이 글은 레이아웃을 위해 CSS에서 float 속성을 사용하는 방법을 요약한 것입니다. 실제로 이 주제를 논의하는 글이 인터넷에 많이 있지만 그 중 어느 것도 요점을 이해하지 못하는 것 같습니다. 예전 이야기를 한번 해보자면, CSS Float Layout
CSS를 사용하여 웹페이지를 레이아웃하는 것은 프론트엔드의 기본 기술이고 2열 레이아웃과 3열 레이아웃 역시 기본 질문입니다. 프론트엔드 인터뷰. 일반적으로 레이아웃에는 CSSposition 속성을 사용하고, 레이아웃에는 CSSfloat 속성을 사용할 수 있습니다. 전자는 홈페이지의 콘텐츠를 완전히 제어할 수 있는 경우가 많기 때문에 홈페이지 레이아웃에 적합합니다. 후자는 템플릿에 채워진 콘텐츠를 제어할 수 없는 레이아웃 템플릿에 적합합니다. 예를 들어 WordPress 템플릿을 편집할 때 각 블로그 게시물의 길이를 고려할 수 없습니다. 이 블로그 게시물은 레이아웃을 위해 CSS에서 float 속성을 사용하는 방법을 요약한 것입니다. 실제로 인터넷에 이 주제를 논의하는 많은 기사가 있지만 그 중 어느 것도 요점을 이해하지 못하는 것 같습니다. 구식 CSS의 Float 레이아웃에 대해 이야기해 보겠습니다.
p의 특성
레이아웃의 기본 HTML 요소 p는 후속 레이아웃에 영향을 미치는 몇 가지 특성을 가지고 있습니다. 다음 기능은 너비 속성과 높이 속성을 지정하지 않고 p에만 적용됩니다. 왜냐하면 float를 사용한 레이아웃 프로세스 중에 특정 위치에서만 이 작업을 수행하기 때문입니다(나중에 자세히 설명하겠습니다).
•빈 p에는 높이가 없습니다.
•p 높이가 콘텐츠 높이에 따라 달라지는 콘텐츠가 있는 경우.
•float 속성을 지정하지 않으면 p의 너비가 상위 요소의 너비를 채웁니다(비어 있는지 여부에 관계 없음).
•float 속성이 지정된 경우 p의 너비는 내부 요소의 너비에 따라 달라집니다(따라서 float 속성을 지정한 후에는 빈 p에 높이와 너비가 모두 포함되지 않습니다).
인터넷의 많은 튜토리얼에서는 종종 p의 너비나 높이를 지정한 다음 float 속성을 설명하는데, 이는 레이아웃 학습에 큰 방해가 되었습니다. 특정 위치에서만 p의 너비를 지정한다는 점을 기억하세요.
플로트 레이아웃 프로세스
실습을 하면서 한 가지 깨달았는데, HTML 문서에서는 p가 순서대로 렌더링된다는 것이었습니다. 즉, 페이지에서 이전 p의 위치를 먼저 결정한 후 다음 p의 위치를 결정합니다. 어쩌면 이 점은 명백할 수도 있지만 실제로는 Float 레이아웃을 이해하는 핵심이며 인터넷의 다른 튜토리얼에서는 거의 언급되지 않습니다.
다음과 같은 HTML 문서가 있습니다.
코드는 다음과 같습니다.
