
명함 편집에는 두 가지 경로가 있는데, 명함을 추가하는 과정과 명함을 수정하는 과정으로 나누어집니다.
사용자가 새 명함 추가 프로세스를 수동으로 작성합니다.



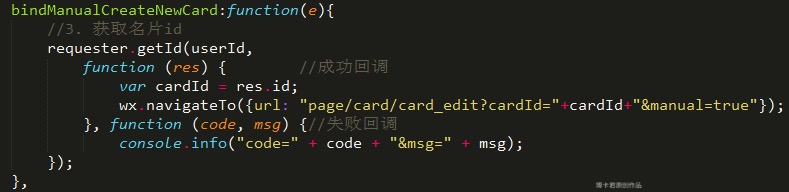
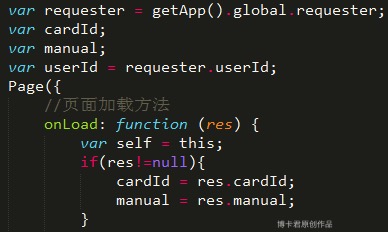
먼저 새 명함 페이지 1로 이동합니다. . 사용자 정보를 전달해야 합니다. 현재 userId, wx.navigateTo는 값으로 이동합니다. 사용자가 새 경로를 사용하도록 설정하려면 Manual이 true입니다.

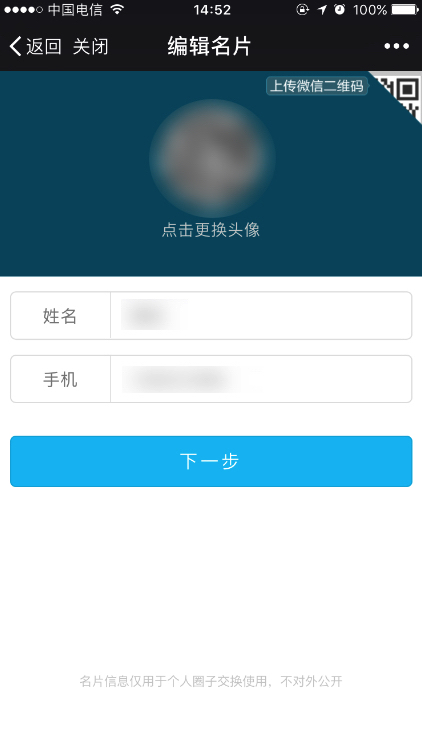
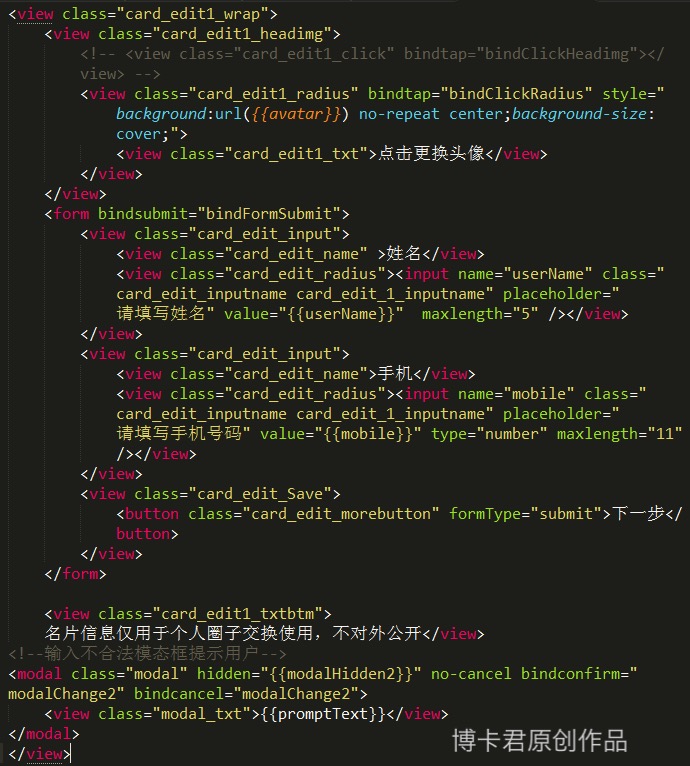
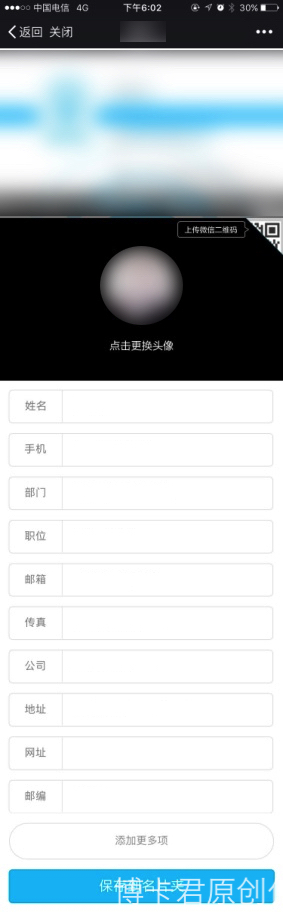
명함 추가 1페이지 기본 레이아웃은 다음과 같습니다.

