CSS 3열 레이아웃에 대한 토론 - 중앙의 고정 너비와 양쪽의 적응형 너비
p+css를 사용한 3열(3열) 레이아웃에 대해 토론하고 배워보겠습니다. 왼쪽과 오른쪽의 적응 폭이 중앙에 고정되어 있는데 꽤 재미있을 것 같습니다. 이전에 이런 것을 접한 적이 없기 때문에 왼쪽과 오른쪽 열은 고정되어 있고 가운데는 적응형입니다.
오늘 아침 저는 Adang Daxia의 고품질 프런트엔드 코드 그룹 작성에서 p+css를 사용하고 중간에 고정된 왼쪽 및 오른쪽 적응 너비가 있는 3열(3열) 레이아웃에 대해 여러 친구들과 토론하고 배웠습니다. 흥미로운. 이전에 접한 적이 없기 때문에 왼쪽과 오른쪽 열은 고정되고 가운데는 가변적입니다. 그래서 생각한 후에 바로 키보드로 타이핑을 시작해서 직접 시도해본 다음 모든 사람과 함께 테스트해 보았는데 여전히 각 브라우저의 테스트를 통과했습니다. 앞으로 제가 직접 참조할 수 있도록 친구도 원합니다. 이 레이아웃을 함께 배울 줄 모르는 분들, 특히 코드를 정리해서 모두와 공유하고 배울 수 있도록 게시했습니다.
이 레이아웃에 대해 이야기하기 전에 왼쪽과 오른쪽 열이 고정되고 가운데 열이 가변 너비를 갖는 또 다른 유형의 3열 레이아웃에 대해서도 기억하고 싶습니다. 이 레이아웃 방법에 대해 G 아빠와 Du Niang에게 온라인으로 물어보면 분명히 많을 것입니다. 하지만 나중에 참고할 수 있도록 반복해야 하므로 기억력이 너무 나빠서 할 수 없습니다. 도와주세요. 다른 얘기는 하지 않고 본론으로 들어가겠습니다. 양쪽 중앙에 하나의 열을 고정하는 적응형 레이아웃 방법으로는 먼저 절대 위치 지정 방법을 사용했습니다. 먼저 코드를 살펴보겠습니다
코드는 다음과 같습니다.
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>左边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>右边栏<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>主内容<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
예를 들어 왼쪽과 오른쪽 열이 모두 220px이고 가운데 너비가 적응형인 경우 이를 달성하기 위해 절대 위치 지정을 사용합니다. 방법은 다음과 같습니다
코드는 다음과 같습니다.
<span class="tag">html</span>,<span class="tag">body</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">position</span>:<span class="value"> absolute;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">top</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">left</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">right</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0</span>;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
이 방법은 가장 간단하고 가장 문제가 되는 것은 중간 열에 최소 너비 제한이 있거나, 너비가 있는 내부 요소가 있는 경우, 브라우저 너비가 어느 정도 작을 때 레이어 겹침이 발생합니다. 개인적으로 더 이상 이 레이아웃을 사용하지 않는 것이 좋습니다.
두 번째 방법은 플로팅 레이아웃을 사용합니다
이 방법은 절대 위치 지정 대신 플로팅 레이아웃을 사용한다는 점을 제외하면 위의 절대 위치 지정 방법과 매우 유사합니다. 먼저 HTML 코드를 살펴보겠습니다
코드는 다음과 같습니다.
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span>left <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span>mian<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
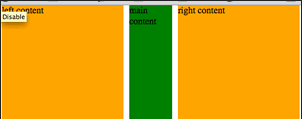
제가 사용하는 이 방법은 플로팅 원리이며 왼쪽과 오른쪽 고정 너비가 플로팅됩니다. 이때 기본 콘텐츠 열(가운데 열은 고정된 크기가 없음)이 자동으로 왼쪽 열과 오른쪽 열의 중간에 삽입됩니다. 가장 중요한 점은 중간 열을 배치해야 한다는 것입니다. 위의 html 코드와 같이 왼쪽과 오른쪽 열 뒤에 CSS 스타일이 어떻게 구현되어 있는지 살펴보겠습니다.
코드는 다음과 같습니다.
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">220</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> blue;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span><span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> right;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> red;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule">}</span></span>
간단한 방법 아닌가요? 로컬 컴퓨터에서 직접 테스트해 보겠습니다. 
