고급 프런트엔드 기본 사항(4): 범위 체인 및 종결에 대한 자세한 설명

JavaScript를 처음 배울 때 클로저 학습에서 많은 우회를 했습니다. 하지만 이번에는 다시 기본 지식을 정리하고 클로저에 대해 명확하게 설명하는 것 역시 매우 큰 과제입니다.
마감은 얼마나 중요합니까? 프론트엔드를 처음 접하는 경우 실제 개발에서 클로저가 얼마나 널리 사용되는지 직관적으로 말할 수는 없지만 프론트엔드 인터뷰에서는 클로저에 대해 물어봐야 한다는 점은 말씀드릴 수 있습니다. 면접관은 면접관의 기본 수준을 결정하기 위해 클로저에 대한 이해를 활용하는 경우가 많습니다. 보수적으로 추정하면 프론트엔드 면접관 10명 중 최소 5명은 클로저로 사망할 것입니다.
그런데 폐쇄가 왜 그렇게 중요한데도 여전히 많은 사람들이 이를 이해하지 못하고 있나요? 모두가 배우려고 하지 않기 때문일까요? 실제로는 그렇지 않습니다. 검색을 통해 찾은 클로저를 설명하는 대부분의 중국 기사에는 클로저에 대한 설명이 명확하지 않았습니다. 피상적이거나 이해할 수 없거나 말도 안되는 일입니다. 저를 포함해 폐쇄에 대한 요약을 쓴 적이 있는데, 돌이켜보면 차마 그 내용을 볼 수가 없었습니다.
따라서 이 글의 목적은 독자들이 클로저를 절반만 이해하는 것이 아니라 읽고 나면 클로저를 완전히 이해할 수 있도록 명확하고 분명하게 클로저를 설명하는 것입니다.
1. 스코프 및 스코프 체인
스코프 체인을 자세히 설명하기 전에, 여러분이 이미 다음과 같은 JavaScript의 중요한 개념에 대해 전반적으로 이해하고 있다고 가정합니다. 이러한 개념은 매우 도움이 될 것입니다.
1. 기본 데이터 유형 및 참조 데이터 유형
2. 메모리 공간
3. 실행 컨텍스트
5. 가변 객체와 활성 객체
아직 이해하지 못했다면 이 시리즈의 처음 세 기사를 읽어보세요. 이 기사 끝에 디렉터리 링크가 있습니다. 클로저를 설명하기 위해 모든 분들을 위한 기초 지식을 준비했습니다. 하하, 정말 대단한 쇼네요.
Scope1. JavaScript에서는 엔진을 관리하는 데 사용되는 규칙 집합으로 범위를 정의할 수 있습니다. 현재 범위와 중첩된 하위 범위의 식별자 이름을 기반으로 변수 조회.
여기서 식별자는 변수명이나 함수명을 가리킨다2. 자바스크립트에는 전역 스코프와 함수 스코프만 있습니다(우리는 보통 eval을 개발하기 때문에 거의 사용되지 않으므로 여기서는 논의하지 않습니다.)
3. 범위와 실행 컨텍스트는 완전히 다른 개념입니다. 많은 사람들이 혼동하고 있다는 것을 알고 있지만, 주의 깊게 구별해야 합니다.
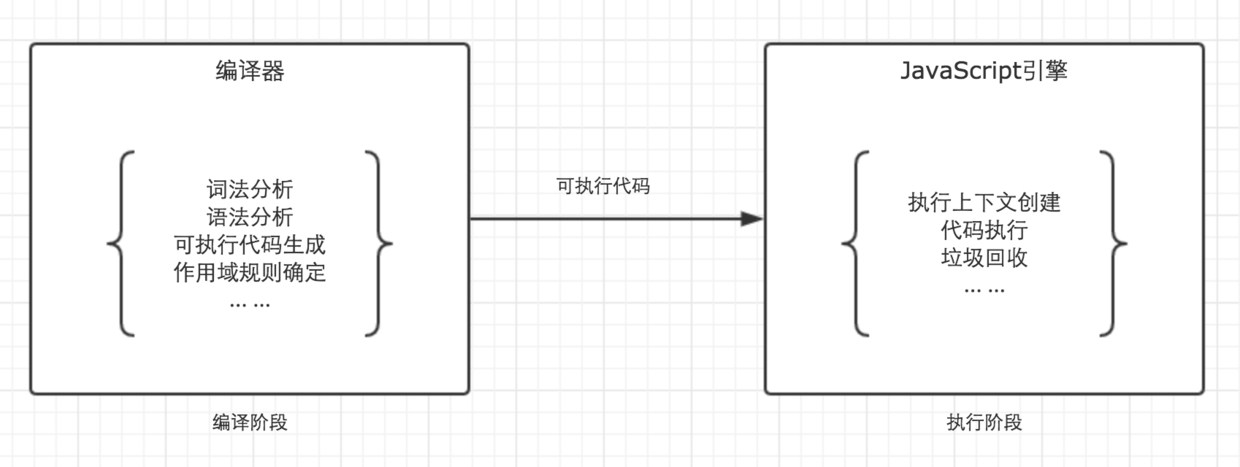
JavaScript 코드의 전체 실행 과정은 코드 컴파일 단계와 코드 실행 단계의 두 단계로 나누어집니다. 컴파일 단계는 코드를 실행 가능한 코드로 변환하는 컴파일러에 의해 완료됩니다. 이 단계에서 범위 규칙이 결정됩니다. 실행 단계는 엔진에 의해 완료됩니다. 이 단계에서 실행 컨텍스트가 생성됩니다.