사용자 ID를 가져옵니다.

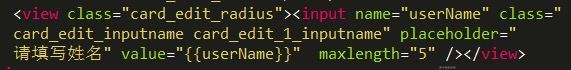
사용자 입력 길이를 제한할 수 있는 maxLength 속성과 같은 WeChat과 함께 제공되는 입력 구성 요소 확인을 사용하는 것도 매우 쉽습니다. 내 이름의 길이는 최대 5자리이며, 직접 숫자 5가 됩니다.

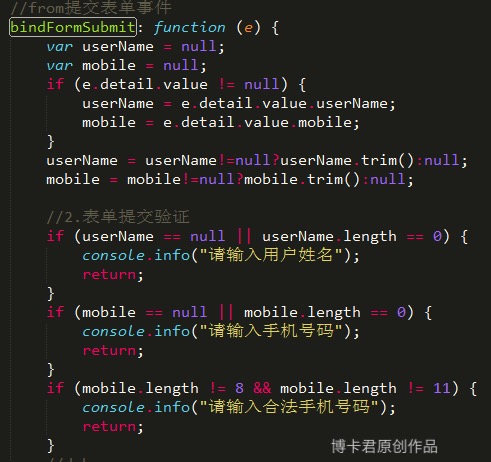
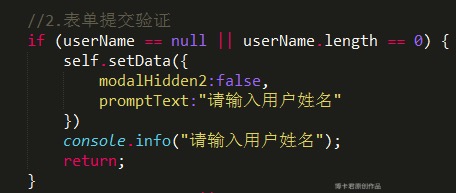
또한 일부 검증 효과를 사용자 정의할 수 있습니다. 특히 필요에 따라 일부 검증 구성을 수행하고 사용자가 입력한 값을 가져와 작업을 수행할 수 있습니다.

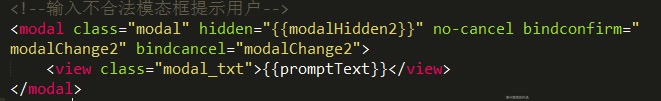
내장 모달 상자 프롬프트 구성 요소가 여기에 바인딩됩니다.

여기서 modalHidden2는 모달 상자 스위치입니다.
또한 proptText는 메시지를 표시해야 하는 콘텐츠입니다.
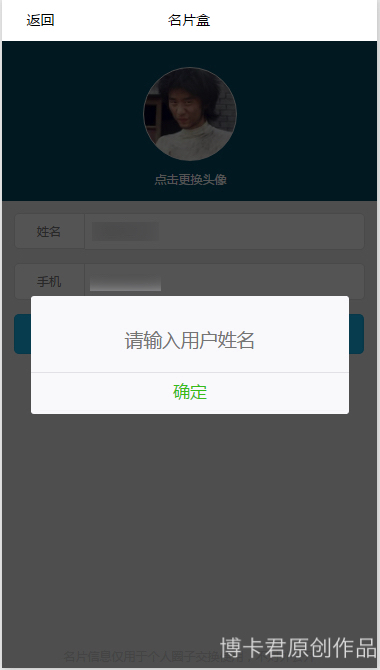
많은 입력 상자도 데이터의 동적 변경을 지원하므로 매우 편리합니다.

