간단한 계산기를 분석하면 WeChat 애플릿 개발을 시작하는 데 도움이 됩니다.
앞에 썼지만 초점은 뒤에 있습니다
튜토리얼이 아닌 튜토리얼입니다.
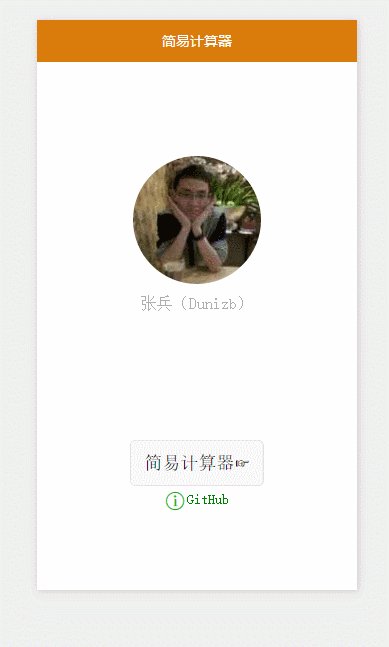
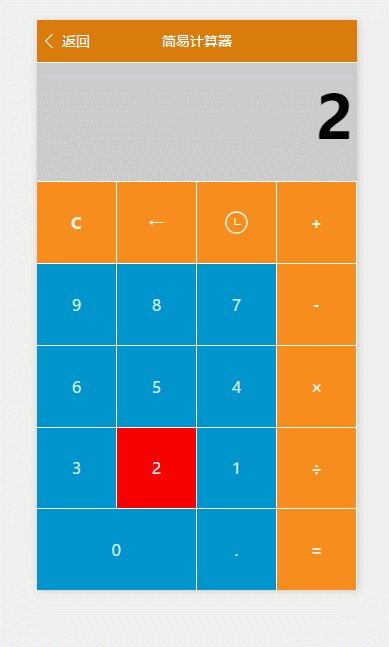
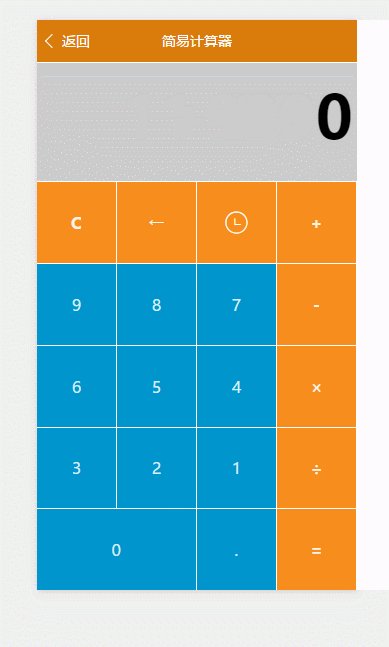
먼저 데모 동작 애니메이션을 보시면 어떤 내용인지 보실 수 있으며, GitHub 주소(https://github.com/dunizb/wxapp-sCalc)
WeChat 이후부터 미니 프로그램의 내부 테스트로 인해 내 네트워크 정보가 거의 지워졌습니다. 잠시 동안 무슨 일이 일어났는지 모르겠습니다. 특히 누군가가 밤늦게까지 자지 않고 피를 토하면서 튜토리얼을 하게 되면, 바로 배우지 않으면 이 업계의 다른 사람들에게 짓밟혀 죽을 것 같은 생각이 들 정도로 열심히 일했습니다. 며칠간 당황한 끝에 마침내 나는 국경일에 늦게까지 공부할 수 있게 되었습니다.
자 자, 초보자는 계산기만 쓸 수 있겠네요. . . . 글쎄요, 좋은 아이디어가 하나도 생각나지 않네요. 이 간단한 계산기와 개발 과정에서 겪게 되는 몇 가지 함정을 소개하겠습니다.