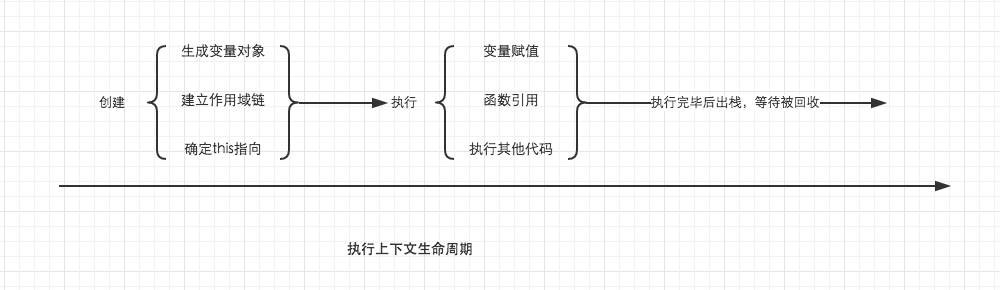
스코프 체인이전 기사에서 분석한 실행 컨텍스트의 수명 주기를 떠올려 보세요. 아래 그림과 같이.
 실행 컨텍스트의 생성 단계에서 범위 체인이 생성되는 것을 확인했습니다. 이것은 이상하다. 위에서 범위 규칙은 컴파일 단계에서 결정된다고 했는데 왜 범위 체인은 실행 단계에서 결정되는 걸까요?
실행 컨텍스트의 생성 단계에서 범위 체인이 생성되는 것을 확인했습니다. 이것은 이상하다. 위에서 범위 규칙은 컴파일 단계에서 결정된다고 했는데 왜 범위 체인은 실행 단계에서 결정되는 걸까요?
이런 질문을 드리는 이유는 모두가 스코프와 스코프체인에 대해 오해를 갖고 있기 때문입니다. 위에서 말했듯이 범위는 규칙 집합입니다. 그렇다면 범위 체인이란 무엇입니까? 이는 이 규칙 세트의 구체적인 구현입니다. 이것이 범위와 범위 체인의 관계이므로 모두가 이해해야 한다고 생각합니다.
우리는 함수가 호출되고 활성화되면 해당 실행 컨텍스트가 생성되기 시작한다는 것을 알고 있습니다. 실행 컨텍스트 생성 프로세스 중에 변수 개체, 범위 체인 및 this 값이 각각 결정됩니다. . 이전 글에서는 변수 객체에 대해 자세히 설명했고, 여기서는 스코프 체인에 대해 자세히 설명하겠습니다.
스코프 체인은 현재 환경과 상위 환경의 일련의 변수 개체로 구성되어 있으며, 현재 실행 환경의 접근 권한을 충족하는 변수와 함수에 대한 질서 있는 접근을 보장합니다.스코프 체인의 이해를 돕기 위해 먼저 예제와 해당 다이어그램을 통해 설명하겠습니다.
var a = 20;
function test() {
var b = a + 10;
function innerTest() {
var c = 10;
return b + c;
}
return innerTest();
}
test();위의 예에서는 전역의 실행 컨텍스트, 함수 테스트, 함수 innerTest가 차례로 생성됩니다. 변수 개체를 각각 VO(global), VO(test)로 설정했습니다. VO(내부 테스트). innerTest의 스코프 체인에는 이 세 가지 변수 객체가 동시에 포함되어 있으므로 innerTest의 실행 컨텍스트는 다음과 같이 표현할 수 있습니다.