실제 효과는 이전보다 훨씬 빨라졌습니다. 작은 프로그램을 작성하지 않아도 된다는 점이 가장 큰 장점일 것 같습니다. 일련의 호환성 문제를 고려하십시오.

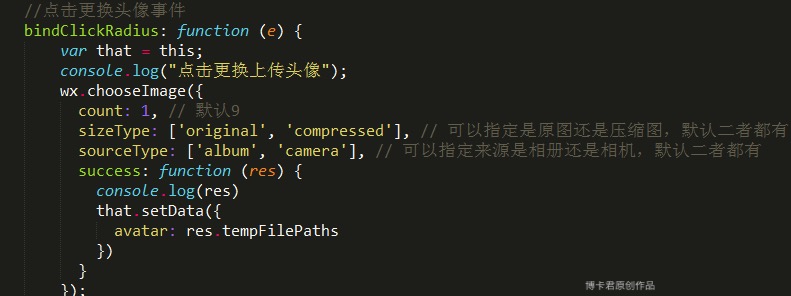
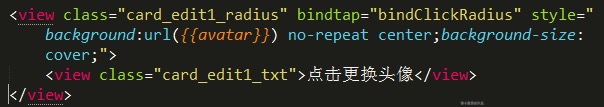
마지막으로 사진을 업로드할 수 있는 아바타가 있습니다. 테스트 후에도 여전히 백엔드 서버에 업로드하는 데 문제가 있습니다. 베타 버전이 불완전하기 때문입니다.

에서는 배경 이미지를 직접 설정합니다.

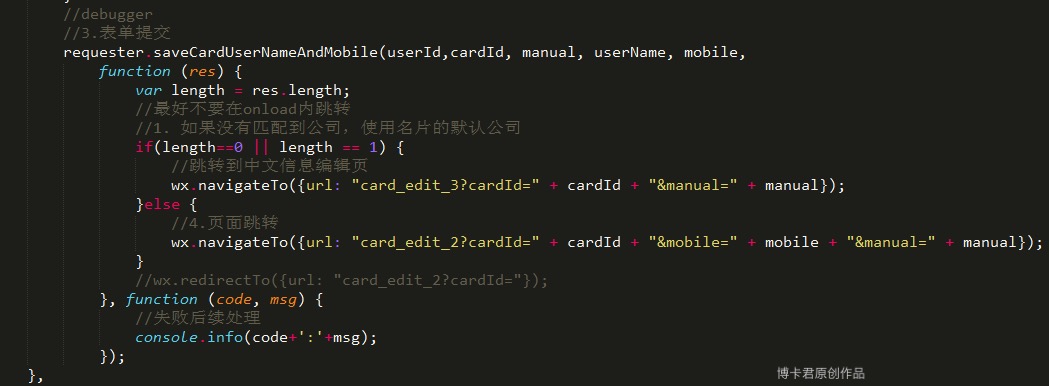
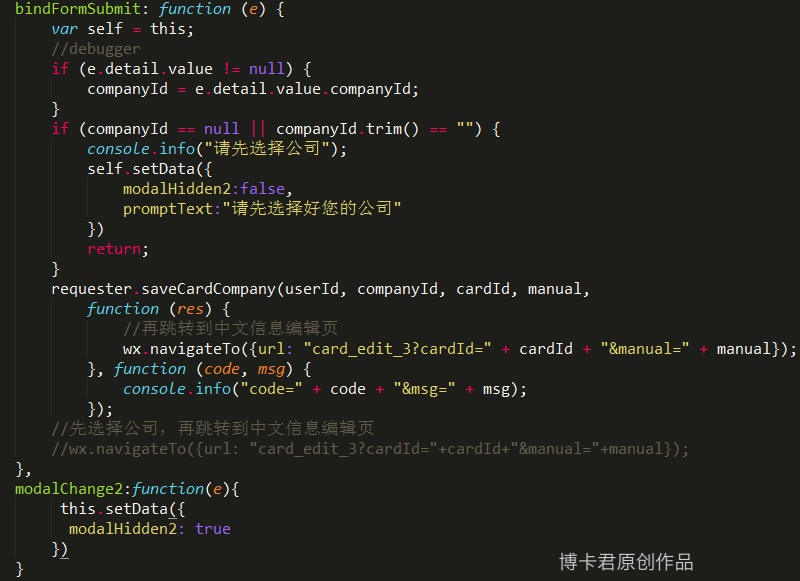
양식을 제출하고 점프하세요.
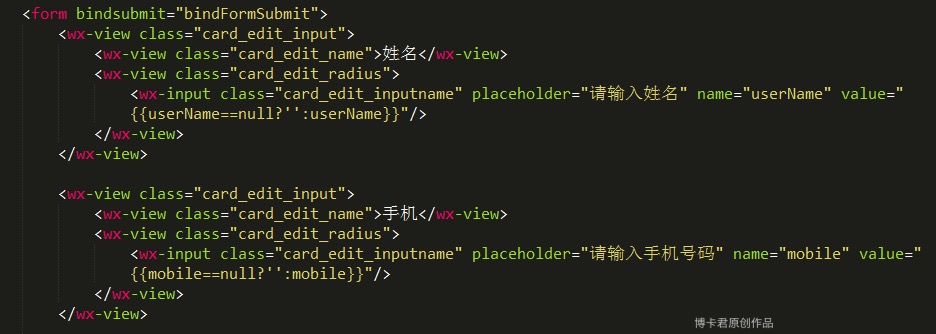
제출 양식은 내장된 바인딩 제출 이벤트 구성 요소를 사용합니다. 버튼 구성 요소에 formType="submit"을 추가하면 됩니다. 양식 제출 기능을 사용할 때 입력에 이름을 추가해야 한다는 것입니다. 속성입니다. 전달 방법은 키-값 쌍의 형태입니다.