우선 인터넷에 웹 개발자 도구, 문서 등이 많이 있으므로 반복하지 않겠습니다. WeChat은 공식적으로 검증을 수정했습니다. 메커니즘이며, APPID가 없어도 문제가 없습니다. 하지만 일부 기능이 제한됩니다.
둘째, 위챗 미니 프로그램 개발은 사실 어렵지 않습니다. 마스터하기 전까지는 그것이 얼마나 강력한지 깨닫지 못했습니다. 실제로, 이는 우리의 전통적인 글쓰기 방법보다 간단하고 고도로 캡슐화되어 있으며, 그들의 규칙과 사양에 따르면 글쓰기 경험은 여전히 매우 좋습니다.
근데 권한이 없어서 현재 위챗 애플릿이 개발자 도구의 에뮬레이터에서 실행되고 있는데 실제 위챗 상황은 어떤지 모르겠습니다.
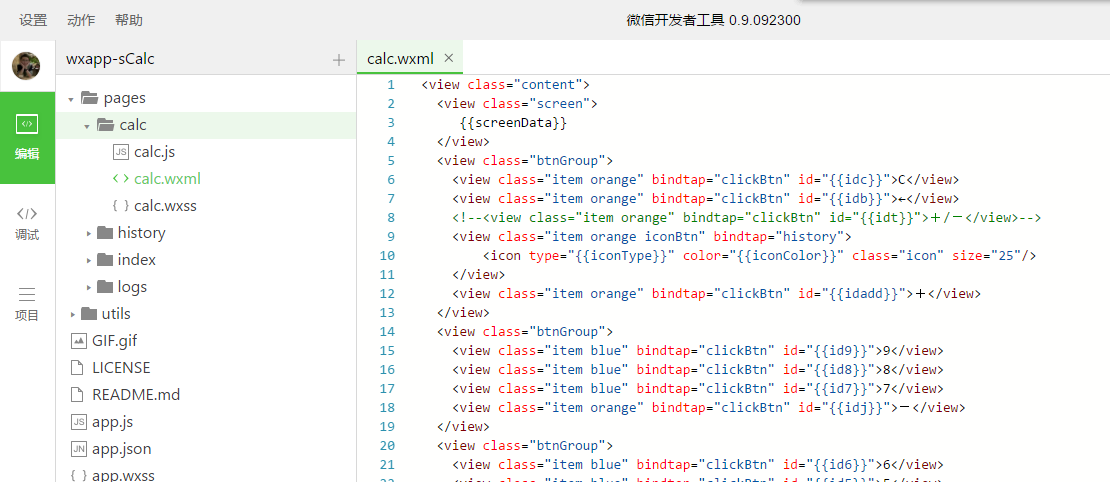
xxx.wxml 파일과 xxx.wxss 파일
wxml은 WeChat 자체 개발한 마크업 언어 집합으로, 인터페이스 구성이 HTML 파일로 직접 볼 수 있습니다. 모두 이 파일에 작성되어 있는데 HTMLb 태그는 없고 wxml 태그만 있고 wxml 태그의 개수도 매우 적습니다. 
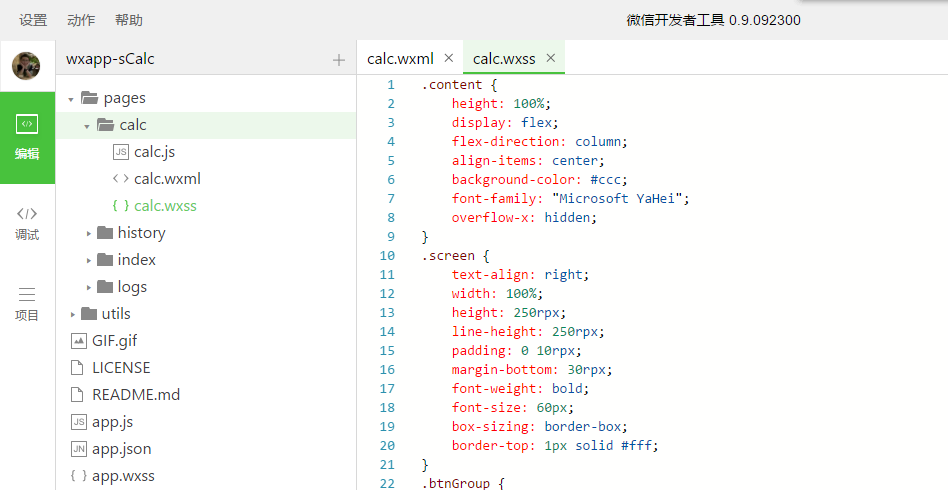
wxml은 위챗 자체 개발한 스타일 파일 형식입니다. 작성 방법은 동일하지만 CSS 작성 방식이 변경되었습니다. 과거의 내용은 WeChat 애플릿에 있습니다. 어떻게 계속 작성하나요? 