세 번째 방법: 부정 margin
이 방법을 사용하는 것은 약간 더 복잡합니다. 일부는 음수 margin 값을 사용하고 html 태그도 먼저 추가합니다
코드는 다음과 같습니다.
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"mainContainer"</span>></span>main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"leftContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>left content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"rightContainer"</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>right<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
위 HTML 코드를 보면 main, left, right 세 개의 p 안에 p를 추가한 것을 확실히 알 수 있습니다. 아래 CSS를 보면 확실히 알 수 있습니다.
코드는 다음과 같습니다.
<span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#mainContainer</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> green;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin-left</span>:<span class="value"> -<span class="number" style="color:rgb(42,161,152)">100</span>%;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">230</span>px
}</span></span></span>
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin-left</span>:<span class="value"> -<span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">230</span>px;</span></span>
<span class="rule">}</span></span>
<span class="id" style="color:rgb(38,139,210)">#left</span> <span class="class">.inner</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="class">.inner</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> orange;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">10</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">height</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">200</span>px;</span></span>
<span class="rule">}</span></span>
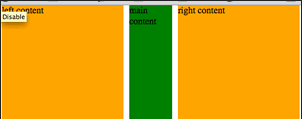
이 레이아웃 방법은 주로 음수 여백 값을 사용합니다. 먼저 p#main에서 너비를 100%로 설정하고 왼쪽으로 띄우고, 기본 콘텐츠는 내부 레이어인 p#mainContainer에 배치되며, 이 기본 콘텐츠 레이어에는 margin-left 및 margin-right 설정이 필요합니다. 그리고 이 두 값은 매우 특수하여 임의로 설정할 수 없습니다. 이 두 값은 왼쪽 및 오른쪽 열의 너비와 동일해야 합니다. 여기서는 230px입니다. 왼쪽 열과 오른쪽 열은 모두 음수 여백 값을 사용하여 배치되고 왼쪽 열은 부동 상태로 유지되며 앞에 "margin-left:-100%"가 추가되기 때문입니다. p#left. 너비가 100%이므로 왼쪽 열에 margin-left: -100%를 설정합니다. 왼쪽 열을 페이지의 가장 왼쪽에 배치하면 오른쪽 열도 왼쪽으로 이동하지만 정의됩니다. "margin-left" "도 음수 값이고 자체 너비인 230px과 같습니다. 마지막으로 p.inner를 p#left 및 p#right에 추가하면 사이드바와 기본 콘텐츠 열 사이의 간격을 더 잘 제어할 수 있습니다. . 예를 들어 이 예에서는 10px입니다. 두 번째 방법과 효과가 동일한지 확인할 수 있습니다. 
위로 일반적인 레이아웃 방법이 완성되었습니다. 중간에 고정 너비가 있고 양쪽에 가변 너비가 있는 또 다른 3열 레이아웃을 살펴보겠습니다. 저에게는 이것이 거의 접하지 않는 레이아웃 방법입니다. 여러분은 어떻게 생각하실지 모르겠습니다. 따라서 이 레이아웃 방법의 구현 과정을 먼저 살펴보겠습니다.