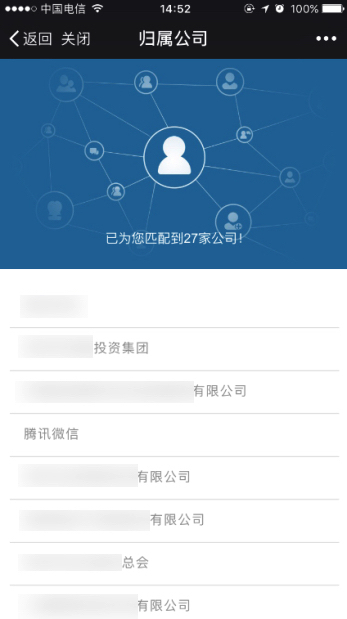
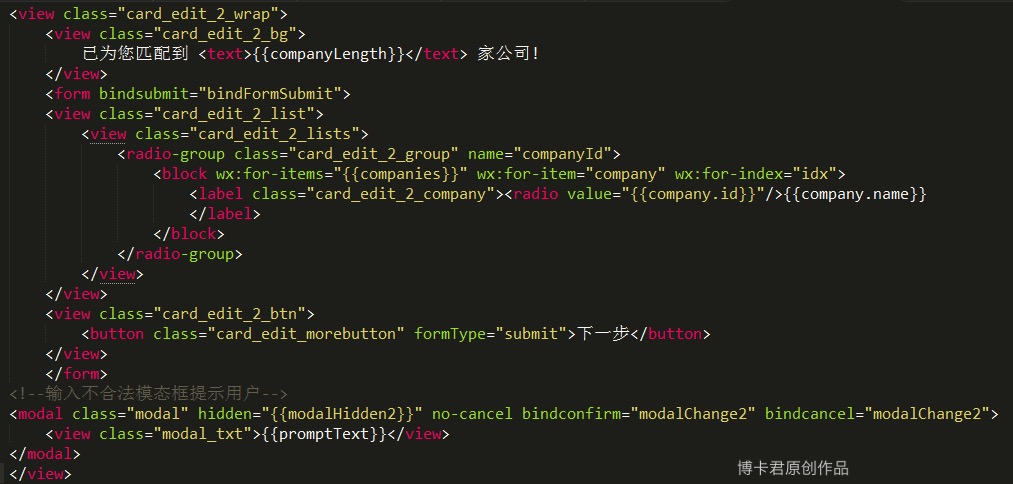
이때 편집 페이지 2로 이동합니다. 이 페이지는 사용자가 입력한 휴대폰 번호를 기준으로 일치하는 회사를 식별합니다. 페이지는 매우 간단합니다. 데이터 루프는 향후에 미화되어야 할 수도 있습니다.