wxml과 wxss를 추가하여 원하는 인터페이스 UI를 구축할 수 있습니다.
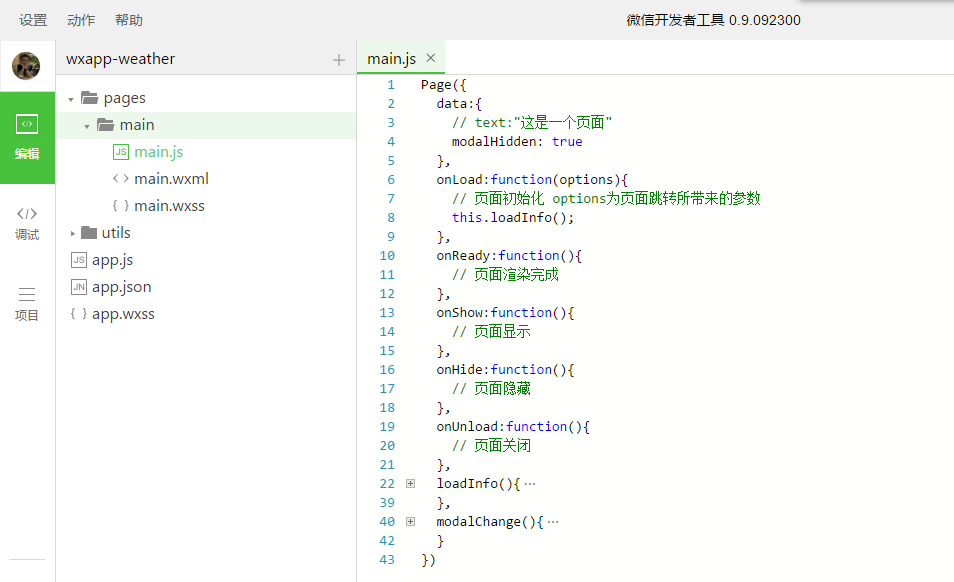
xxx.js 및 xxx.json 파일
xxx.js 파일은 JS가 작성된 위치입니다. 각 xxx.js는 동일한 이름을 가진 xxx.wxml 파일에 해당합니다. 페이지에 비즈니스 로직이 없더라도 Node.js 파일에는 Page 개체가 있어야 합니다. Enter Page WeChat 웹 개발자 도구는 사용자가 구현할 일련의 빈 메소드를 자동으로 생성합니다. 물론 이를 구현할 필요는 없습니다. 
