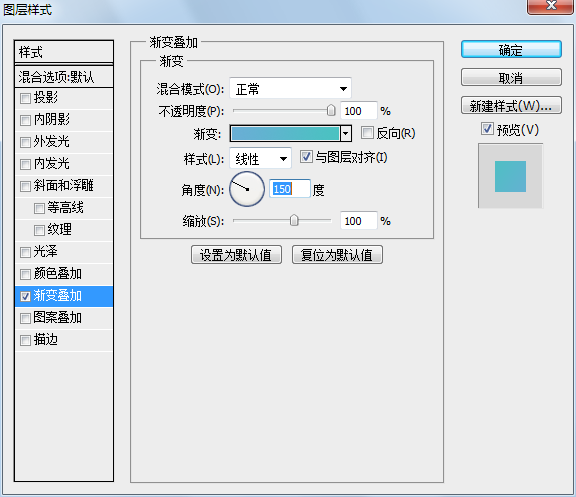
12. "하단" 레이어에 다음 레이어 스타일을 추가합니다. 왼쪽 색상: #69aed5, 오른쪽 색상: #4ac2c1

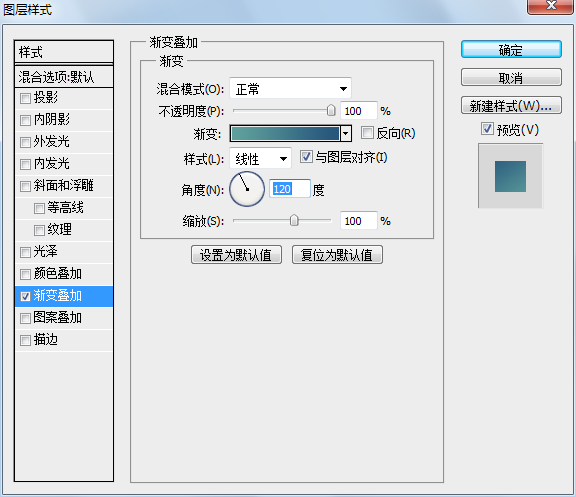
"중간" 레이어에 다음 레이어 스타일을 추가합니다. 왼쪽 색상: #5fa09c, 오른쪽 색상: #25557b

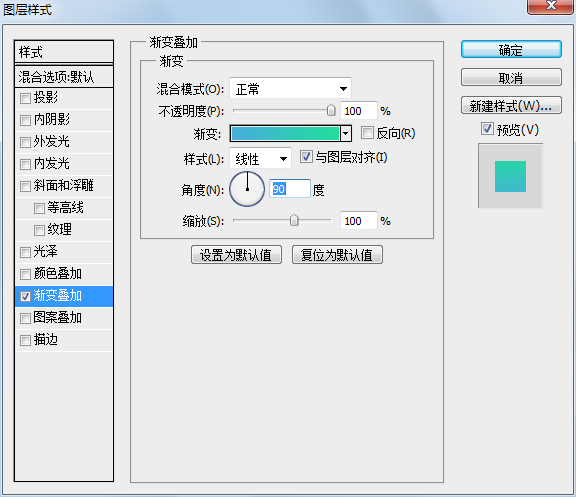
다음 레이어 스타일을 "상위" 레이어에 추가합니다. 왼쪽 색상은 #46b0da, 오른쪽 색상은 #22dc9d


이때 세련되고 아름다운 로고가 복사되었습니다. 자세한 내용은 세 레이어의 그라데이션 색상을 조정하여 더 나은 효과를 얻으세요.
PS를 사용하여 세련되고 아름다운 로고를 만드는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.