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"left"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is left sidebar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"main"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is main content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">id</span>=<span class="value" style="color:rgb(42,161,152)">"right"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"inner"</span>></span>this is right siderbar content<span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
这种方法也是借助于负的margin来实现的,首先我们在中间列定好固定值,因为此值是不会在改变的,接着对其进行左浮动;那么关键地主是在左右边栏设置地方,这种方法是将其都进行50%的宽度设置,并加上中负的左边距,此负的左边距最理想的值是中间栏宽度的一半加上1px,比如说此例中是"540px/2+1"也就是说他们都有一个"margin-left: -271px",这样一来,左右边栏内容无法正常显示,那是因为对他们进行了负的左边距操作,现在只需要在左右边栏的内层p.inner将其拉回来,就OK了,大家可以看下在的代码:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#main</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">540</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> green;</span></span> <span class="rule">}</span></span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">20</span>px;</span></span> <span class="rule">}</span></span> <span class="id" style="color:rgb(38,139,210)">#left</span> <span class="class">.inner</span>, <span class="id" style="color:rgb(38,139,210)">#right</span> <span class="class">.inner</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">background</span>:<span class="value"> orange;</span></span> <span class="rule">}</span></span>具体效果如下: 
这种方法如果在ie下会存在布局混乱的bug,你可以将p#right和p#left中的width值稍作修改:
代码如下:
<span class="id" style="color:rgb(38,139,210)">#left</span>,
<span class="id" style="color:rgb(38,139,210)">#right</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">float</span>:<span class="value"> left;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">margin</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> <span class="number" style="color:rgb(42,161,152)">0</span> -<span class="number" style="color:rgb(42,161,152)">271</span>px;</span></span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">50</span>%;</span></span>
<span class="rule">*<span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">49.9</span>%;</span></span>
<span class="rule">}</span></span>
这样一来,在ie下也就安全了。
实现这种效果的方法可能有很多,希望大家有更好的方法能一起分享一起学习。
2012年09月26日更新——CSS3 Flexbox
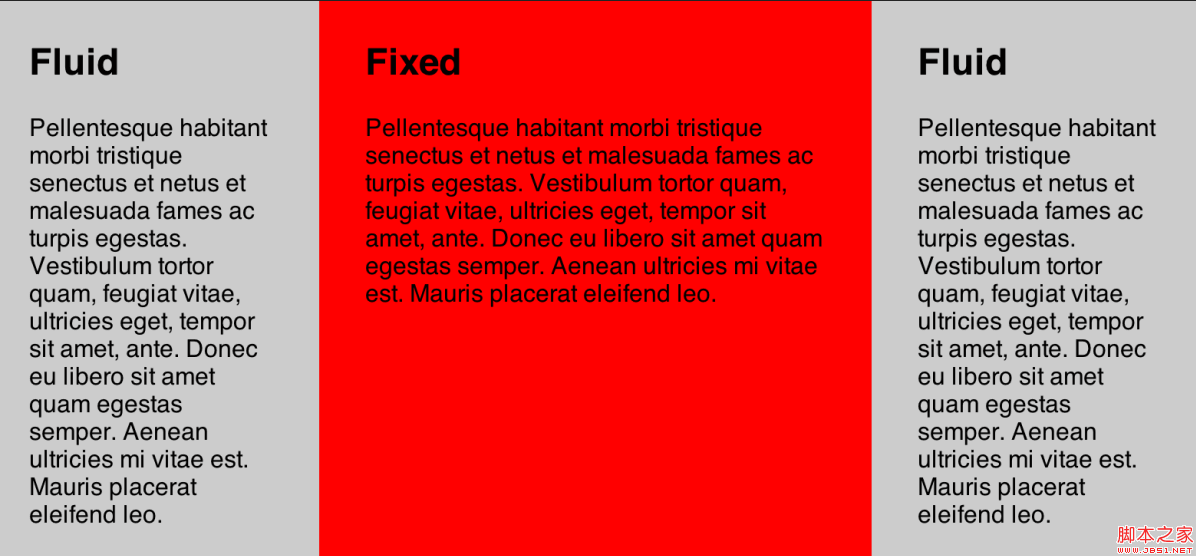
前面介绍了三种方法,实现L1F2L3布局效果,也就是第一列和第三列自适应宽度,中间一列固定宽度。今天在给大家推荐一种CSS3实现这种布局的方法,采用CSS3的Flexbox,这种方法 不足之处就是只能在部分浏览器中使用,详细的请看下面代码:
HTML结构
代码如下:
<span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"grid"</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fixed"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"><<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span> <span class="attribute" style="color:rgb(181,137,0)">class</span>=<span class="value" style="color:rgb(42,161,152)">"col fluid"</span>></span> ... <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span> <span class="tag"></<span class="title" style="margin-left:60px; color:rgb(38,139,210)">p</span>></span>
CSS代码
代码如下:
<span class="class">.grid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -webkit-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -moz-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -o-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> -ms-flex;</span></span> <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">display</span>:<span class="value"> flex;</span></span> <span class="rule">}</span></span> <span class="class">.col</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">padding</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">30</span>px;</span></span> <span class="rule">}</span></span> <span class="class">.fluid</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">flex</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">1</span>;</span></span> <span class="rule">}</span></span> <span class="class">.fixed</span> <span class="rules">{ <span class="rule"><span class="attribute" style="color:rgb(181,137,0)">width</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">400</span>px;</span></span> <span class="rule">}</span></span>效果如下面的demo所示: 
更多CSS 3열 레이아웃에 대한 토론 - 중앙의 고정 너비와 양쪽의 적응형 너비相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





