zTree 검색 기능 구현(업그레이드 버전)
1. 문제 배경
(1) zTree 생성
(2) 노드를 클릭하여 선택 및 할당 입력란에 값
(3) 특정 문자를 입력하면 해당 문자가 포함된 트리 노드가 선택되고 색상이 변경됩니다.
2. 구현 소스코드
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#333", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree")
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.click)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>
3 . 구현 결과
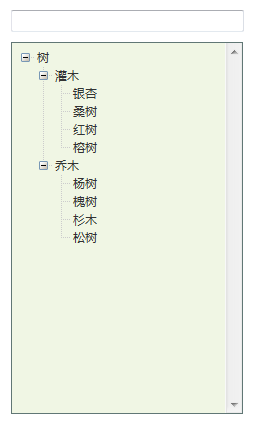
(1) 초기화 중

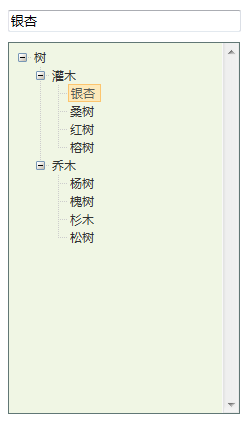
(2) 노드 클릭

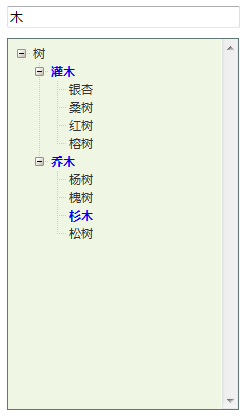
(3) 특정 문자 입력

4. 문제 분석
(1) 결함
입력란에 문자를 입력하면 노드의 색상이 변경되지만 재설정할 수 없습니다(원래 색상으로 복원)
버그 수정
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
views["fontCss"] = setFontCss;
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
else
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var views = treeObj.setting.view;
views["fontCss"] = reSetFontCss;
treeObj.refresh();
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#000", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
zTree.refresh();
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.highlight)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>
위 내용은 zTree의 검색 기능(업그레이드 버전) 내용입니다. 중국사이트(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7888
7888
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1247
1247
 29
29
 HTML, CSS 및 jQuery: 검색 기능이 포함된 데이터 테이블 만들기
Oct 26, 2023 am 10:03 AM
HTML, CSS 및 jQuery: 검색 기능이 포함된 데이터 테이블 만들기
Oct 26, 2023 am 10:03 AM
HTML, CSS 및 jQuery: 검색 기능을 사용하여 데이터 테이블 만들기 현대 웹 개발에서 데이터 테이블은 자주 사용되는 요소입니다. 사용자가 데이터를 쉽게 찾고 필터링하기 위해서는 데이터 테이블에 검색 기능을 추가하는 것이 필수 기능이 되었습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 검색 기능이 있는 데이터 테이블을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 데이터 테이블을 수용할 기본 HTML 구조를 만들어야 합니다.
 php Elasticsearch: 유연한 검색 기능을 달성하기 위해 동적 매핑을 사용하는 방법은 무엇입니까?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 유연한 검색 기능을 달성하기 위해 동적 매핑을 사용하는 방법은 무엇입니까?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch: 유연한 검색 기능을 얻기 위해 동적 매핑을 사용하는 방법은 무엇입니까? 소개: 검색 기능은 최신 애플리케이션 개발에 필수적인 부분입니다. Elasticsearch는 풍부한 기능과 유연한 데이터 모델링을 제공하는 강력한 검색 및 분석 엔진입니다. 이 기사에서는 동적 매핑을 사용하여 유연한 검색 기능을 구현하는 방법에 중점을 둘 것입니다. 1. 동적 매핑 소개 Elasticsearch에서는 매핑(mapp
 PHP와 Manticore Search를 사용하여 강력한 검색 기능을 개발하는 방법
Aug 06, 2023 am 10:13 AM
PHP와 Manticore Search를 사용하여 강력한 검색 기능을 개발하는 방법
Aug 06, 2023 am 10:13 AM
