简单的Material Design风格手机App菜单特效
简要教程
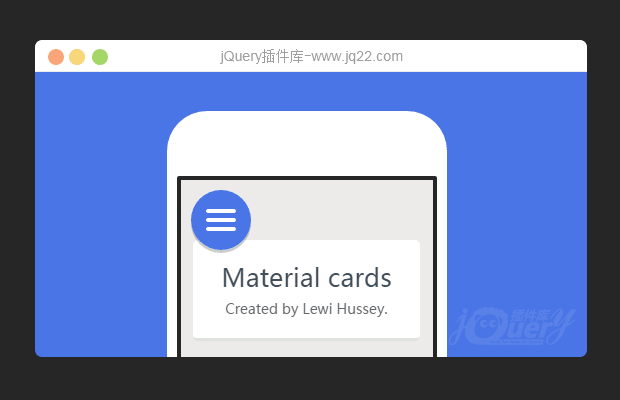
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同时菜单选项会从屏幕下方滑动上来,效果非常酷。

制作方法
HTML结构
该APP菜单的HTML结构使用嵌套
<div class="phone">
<div class="screen">
<nav class="nav">
<ul>
<li><a href="#">搜 索</a></li>
<li><a href="#">主 页</a></li>
<li><a href="#">HTML5学习</a></li>
<li><a href="#">CSS3学习</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<div class="nav-toggle">
<div class="icon"></div>
</div>
<div class="lower-screen">
<div class="card">
<h2>Material cards</h2>
<p>...</p>
</div>
<div class="card">
<h2>..</h2>
<p>...</p>
</p>
</div>
</div>
</div>
</div> CSS样式
在这个APP节目设计中,手机的界面采用固定的宽度和高度,并设置为固定定位。手机的屏幕也设置了固定的宽度和高度,并设置为相对定位。
.phone {
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
width: 280px;
height: 580px;
border-radius: 40px;
background-color: white;
}
.phone .screen {
width: 260px;
height: 450px;
background-color: #ECEBE9;
display: block;
margin: 65px auto;
overflow: hidden;
position: relative;
border-radius: 2px;
border: 4px solid #262626;
}
汉堡包图标的包裹元素设置为一个半径30像素的圆形。它的:before伪元素设置为和它同样的大小,后面会使用这个伪元素来制作圆形扩展的动画效果。
.nav-toggle {
width: 60px;
height: 60px;
z-index: 2;
border-radius: 50%;
margin: 10px;
position: absolute;
cursor: pointer;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.2);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
.nav-toggle:before {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #4A75E6;
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
在用户点击了汉堡包图标之后,特效中使用jQuery代码来为body元素切换class,当body元素被添加了.nav-openclass之后,.nav-toggle:before伪元素开始动画,圆形开始扩展。
body.nav-open .nav-toggle:before {
width: 1200px;
height: 1200px;
background-color: rgba(74, 117, 230, 0.95);
} 整个效果的CSS代码十分简单,具体请参考下载文件。
以上就是简单的Material Design风格手机App菜单特效的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 CMF Watch Pro 2의 새로운 디자인은 아무것도 보이지 않으며 CMF Phone 1에 대한 흥미로운 세부 정보가 드러납니다.
Jun 27, 2024 am 10:42 AM
CMF Watch Pro 2의 새로운 디자인은 아무것도 보이지 않으며 CMF Phone 1에 대한 흥미로운 세부 정보가 드러납니다.
Jun 27, 2024 am 10:42 AM
CMF Watch Pro 2, CMF Phone 1, CMF Buds Pro 2 등 세 가지 신제품이 2024년 7월 8일에 공개될 것이라는 사실은 지난 주에 이미 발표된 바가 없습니다. 이제 제조업체는 이 제품의 새로운 디자인 세부 정보를 공개하는 티저 이미지를 공개했습니다.
 CSS로 사이드바 메뉴 특수 효과를 구현하기 위한 팁과 방법
Oct 24, 2023 am 10:33 AM
CSS로 사이드바 메뉴 특수 효과를 구현하기 위한 팁과 방법
Oct 24, 2023 am 10:33 AM
CSS를 사용하여 사이드바 메뉴 특수 효과를 구현하기 위한 팁 및 방법 최근 몇 년 동안 웹 디자인이 발전하면서 사이드바 메뉴는 많은 웹페이지의 공통 요소 중 하나가 되었습니다. 내비게이션 기능이든 콘텐츠 표시이든 관계없이 사용자에게 편리함과 더 나은 사용자 경험을 제공할 수 있습니다. 이 문서에서는 아름답고 특별한 사이드바 메뉴를 구현하는 데 도움이 되는 몇 가지 일반적인 CSS 기술과 방법을 소개합니다. 1. 기본 레이아웃 및 스타일 설정 먼저 사이드바 메뉴의 기본 레이아웃 및 스타일을 설정해야 합니다. 전체 사이드바를 나타내기 위해 div 요소를 사용할 수 있습니다.