innerTestEC = {
VO: {...}, // 变量对象
scopeChain: [VO(innerTest), VO(test), VO(global)], // 作用域链
this: {}
}是的,你没有看错,我们可以直接用一个数组来表示作用域链,数组的第一项scopeChain[0]为作用域链的最前端,而数组的最后一项,为作用域链的最末端,所有的最末端都为全局变量对象。
很多人会误解为当前作用域与上层作用域为包含关系,但其实并不是。以最前端为起点,最末端为终点的单方向通道我认为是更加贴切的形容。如图。

注意,因为变量对象在执行上下文进入执行阶段时,就变成了活动对象,这一点在上一篇文章中已经讲过,因此图中使用了AO来表示。Active Object
是的,作用域链是由一系列变量对象组成,我们可以在这个单向通道中,查询变量对象中的标识符,这样就可以访问到上一层作用域中的变量了。
二、闭包
对于那些有一点 JavaScript 使用经验但从未真正理解闭包概念的人来说,理解闭包可以看作是某种意义上的重生,突破闭包的瓶颈可以使你功力大增。
先直截了当的抛出闭包的定义:当一个函数可以记住并访问所在的作用域(全局作用域除外),并在定义该函数的作用域之外执行时,该函数就可以称之为一个闭包。
简单来说,假设函数A在函数B的内部进行定义了,并在函数B的作用域之外执行(不管是上层作用域,下层作用域,还有其他作用域),那么A就是一个闭包。记住这个定义,你在其他地方很难看到了。
在基础进阶(一)中,我总结了JavaScript的垃圾回收机制。JavaScript拥有自动的垃圾回收机制,关于垃圾回收机制,有一个重要的行为,那就是,当一个值,在内存中失去引用时,垃圾回收机制会根据特殊的算法找到它,并将其回收,释放内存。
而我们知道,函数的执行上下文,在执行完毕之后,生命周期结束,那么该函数的执行上下文就会失去引用。其占用的内存空间很快就会被垃圾回收器释放。可是闭包的存在,会阻止这一过程。
先来一个简单的例子。