PHP 및 ManticoreSearch를 사용하여 강력한 검색 기능을 개발하는 방법 개요: 검색 기능은 최신 애플리케이션 개발에서 중요한 역할을 합니다. 효율적이고 정확한 검색 기능을 얻으려면 적합한 검색 엔진을 활용하는 것이 중요합니다. ManticoreSearch는 고성능 및 확장 가능한 검색 기능을 제공하는 강력한 전체 텍스트 검색 엔진입니다. 이 기사에서는 PHP와 ManticoreSearch를 사용하여 강력한 검색 기능을 개발하는 방법을 소개하고,
 PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까?
Sep 05, 2023 pm 04:10 PM
PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까?
Sep 05, 2023 pm 04:10 PM
PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법은 무엇입니까? 병음 첫 글자 검색 기능은 많은 응용 프로그램, 특히 연락처 목록이나 제품 검색과 같은 시나리오에서 매우 일반적입니다. 이 기사에서는 PHP를 사용하여 병음 첫 글자 검색 기능을 구현하는 방법을 소개합니다. 병음 이니셜 검색 기능을 구현하려는 아이디어는 사용자가 입력한 키워드에 따라 키워드를 목록의 병음 이니셜과 일치시켜 조건에 맞는 결과를 필터링하는 것입니다. 먼저 배열이나 데이터베이스 테이블이 될 수 있는 데이터 소스를 준비해야 합니다. ~에 의해
 Vue에서 검색 기능을 구현하는 방법
Nov 07, 2023 pm 03:45 PM
Vue에서 검색 기능을 구현하는 방법
Nov 07, 2023 pm 03:45 PM
프론트 엔드 기능을 구현하는 과정에서 검색 기능은 공통 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue는 검색 기능 구현도 잘 지원할 수 있습니다. 이 글에서는 Vue에서 검색 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 검색 기능을 구현하기 전에 데이터 소스, 즉 검색해야 할 일부 데이터를 준비해야 합니다. 이 기사의 예에서는 도서 정보가 포함된 배열을 데이터 소스로 사용합니다. 형식은 books:[{
 PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법
Jul 02, 2023 pm 08:31 PM
PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법
Jul 02, 2023 pm 08:31 PM
PHP 개발 실습: PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법 소개: 현대 인터넷 애플리케이션에서 검색 기능은 가장 일반적이고 중요한 기능 중 하나입니다. PHP와 MySQL을 사용하여 검색 기능을 구현하면 사용자에게 더 나은 사용자 경험과 데이터 검색 기능을 제공할 수 있습니다. 이 기사에서는 PHP와 MySQL을 사용하여 검색 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 데이터베이스 및 테이블 생성 먼저 데이터베이스를 생성하고, 검색 관련 정보를 저장하기 위한 데이터베이스를 생성해야 합니다.
 PHP 및 Manticore Search를 사용하여 클라우드 검색 기능 개발
Aug 05, 2023 pm 04:43 PM
PHP 및 Manticore Search를 사용하여 클라우드 검색 기능 개발
Aug 05, 2023 pm 04:43 PM
PHP와 ManticoreSearch를 사용하여 클라우드 검색 기능을 개발합니다. 인터넷의 급속한 발전으로 검색 엔진에 대한 사용자의 요구가 점점 더 높아지고 있습니다. 검색 기능에 대한 사용자 요구 사항을 충족하려면 효율적인 검색 엔진을 개발하는 것이 중요합니다. 이 기사에서는 PHP와 ManticoreSearch를 사용하여 클라우드 검색 기능을 개발하는 방법을 소개하고 독자의 이해를 돕기 위해 몇 가지 코드 예제를 첨부합니다. ManticoreSearchManticoreS 소개
 HTML, CSS 및 jQuery를 사용하여 웹 페이지 내에서 검색 기능을 구현하는 방법
Oct 25, 2023 am 11:38 AM
HTML, CSS 및 jQuery를 사용하여 웹 페이지 내에서 검색 기능을 구현하는 방법
Oct 25, 2023 am 11:38 AM
HTML, CSS 및 jQuery를 사용하여 웹 페이지에서 검색 기능을 구현하는 방법 소개: 인터넷의 급속한 발전으로 검색 엔진은 사람들이 정보를 얻는 중요한 방법이 되었습니다. 그러나 어떤 경우에는 사용자가 원하는 것을 빠르게 찾을 수 있도록 특정 웹페이지 내에 검색 기능을 구현해야 할 수도 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 웹 페이지 내에서 검색 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 부분 코드: 먼저 HTML을 사용해야 합니다.