도 데이터 바인딩 및 검증 효과가 있습니다.

실제 렌더링 효과를 보실 수 있습니다.

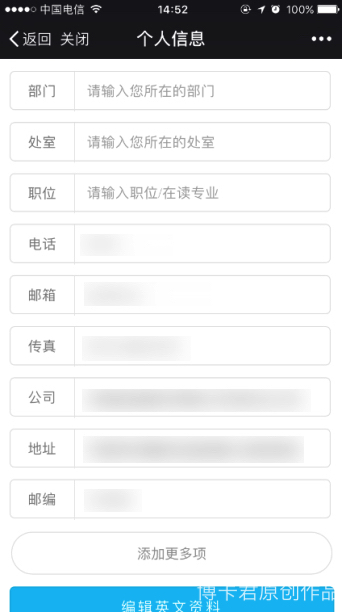
기본적으로 첫 번째 편집 페이지의 논리와 동일합니다. 여기서는 처음 두 단계에 대해서만 설명하겠습니다. 편집 페이지 3에 해당됩니다. 여기에는 더 이상 자세한 내용이 없습니다.
명함 프로세스 렌더링 및 요구 사항 수정 명함 수정은 사용자가 수정할 수 있도록 이전에 입력한 모든 개인 정보를 한 번에 렌더링하는 것입니다.

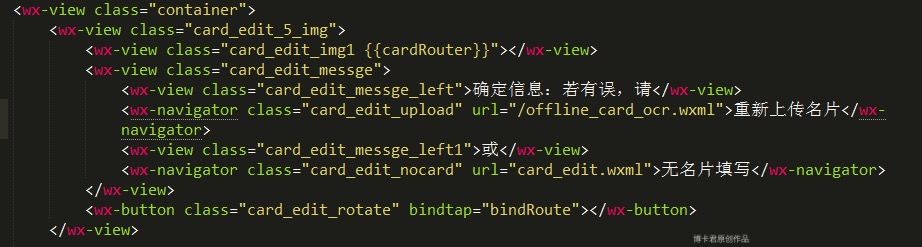
명함 이미지를 업로드하는 데 여전히 몇 가지 문제가 있습니다. 다음은 점프해야 하는 페이지를 제어하기 위해 wx.navigateTo를 사용하는 것이 좋습니다. 경로는 매우 훌륭하며 많은 점프 페이지에 값 전달 등이 포함됩니다. 즉, 비즈니스 요구에 따라 결정해야 합니다.

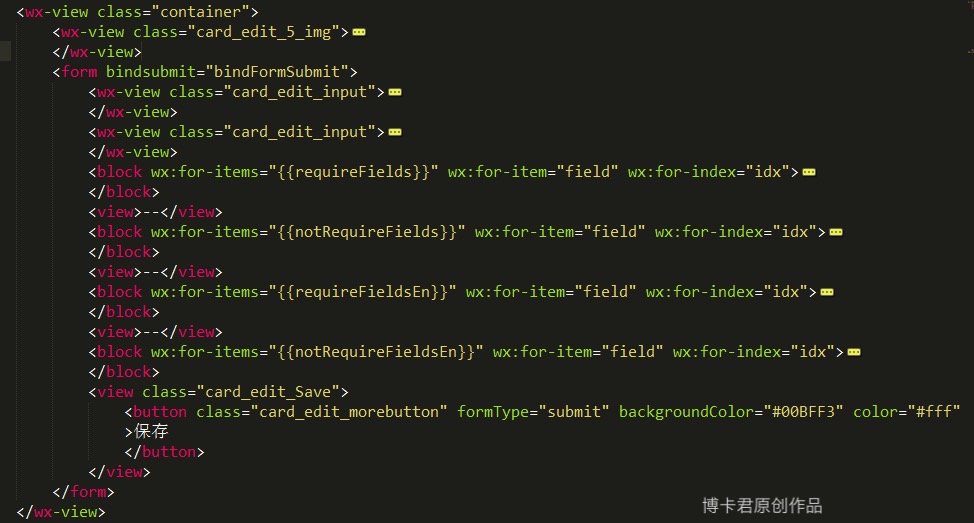
이름, 휴대폰 필수 모듈 :