var fn = null;
function foo() {
var a = 2;
function innnerFoo() {
console.log(a);
}
fn = innnerFoo; // 将 innnerFoo的引用,赋值给全局变量中的fn
}
function bar() {
fn(); // 此处的保留的innerFoo的引用
}
foo();
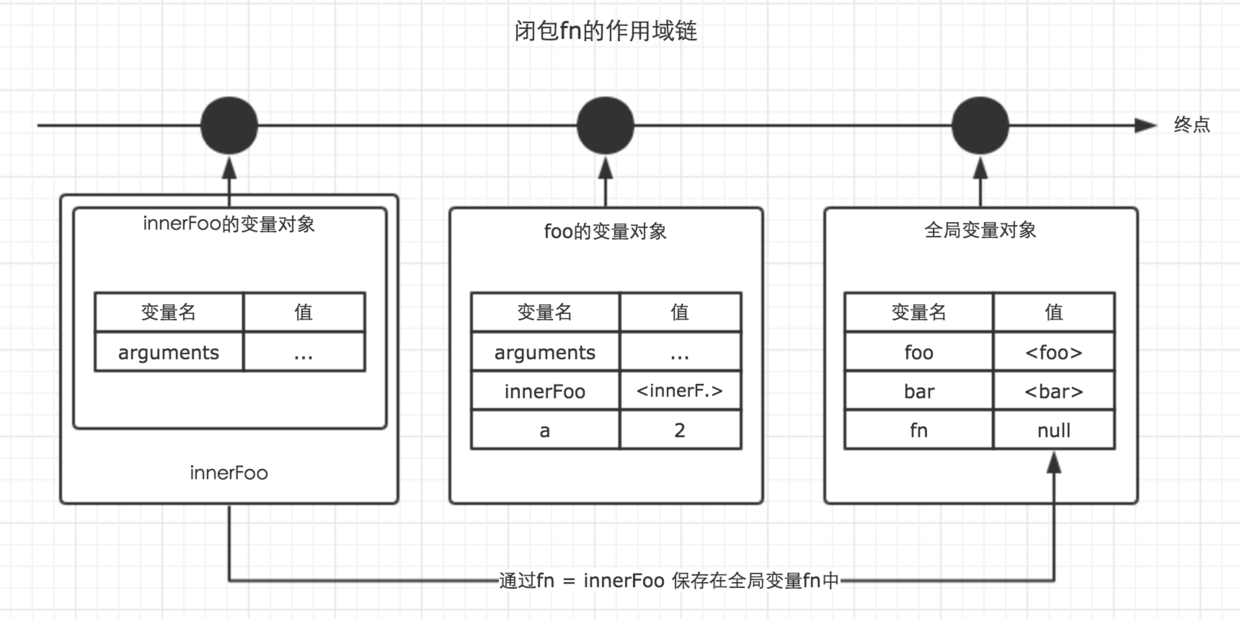
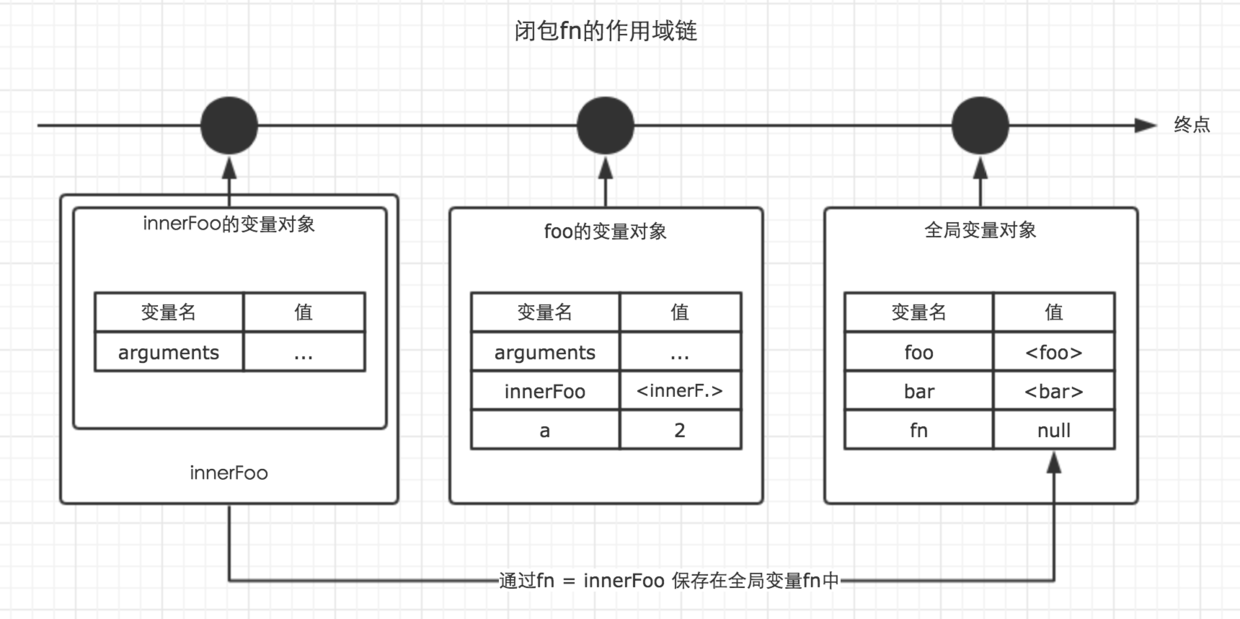
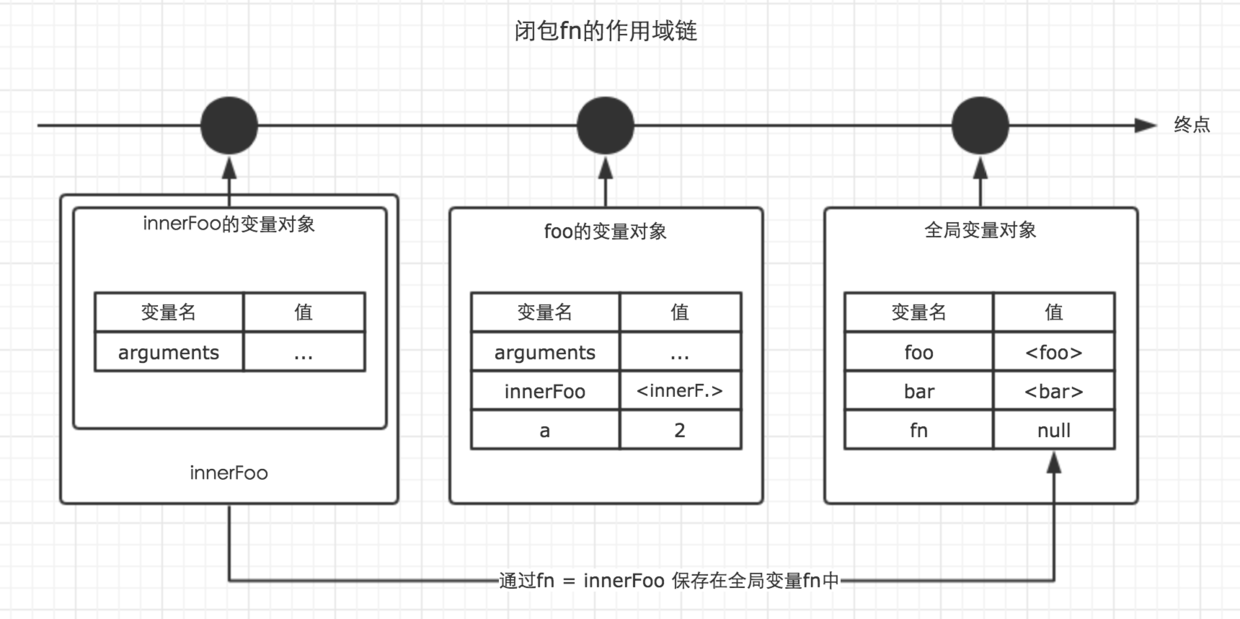
bar(); // 2在上面的例子中,foo()执行完毕之后,按照常理,其执行环境生命周期会结束,所占内存被垃圾收集器释放。但是通过fn = innerFoo,函数innerFoo的引用被保留了下来,复制给了全局变量fn。这个行为,导致了foo的变量对象,也被保留了下来。于是,函数fn在函数bar内部执行时,依然可以访问这个被保留下来的变量对象。所以此刻仍然能够访问到变量a的值。
这样,我们就可以称fn为闭包。
下图展示了闭包fn的作用域链。

所以,通过闭包,我们可以在其他的执行上下文中,访问到函数的内部变量。比如在上面的例子中,我们在函数bar的执行环境中访问到了函数foo的a变量。个人认为,从应用层面,这是闭包最重要的特性。利用这个特性,我们可以实现很多有意思的东西。
通过闭包,我们可以访问到函数的内部变量。这是闭包的一种特性,但是由于在其他很多地方,被用来当成闭包的定义,这其实是不准确的。
不过读者老爷们需要注意的是,虽然例子中的闭包被保存在了全局变量中,但是闭包的作用域链并不会发生任何改变。在闭包中,能访问到的变量,仍然是作用域链上能够查询到的变量。
对上面的例子稍作修改,如果我们在函数bar中声明一个变量c,并在闭包fn中试图访问该变量,运行结果会抛出错误。
var fn = null;