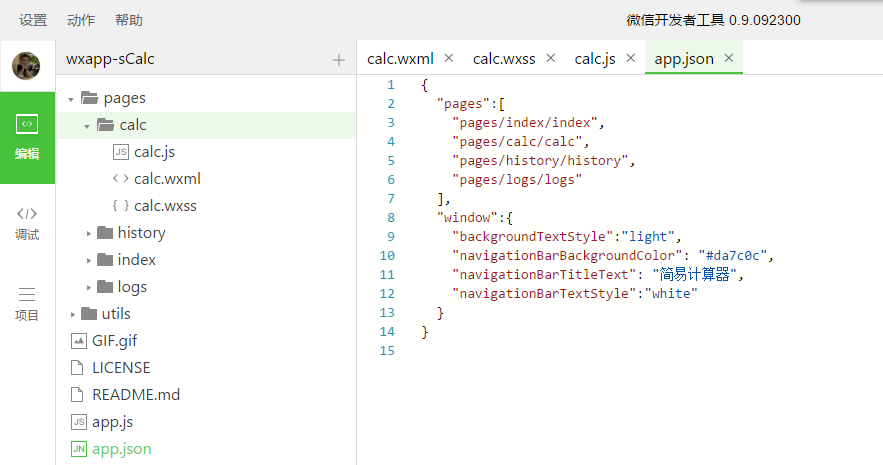
xxx.josn 파일은 일반적으로 전역 구성에 사용되는 구성 파일입니다. 예를 들어 루트 디렉터리의 app.josn은 미니 프로그램이 어떤 페이지로 구성되는지 정의합니다. 미니 프로그램 내비게이션 바 스타일 등, 이름을 보면 속성의 의미를 알 수 있습니다. 
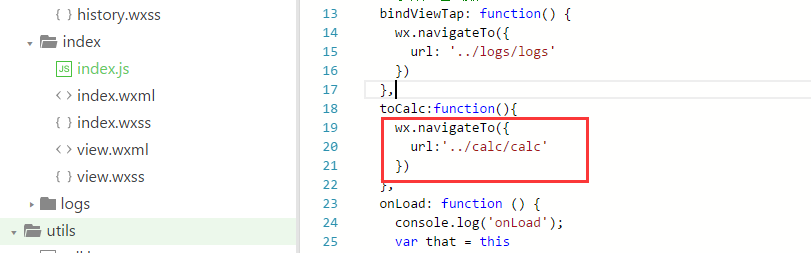
페이지 속성은 페이지를 구성합니다. 첫 번째는 시작 페이지입니다. 페이지를 생성하고 여기에 추가하는 것을 잊어버린 경우 고민 중입니다. 페이지가 점프할 때 onLoad 메서드가 실행되지 않아 우울합니다. 이것저것 궁금해서 머리를 긁적이느라 시간을 많이 허비했습니다.
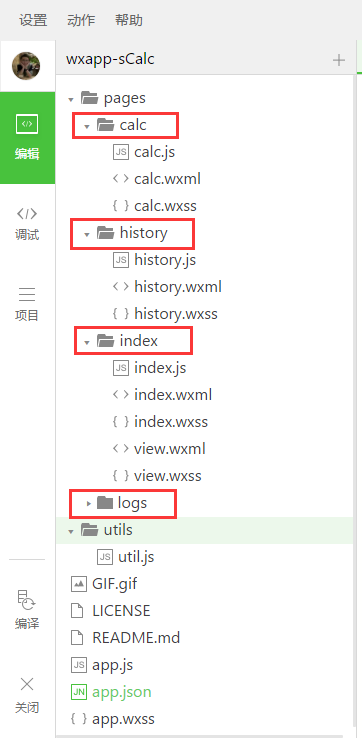
전체 구조
아래 프로젝트 구조도를 보면 페이지가 폴더인데, 페이지에는 보통 js, wxml, wxss가 있고 js 파일이 필요하고 있을 수 있습니다. 스타일이 없습니다. 
calc(계산기 페이지), History(기록 기록), index(미니 프로그램 홈 페이지, 시작 페이지), log(로그 정보), utils(js 도구 클래스), 로그 및 Utils가 함께 제공되므로 가질 수도 있고 없을 수도 있습니다.