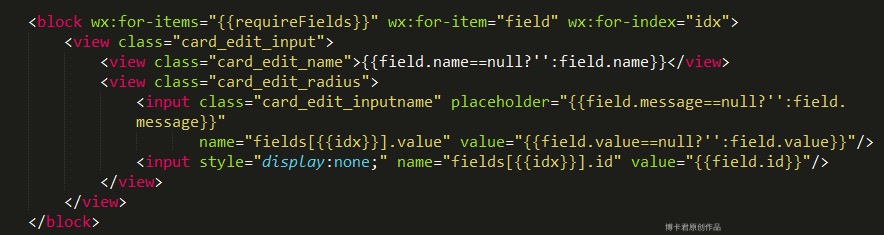
개인정보 모듈, 직접 순환(차단)아웃 :

Onload 시 필수 및 선택 데이터를 요청합니다.
requiredGroup 필수 중국어 정보
notRequiredGroup 주제 중국어 정보
requiredGroupEn 필수 영어 정보
notRequiredGroupEn 주제 영어 정보
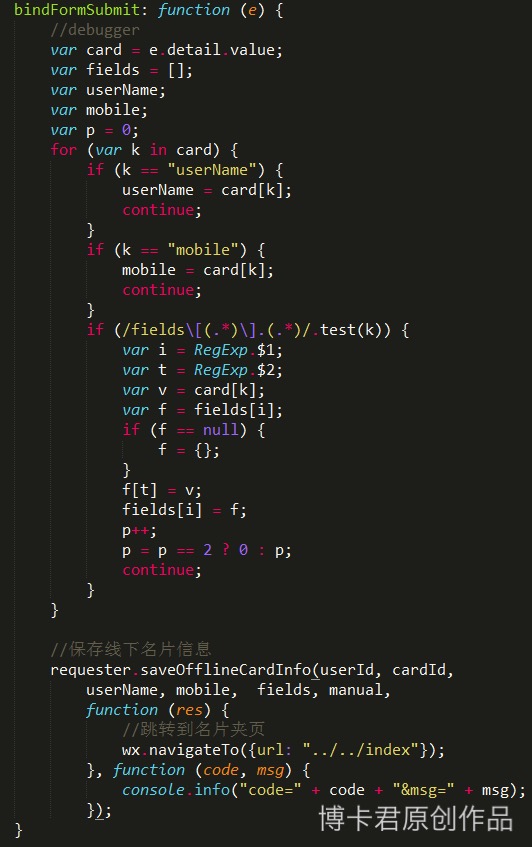
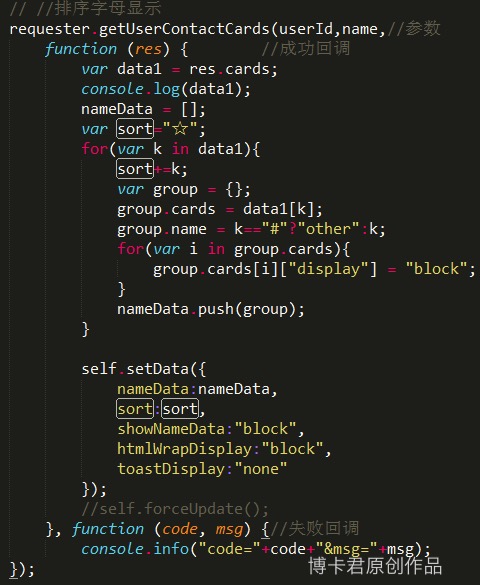
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});중국어, 영어 정보 필수 입력 및 선택적 렌더링:

여기서 양식 제출 데이터 변환은 약간 복잡합니다(비즈니스 요구에 따라 수행하므로 여기서 방법을 연구하는 데 시간을 소비할 필요가 없습니다). ), 얻은 것은 배열이며, 배경에서 요구하는 데이터 형식에 따라 변환하여 전달합니다.

