1. 문제 배경
AngularJS의 ng-show 명령에서 값이 true이면 HTML 요소가 표시되고, 값이 false이면 HTML 요소가 표시됩니다. 숨김
2. 구현 소스코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AngularJS之ng-show指令</title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="flag=true">
<button ng-show="flag">查询</button><br>
<input type="checkbox" ng-model="flag" />老鼠<br>
<input type="radio" ng-show="!flag" />猫<br>
<label>{{flag}}</label>
</p>
</body>
</html>
3. 소스코드 구현
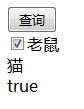
(1) 체크박스 체크
확인란을 선택하면 버튼이 표시되고 라디오 버튼이 숨겨집니다.

(2) 체크박스 해제
체크박스 해제 시 버튼이 숨겨지고 라디오 버튼이 표시됩니다
🎜>