<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<p id="page">
<p id="header"><h1>这里是标题</h1></p>
<p id="sidebar">
<p>侧边栏</p>
</p>
<p id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</p>
<p id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</p>
<p id="footer"><p>没人关注的页脚</P></p>
</p>
</body>
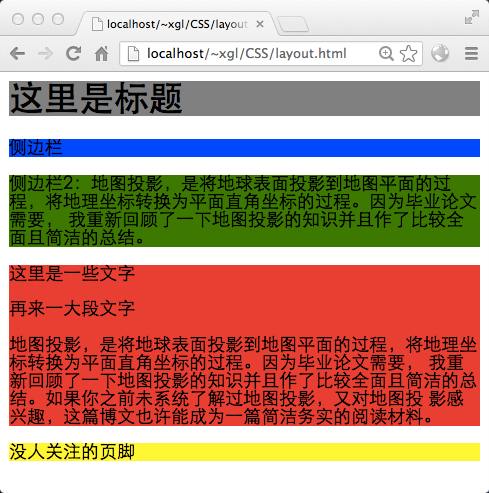
</html>이것을 만들기 위해서는 총 5개의 p가 필요합니다. p에는 높이와 너비가 있으므로 일부 텍스트를 추가했습니다. 아직 float 속성이 없으므로 각 p는 상위 요소의 전체 너비를 차지하고 높이는 해당 내용에 따라 결정됩니다. 렌더링 효과는 다음과 같습니다.

요소에 float 속성이 있는 경우 브라우저는 무엇을 합니까? 제 생각에는 다음과 같습니다:
1. 렌더링 브라우저는 이 요소에 float:right 속성이 있음을 감지합니다.
2. p의 너비는 내용에 따라 제한됩니다. 상위 요소의 너비)
3. 문서 흐름에서 벗어나 렌더링을 위해 다음과 같은 위치를 선택합니다.
1. 먼저 문서 흐름이 차지하지 않는 영역에 있어야 합니다. 그렇지 않으면 덮어쓸 수 있습니다. 이미 렌더링된 문서입니다.
2. 둘째, 다른 float 요소가 없습니다.
3. 마지막으로 렌더링 후에도 문서 흐름이 영향을 받지 않습니다. 문서 흐름은 예상대로 진행되지만 문서의 콘텐츠는 자동으로 부동 요소를 우회합니다.
p#sidebar의 float:left 속성을 설정해 보세요.
코드는 다음과 같습니다.
#sidebar{
float: right;
}
사이드바가 플로팅되지 않습니다. 제목 표시줄 오른쪽에 텍스트가 없는 경우에도 마찬가지입니다. 브라우저가 제목 표시줄을 렌더링한 후 제목 표시줄 오른쪽에 콘텐츠가 있는지 잊어버렸기 때문에 제목 표시줄을 덮어쓸 위험이 있으므로 제목 표시줄을 제목에 띄울 수 없기 때문입니다. 원래 내용은 바에 있습니다. 다음으로 문서 흐름은 마치 플로트 요소가 존재하지 않는 것처럼 텍스트가 플로트 요소를 우회한다는 점을 제외하고 동일한 방식으로 렌더링됩니다.
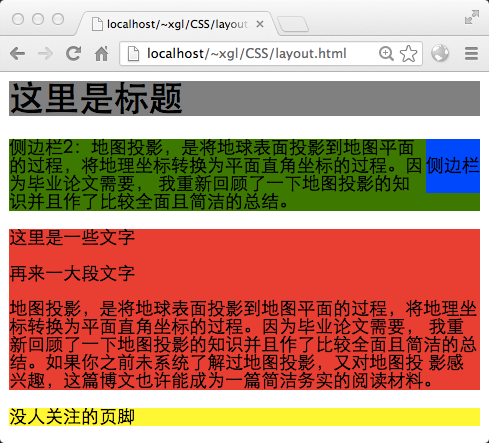
사이드바 2가 페이지 왼쪽에 있고 사이드바 1이 페이지 오른쪽에 있기를 원합니다. 사이드바 2에는 내용이 많기 때문에 너비를 제한해야 합니다. 아름다움을 위해 너비를 1로 제한하고 사이드바 2에 float 속성을 할당합니다.
코드는 다음과 같습니다.