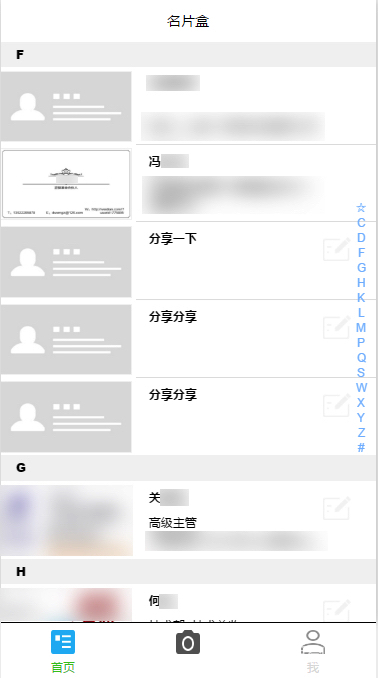
오늘은 다시 홈페이지 A, B, C의 고정 소수점 점프 기능을 구현하는 방법에 대해 알아보겠습니다.

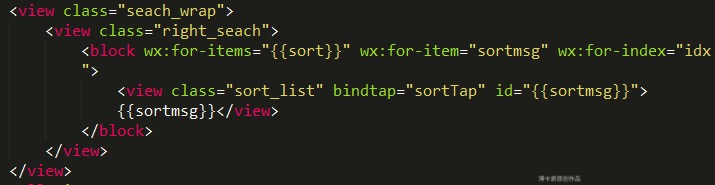
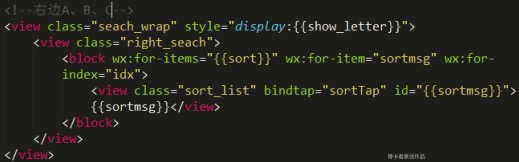
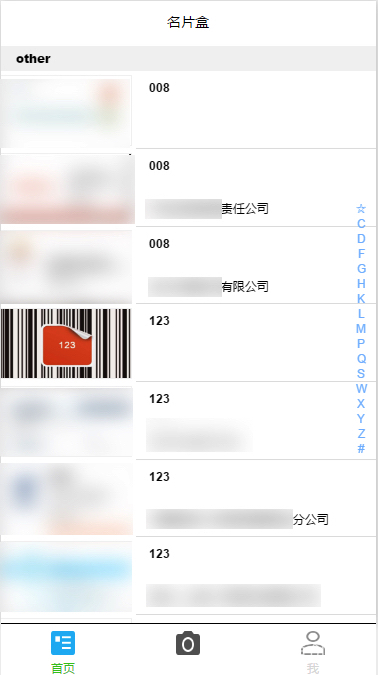
첫 번째는 오른쪽의 작은 인덱스 레이아웃과 데이터 바인딩은 명함 폴더 목록의 문자와 동일합니다. 카드가 문자 아래에 있으면 렌더링되지만 그렇지 않으면 렌더링되지 않습니다. ID도 현재 문자와 동일하며 오른쪽에 표시되는 내용은 다음과 같습니다.

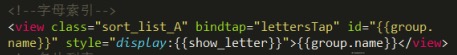
데이터 정렬, group.name 데이터와 동일:

#은 id(즉, id="#")로 설정을 지원하지 않기 때문입니다. ) 그래서 변환이 수행되었습니다.

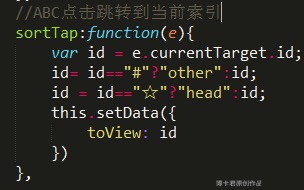
클릭 이벤트: 현재 ID를 가져오고 현재 ID에 View에 데이터를 바인딩합니다.

