
WeChat 애플릿의 네트워크 통신의 경우 지정된 도메인 이름으로만 통신할 수 있습니다. WeChat 애플릿에는 네 가지 유형의 네트워크 요청이 포함되어 있습니다.
일반 HTTPS 요청(wx.request)
파일 업로드(wx.uploadFile)
다운로드 파일(wx.downloadFile)
WebSocket 통신(wx.connectSocket)
여기서 wx.request,wx.uploadFile을 소개합니다. wx.dowloadFile세 가지 유형의 네트워크 요청이 주요 유형입니다
WeChat 애플릿이 네트워크를 통해 통신하려면 먼저 도메인 이름을 설정해야 합니다. 그렇지 않으면 오류가 발생합니다:
URL 도메인 이름이 불법입니다. mp 배경 구성 후 다시 시도하세요
WeChat의 미니 프로그램에서 도메인 이름을 설정해야 합니다. 공개 플랫폼.
WeChat 애플릿의 설정 인터페이스에서 설정 옵션을 볼 수 있습니다.

설정
开发设置 선택:

개발 설정
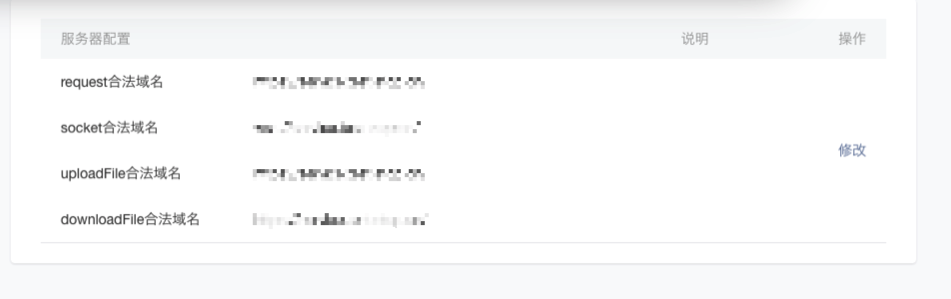
서버 설정을 볼 수 있습니다:

서버 설정
여기에서 네 가지 유형의 네트워크 액세스에 해당하는 도메인 이름을 설정할 수 있습니다. 각 유형의 네트워크 요청에는 도메인 이름을 설정해야 합니다. https: //example.com/api/ 이면 https://example.com/api을 호출할 수 없으며 뒤에 /가 와야 합니다.
http 요청을 시작하려면 wx.request을 사용하세요. WeChat 애플릿은 동시에 5개의 네트워크 요청으로 제한됩니다.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}위 코드는 http get 요청을 보낸 다음 반환된 결과를 인쇄합니다. 매개변수도 비교적 이해하기 쉽습니다.
url 서버 URL 주소
data 요청된 매개변수는 문자열 data:"xxx=xxx&xxx=xxx" 또는 개체 <🎜 형식일 수 있습니다. > data:{"userId":1}
형식으로 요청 헤더 설정 header
인터페이스 성공 콜백 success
인터페이스 실패에 대한 콜백fail
http 메소드 , 기본값은 GET 요청입니다. method
인터페이스를 호출한 후 콜백은 성공 여부에 관계없이 인터페이스가 호출됩니다. complete
이며, wx.uploadFile 요청을 시작합니다. 여기서 http post은 Content-type입니다. 서버는 multipart/form-data 유형에 따라 파일을 받아야 합니다. Content-type
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}, url, header, success 및 fail는 일반 http와 동일합니다. 요청. (WeChat Mini 프로그램 응용 프로그램 계정 교환 그룹 563752274) complete여기의 다른 매개 변수는 다음과 같습니다.
파일에 해당하는 키, 서버는 다음을 통해 파일을 얻어야 합니다. name 매개변수 name
http 요청에 사용할 수 있는 기타 매개변수formData
인 경우, API는 http 가져오기 요청을 시작하고 다운로드가 성공한 후 파일의 임시 경로를 반환합니다. 예시 코드: wx.downloadFile
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
}, url, header, fail 및 complete의 매개변수 사용은 일관되며 다른 매개변수는 다음과 같습니다. wx.uploadFile
: 자동 식별에 사용되는 다운로드 리소스 유형 클라이언트에서 사용할 수 있는 매개변수typeimage/audio/video
: 다운로드 성공 후 콜백은 success 매개변수를 사용하여 파일의 임시 디렉터리를 반환합니다. : tempFilePathres={tempFilePath:'文件路径'}다운로드가 성공한 후에는 현재 프로그램 실행 중에만 사용할 수 있는 파일입니다. 영구적으로 저장해야 하는 경우
메소드를 호출해야 합니다. 파일을 적극적으로 유지합니다. 예시 코드: wx.saveFile
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多WeChat 애플릿 개발: http 요청相关文章请关注PHP中文网!