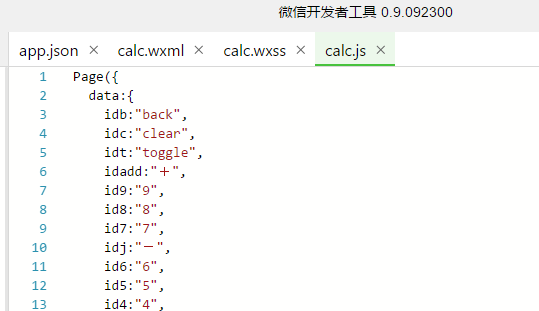
소스 코드 분석
이 간단한 계산기의 인터페이스 레이아웃은 WeChat 공식에서 권장하는 것으로 보이는 CSS Flexbox 레이아웃을 사용하여 원래 레이아웃을 계속 이어갑니다(Flexbox는 공식 문서에서 사용됩니다). .
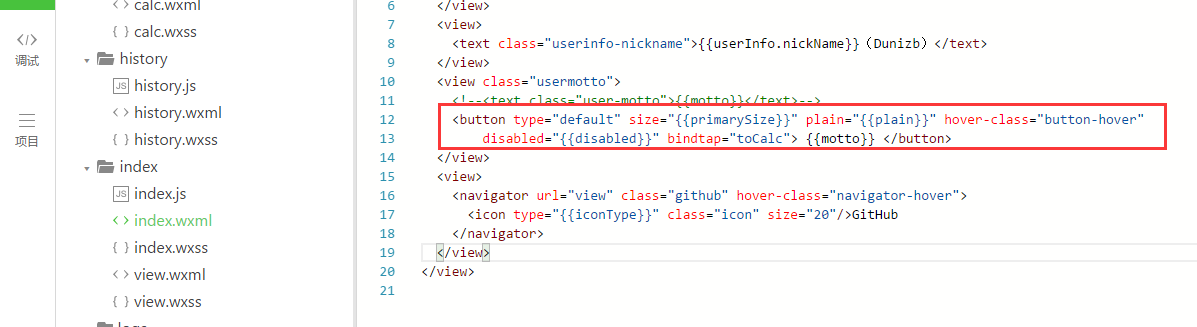
계산기의 버튼은 모두
wxml:
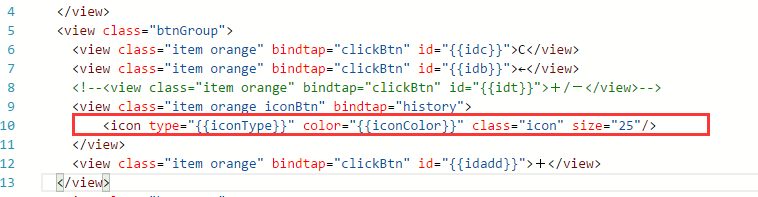
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
여기서 이름에서 알 수 있듯이 Bindtap은 HTML에서 onclick을 사용하는 것처럼 이벤트를 바인딩하는 데 사용됩니다. id={{id9}} 이중 중괄호 안의 값은 js 파일 
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
background-color:#ff0000;}css는 말할 것도 없습니다. 주의해야 할 점은 WeChat이 화면 너비에 따라 조정할 수 있는 크기 단위 rpx, 반응형 픽셀을 제공한다는 것입니다. 공식 웹사이트 문서에 자세한 분석이 나와 있습니다. 계산기의 기록 페이지에서도 사용합니다. 
주로
보기와 텍스트 구성요소로 구성됩니다. 두 친구.
버튼, 색인페이지의 "간단계산기" 버튼

아이콘, 컴퓨터 안징의 이력기록은 아이콘과 함께 제공되는 아이콘 중 하나입니다.