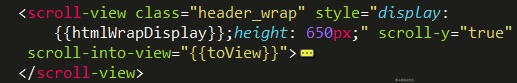
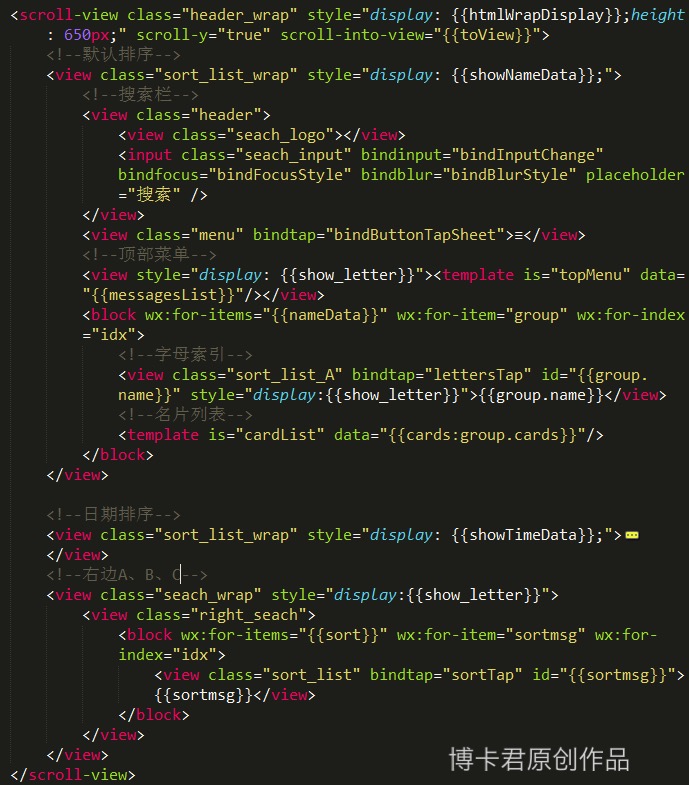
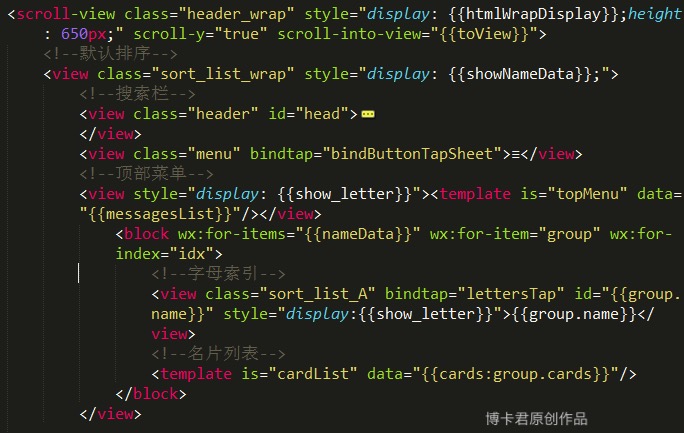
우선 명함 목록, 명함의 문자 색인이 모두 스크롤 뷰로 되어 있는데, 이 스크롤 뷰는 높이가 고정되어 있어야 하고, 100% 및 100vh는 유효하지 않습니다. y 축의 스크롤 스위치가 켜져 있으면 스크롤 보기가 해당 하위 요소의 ID로 점프해야 합니다.

볼 수 있는 내용:

이 group.name==sortmsg는 A==A,B와 같습니다. ==B 같은 이유입니다.


여기 상단에 메뉴바가 있는 경우 레이아웃에 주의해야 합니다. 그렇지 않으면 메뉴바의 높이가 아래쪽으로 오프셋됩니다. 실제로 이 문제는 알파벳 색인과 같은 수준이면 피할 수 있습니다. (여기서 상단 메뉴는 템플릿으로 구분되어 있습니다. 템플릿을 구분할 때 주의하시기 바랍니다. 바인딩해야 할 일부 데이터는 여기의 템플릿은 유효하지 않습니다. 더 이상 깊이 연구하지 않겠습니다.

점프 기능이 기본적으로 구현되어 있습니다. (ohter는 #하단)

자, 오늘 업데이트는 여기까지입니다. 다음 글에서는 "위챗 미니 프로그램 그룹화 기능 개발 및 기타 소소한 기능 개선"에 대해 말씀드리겠습니다.
WeChat 애플릿 편집 및 명함 페이지 개발 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!