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
}
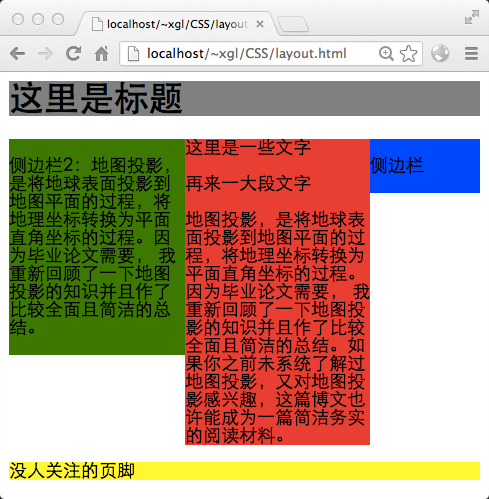
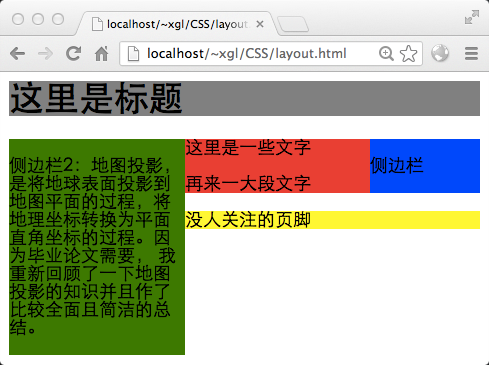
약간 3열 레이아웃처럼 보입니다. 그러나 우리는 일반적으로 중간 열이 사이드바보다 높을 때 사이드바 아래로 확장되는 것을 원하지 않습니다. 이때 주로 사용하는 기법은 가운데 열에 마진 속성을 추가하는 것으로, 왼쪽과 오른쪽의 값이 옆 두 열의 값이 된다.
코드는 다음과 같습니다.
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
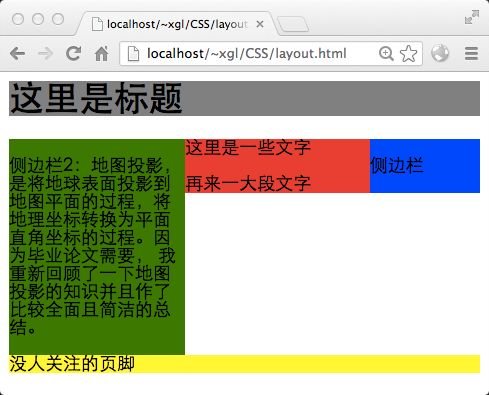
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
代码如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}
页脚也正常了,这样,一个三栏布局就最终完成了。
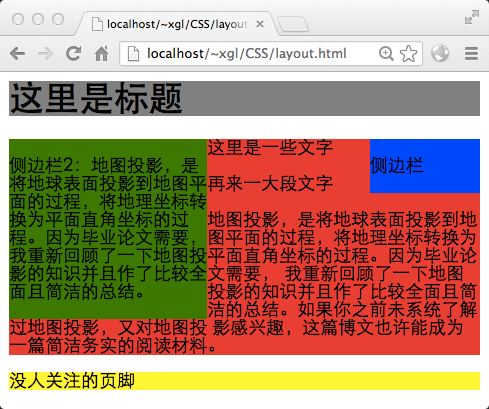
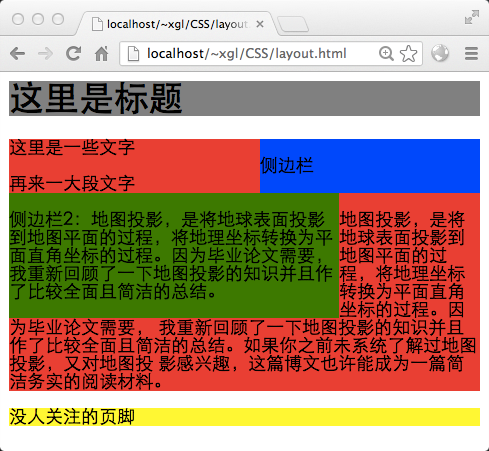
最后,再来看一个例子吧,这个例子将解释两个问题:
1.当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
2.在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
恢复中栏的内容,并改写CSS代码如下:
代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
更多CSS Float布局过程与老生常谈的三栏布局 相关文章请关注PHP中文网!