 Cybertruck 소유자가 새로운 Tactical Grey 인테리어 디자인 및 배송 경험을 검토합니다.
Jun 30, 2024 pm 09:44 PM
Cybertruck 소유자가 새로운 Tactical Grey 인테리어 디자인 및 배송 경험을 검토합니다.
Jun 30, 2024 pm 09:44 PM
멋지지만 얼룩이지기 쉬운 흰색 Cybertruck 인테리어 외에도 Tesla는 이제 더 많은 색상의 전기 픽업도 제공합니다. 새로운 Tactical Grey Cybertruck 인테리어 색상은 행운의 새로운 덕분에 첫 번째 미리보기를 얻었습니다.
 HMD Slate Tab 5G는 Snapdragon 7s Gen 2, 10.6인치 디스플레이 및 Lumia 디자인을 갖춘 중급형 태블릿으로 유출됩니다.
Jun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G는 Snapdragon 7s Gen 2, 10.6인치 디스플레이 및 Lumia 디자인을 갖춘 중급형 태블릿으로 유출됩니다.
Jun 18, 2024 pm 05:46 PM
HMD 글로벌은 스카이라인을 통해 7월 10일 노키아 루미아 920 스타일의 중급형 스마트폰을 공개할 예정이다. 유출자 @smashx_60의 최신 정보에 따르면 루미아 디자인은 곧 태블릿에도 사용될 예정이다. 그것은 c가 될 것이다
 HMD Global의 Lumia에서 영감을 받은 스마트폰은 게임 체인저가 될 수 있습니다.
Sep 03, 2024 pm 09:37 PM
HMD Global의 Lumia에서 영감을 받은 스마트폰은 게임 체인저가 될 수 있습니다.
Sep 03, 2024 pm 09:37 PM
고전적인 Nokia 디자인을 다시 가져온 사람들인 HMD Global은 사랑받는 Nokia Lumia 1020의 한 페이지를 가져오는 새로운 스마트폰을 개발하고 있는 것으로 알려졌습니다. 이 소식은 그들이 HMD Skyline을 출시한 직후 나온 것입니다.
 HMD Slate Tab 5G는 Snapdragon 7s Gen 2, 10.6인치 디스플레이 및 Lumia 디자인을 갖춘 중급형 태블릿으로 유출됩니다.
Jun 19, 2024 am 12:00 AM
HMD Slate Tab 5G는 Snapdragon 7s Gen 2, 10.6인치 디스플레이 및 Lumia 디자인을 갖춘 중급형 태블릿으로 유출됩니다.
Jun 19, 2024 am 12:00 AM
HMD 글로벌은 스카이라인을 통해 7월 10일 노키아 루미아 920 스타일의 중급형 스마트폰을 공개할 예정이다. 유출자 @smashx_60의 최신 정보에 따르면 루미아 디자인은 곧 태블릿에도 사용될 예정이다. 그것은 c가 될 것이다
 소니는 매우 평범한 소셜 미디어 게시물에서 PS5 Pro 디자인을 눈에 잘 띄지 않게 숨깁니다.
Sep 06, 2024 am 09:35 AM
소니는 매우 평범한 소셜 미디어 게시물에서 PS5 Pro 디자인을 눈에 잘 띄지 않게 숨깁니다.
Sep 06, 2024 am 09:35 AM
소니는 이번 달 언젠가 PlayStation 5 Pro 출시를 준비하고 있는 것으로 보이며, PS5 Pro 디자인을 공개하려는 몇 가지 유출이 있었지만 Sony는 어떤 디자인이 자사의 미드사이클 게임 콘솔을 장식할 것인지 방금 확인했을 수도 있습니다.
 Apple 변호사의 편지에 따르면 Apple 컨셉 아티스트의 디자인은 편안함을 위해 '너무 현실적'으로 보일 수 있습니다.
Aug 19, 2024 am 04:58 AM
Apple 변호사의 편지에 따르면 Apple 컨셉 아티스트의 디자인은 편안함을 위해 '너무 현실적'으로 보일 수 있습니다.
Aug 19, 2024 am 04:58 AM
브랜드 마니아의 컨셉 디자인은 팬픽션과 비슷하지만 기술 제품에 대한 것입니다. 아티스트는 브랜드에 대한 자신의 기술과 사랑을 과시하게 되고, 인터넷은 그들의 상상력을 간지럽히는 것을 좋아하며, 물론 문제의 브랜드가 주목을 받습니다.