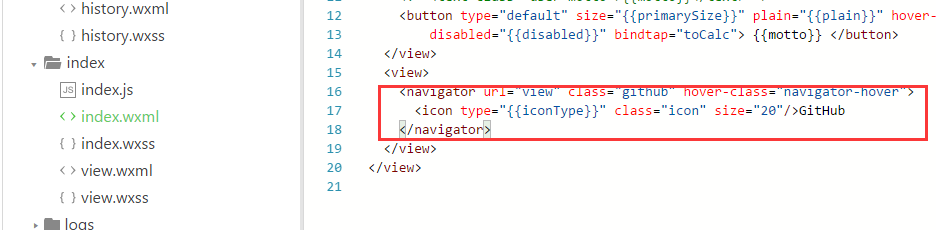
마크 모드 조정 페이지(네비게이터)

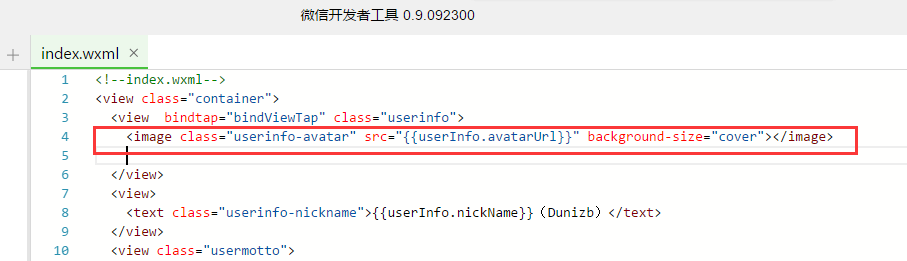
사진(이미지), 홈페이지 아바타

-
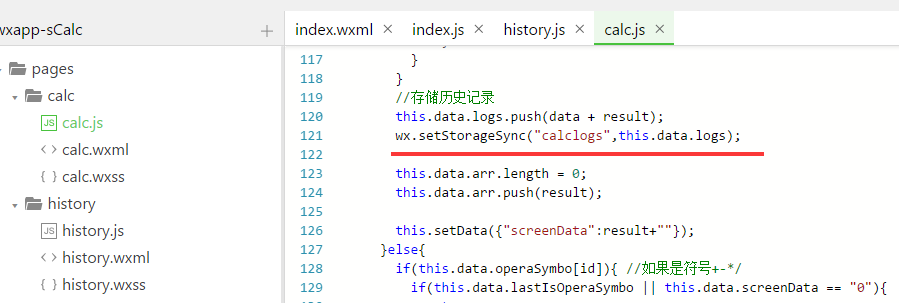
for 루프, 히스토리 표시 페이지에 사용되며 데이터 표시는 Storage에서 읽어야 하며 Storage의 저장소는 배열입니다
<for><viewclass>{{log}}</viewclass></for>로그인 후 복사
주로 API와 관련됩니다
wx.navigateTo, 네비게이션, 점프, 현재 페이지에서 새 페이지 열기

Storage, 로컬 저장소, 계산 내역을 저장하는 데 사용
setStorage, getStorage 및 동기화 종료가 있는 비동기 메소드도 있습니다
참고
새 페이지를 생성할 때마다 app.josn의 페이지 속성에 추가해야 합니다. 그렇지 않으면 NavigateTo를 사용하여 새 페이지로 이동하세요. 그러면 새 페이지의 onLoad 메서드가 실행되지 않습니다.
WeChat 애플릿에는 창과 같은 JavaScript 개체가 없으므로 JS를 작성하기 전에 대안을 생각해 보십시오. 예를 들어 이 계산기는 를 사용하여 쉽게 계산할 수 있습니다. eval 함수는 사용할 수 없는 것으로 밝혀졌습니다. 이는 큰 우회입니다.
WeChat 애플릿의 JS는 실제 JS가 아니고 wxss도 실제 CSS가 아니므로 작성 시 주의가 필요합니다.
이 계산기는 모든 기능을 구현하는 데 중점을 두지 않고 WeChat 애플릿 개발 방법을 알아내는 데 중점을 두기 때문에 불완전성과 버그가 있으므로 걱정하지 않으셔도 됩니다.
간단한 계산기를 사용하면 WeChat 애플릿 개발을 시작하는 데 도움이 될 것입니다. 관련 기사는 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.