HTML5 혁신 - 의미 태그
1. 시맨틱 태그의 실제적 의미
먼저 의견을 모아봤습니다.
어떤 분들은
“고려할 필요가 없습니다. 의미”, 내가 작성한 코드가 브라우저에서 문제 없이 실행되는 한 리더는 어차피 신경 쓰지 않습니다.” 사용법을 이해할 수 없습니다”
“그렇습니다 의미론이 아무리 좋아도 무슨 소용이 있겠습니까? 좋은 프로젝트를 만드는 것이 핵심이고, 자금 제공자는 고객입니다!” 우리 코드는 시맨틱하다?"
페이지 리팩터러들뿐만 아니라 엔지니어, 디자이너, 프로젝트 매니저들의 목소리도 사람들은 "시맨틱"에 대해 어떻게 생각할까요
PHP 엔지니어:
“저는 실현을 중요하게 생각합니다. 의미론적으로는 신경 쓰지 않습니다. 프로젝트 시간을 지연시키지 않으면 원하는 대로 최적화할 수 있습니다.” 🎜>"시맨틱스란 무엇인가요?" 마케팅 및 영업직원:
"고객이 만족해야 돈을 벌 수 있습니다." 이러한 소리가 우리 귀에 자주 들립니다. 다소 일방적이긴 하지만, 내 입장(페이지 재구성자)의 관점에서는 이러한 실제 조건을 바탕으로 의미론과 실제 작업 간의 관계를 어떻게 평가해야 할까요? 우리는 무엇을 해야 합니까?
먼저 몇 가지 용어에 대해 설명한 후 실제 업무에서 이러한 문제를 어떻게 처리할 것인지 논의해 보겠습니다.
우선 의미론이 무엇인지 설명해주세요.
콘텐츠의 구조화(콘텐츠 의미론)를 기반으로 적절한 태그(코드 의미론)를 선택하면 개발자가 보다 우아한 코드를 읽고 작성할 수 있으며 브라우저 크롤러와 시스템의 구문 분석도 더욱 효율적이 됩니다.
2. 의미론적 존재의 의미
CSS 없이도 페이지에 좋은 콘텐츠 구조와 코드 구조를 나타내려면:
보기 좋게 보이려면 알몸으로 달릴 때- 사용자 경험
: 예를 들어 제목과 Alt는 명사를 설명하거나 사진 정보를 설명하는 데 사용되며 레이블 태그를 사용합니다. ;
- SEO에 도움이 됩니다
: 검색 엔진과의 원활한 커뮤니케이션은 크롤러가 보다 효과적인 정보를 크롤링하는 데 도움이 됩니다. 크롤러는 태그를 사용하여 컨텍스트와 키워드를 결정합니다. >
다른 장치에서 - (스크린 리더, 시각 장애인 리더, 모바일 장치 등) 구문 분석하여 의미 있는 방식으로 웹 페이지를 렌더링하는 편리함
- 의미론이 더 읽기 쉽고 다음 단계 웹 페이지의 중요한 추세이며 W3C 표준을 따르는 팀이 따릅니다
실제로 SEO에 가장 효과적인 방법 중 하나는 본질적으로 의미론적으로 웹 페이지의 HTML 구조를 재구성하는 것입니다. ”
3개의 html5 시맨틱 태그
HTML 5가 나오기 전에는 p을 사용하여 페이지를 표현했습니다. 그러나 이러한 p은 실질적인 의미가 없습니다. (이 콘텐츠의 의미를 설명하기 위해 CSS 스타일 ID와 클래스를 사용하더라도) 이러한 태그는 브라우저에 제공하는 지침일 뿐이며, 챕터의 특정 부분만 정의합니다. 그런데 지금은 HTML5의 등장으로 인해 이전에는 "의미"가 없었던 태그가 사라졌습니다.