function foo() {
var a = 2;
function innnerFoo() {
console.log(c); // 在这里,试图访问函数bar中的c变量,会抛出错误
console.log(a);
}
fn = innnerFoo; // 将 innnerFoo的引用,赋值给全局变量中的fn
}
function bar() {
var c = 100;
fn(); // 此处的保留的innerFoo的引用
}
foo();
bar();上面的例子,可以很直观的感受到闭包的存在,但是还有一种情况的闭包,则更加隐蔽难以感受。我们来看一个例子。
function test() {
function bar (str) {
console.log(str);
}
function foo (fn, string) {
fn(string);
}
foo(bar, 'this is closure');
}
test();这个例子中,函数bar在函数test的作用域中定义,然后被作为参数传入了函数foo中并在foo的作用域中被执行。根据定义,我们很容易知道函数bar就是一个闭包。因为其隐蔽性,很多人并没有意识到这就是一个闭包。这种情况,就是我们常常说的回调函数。在实际开发中,我们遇到的大多数回调函数都是闭包。
很多时候,回调函数都是匿名函数,但是要注意的是,在其他一些语言中,闭包与匿名函数是有区别的,但是JavaScript在实现匿名函数的时候允许形成闭包,当匿名函数作为参数传入函数中时,匿名函数的引用会保存在改函数变量对象的arguments对象中。因此在JavaScript中,我们可以不用那么严格的区别闭包与匿名函数。
闭包的应用场景
接下来,我们来总结下,闭包的常用场景。
延迟函数setTimeout
我们知道setTimeout的第一个参数是一个函数,第二个参数则是延迟的时间。在下面例子中,
function fn() {
console.log('this is test.')
}
var timer = setTimeout(fn, 1000);
console.log(timer);执行上面的代码,变量timer的值,会立即输出出来,表示setTimeout这个函数本身已经执行完毕了。但是一秒钟之后,fn才会被执行。这是为什么?
按道理来说,既然fn被作为参数传入了setTimeout中,那么fn将会被保存在setTimeout变量对象中,setTimeout执行完毕之后,它的变量对象也就不存在了。可是事实上并不是这样。至少在这一秒钟的事件里,它仍然是存在的。这正是因为闭包。
很显然,这是在函数的内部实现中,setTimeout通过特殊的方式,保留了fn的引用,让setTimeout的变量对象,并没有在其执行完毕后被垃圾收集器回收。因此setTimeout执行结束后一秒,我们任然能够执行fn函数。
回调函数
在上面的例子中,我们已经解释过了回调函数。所以就不再多说。
柯里化
在函数式编程中,利用闭包能够实现很多炫酷的功能,柯里化算是其中一种。关于柯里化,我会在以后详解函数式编程的时候仔细总结。
模块
在我看来,模块是闭包最强大的一个应用场景。如果你是初学者,对于模块的了解可以暂时不用放在心上,因为理解模块需要更多的基础知识。但是如果你已经有了很多JavaScript的使用经验,在彻底了解了闭包之后,不妨借助本文介绍的作用域链与闭包的思路,重新理一理关于模块的知识。这对于我们理解各种各样的设计模式具有莫大的帮助。
(function () {
var a = 10;
var b = 20;
function add(num1, num2) {
var num1 = !!num1 ? num1 : a;
var num2 = !!num2 ? num2 : b;
return num1 + num2;
}
window.add = add;
})();在上面的例子中,我使用函数自执行的方式,创建了一个模块。方法add被作为一个闭包,对外暴露了一个公共方法。而变量a,b被作为私有变量。在面向对象的开发中,我们常常需要考虑是将变量作为私有变量,还是放在构造函数中的this中,因此理解闭包,以及原型链是一个非常重要的事情。模块十分重要,因此我会在以后的文章专门介绍,这里就暂时不多说啦。
为了验证自己有没有搞懂作用域链与闭包,这里留下一个经典的思考题,常常也会在面试中被问到。
利用闭包,修改下面的代码,让循环输出的结果依次为1, 2, 3, 4, 5
for (var i=1; i<=5; i++) {
setTimeout( function timer() {
console.log(i);
}, i*1000 );
}关于作用域链的与闭包我就总结完了,虽然我自认为我是说得非常清晰了,但是我知道理解闭包并不是一件简单的事情,所以如果你有什么问题,可以在评论中问我,留言必回。你也可以带着从别的地方没有看懂的例子在评论中留言。大家一起学习进步。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
예, 체인 호출 및 클로저를 통해 코드 단순성과 가독성을 최적화할 수 있습니다. 체인 호출은 함수 호출을 유창한 인터페이스에 연결합니다. 클로저는 재사용 가능한 코드 블록을 생성하고 함수 외부의 변수에 액세스합니다.
 Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java의 클로저를 사용하면 외부 함수가 종료된 경우에도 내부 함수가 외부 범위 변수에 액세스할 수 있습니다. 익명의 내부 클래스를 통해 구현된 내부 클래스는 외부 클래스에 대한 참조를 보유하고 외부 변수를 활성 상태로 유지합니다. 클로저는 코드 유연성을 높이지만 익명 내부 클래스에 의한 외부 변수 참조는 해당 변수를 활성 상태로 유지하므로 메모리 누수의 위험을 인지해야 합니다.
 프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요?
Mar 25, 2024 pm 05:09 PM
프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요?
Mar 25, 2024 pm 05:09 PM
프론트엔드 엔지니어 업무 분석: 주요 업무는 무엇인가요? 인터넷의 급속한 발전과 함께 프론트엔드 엔지니어는 매우 중요한 전문적 역할을 수행하며 사용자와 웹사이트 애플리케이션을 연결하는 가교 역할을 합니다. 그렇다면 프론트엔드 엔지니어는 주로 어떤 일을 할까요? 이 기사에서는 프론트엔드 엔지니어의 책임을 분석하여 알아보겠습니다. 1. 프런트엔드 엔지니어의 기본 책임 웹사이트 개발 및 유지 관리: 프런트엔드 엔지니어는 웹사이트의 HTML, CSS 및 JavaScr 작성을 포함하여 웹사이트의 프런트엔드 개발을 담당합니다.