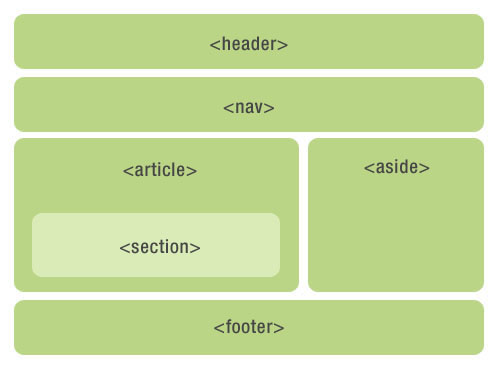
그림을 보세요.

html5 레이아웃
그런데 위 그림의 페이지 구조에는 p가 없고 모두 html5 semantic 태그를 사용합니다(어떤 태그를 사용할지는 디자인에 따라 다릅니다)
그러나 새로운 HTML5 태그가 등장하므로 함부로 사용하지 마십시오. 잘못된 사용은 분명히 역효과를 낳을 것이므로 p는 의미 있는 요소가 없기 때문에 여전히 일부 장소에서 사용됩니다. 태그는 모양과 구조를 구축하는 데만 사용되므로 W3C는 이러한 의미 태그를 정의하므로 제정된 법률이 100년 동안 변경되지 않을 수 있습니다. 불과 몇 년 전에 제정된 것은 말할 것도 없고 이러한 의미론적 태그가 모든 디자인 목표에 적용되는 것은 불가능합니다. 우리의 목표는 크롤러가 이를 이해하도록 하는 것입니다.결론: HTML 5 태그 때문에 p를 버릴 수는 없습니다. 모든 것에는 고유한 역할이 있습니다. 🎜>
노드 요소 태그는 다음과 같이 구분됩니다. 🎜>섹션 요소 태그,
텍스트 요소 태그, 그룹 요소 태그새롭게 추가된 시맨틱 태그와 HTML5 사용 요약을 별도로 설명
헤더 요소
헤더 요소는 "웹 페이지" 또는 "섹션"의 헤더를 나타냅니다.
에는 일반적으로 전체 페이지 또는 콘텐츠 블록의 제목으로 h1-h6 요소 또는 hgroup가 포함됩니다. 섹션의 목차 부분, 검색 상자, nav 또는 관련 로고를 래핑할 수도 있습니다.
전체 페이지의 헤더 요소 수에는 제한이 없습니다. 각 콘텐츠 블록에 헤더 요소를 추가할 수 있습니다.
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>헤더 샘플 코드
헤더 사용에 대한 참고사항:
이 헤더일 수 있습니다. "웹페이지" 또는 "섹션" 부분
개수에는 제한이 없습니다.
hgroup이나 h1-h6이 단독으로 잘 작동한다면 헤더를 사용하지 마세요.
바닥글 요소
footer 요소는 "웹 페이지" 또는 "섹션"의 바닥글을 나타냅니다. 일반적으로 이 섹션에는 작성자, 관련 문서에 대한 링크, 저작권 정보와 같은 일부 기본 정보가 포함되어 있습니다. footer 요소에 전체 섹션이 포함되어 있으면 부록, 색인, 프로모션, 라이센스, 태그, 카테고리 및 기타 유사한 정보를 나타냅니다.
<footer>
COPYRIGHT@小北</footer>footer
바닥글 사용 참고사항에 대한 샘플 코드:
은 "웹페이지" 또는 "섹션"의 하단 부분일 수 있습니다.
내용을 제외하고 개수에는 제한이 없습니다. 패키지, 나머지는 유사한 헤더와 다릅니다.
hgroup 요소
hgroup 요소는 "웹 페이지" 또는 "섹션"의 제목을 나타냅니다. 요소는 여러 수준이 있는 경우 h1에서 h6 요소를 내부에 배치할 수 있습니다(예: 기사
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>의 주 제목과 부제의 조합). hgroup샘플 코드
hgroup 사용 시 주의사항:
如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例
但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。
nav使用注意:
用在整个页面主要导航部分上,不合适就不要用nav元素;
aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例
aside使用总结:
aside在article内表示主要内容的附属信息,
在article之外则可做侧边栏,没有article与之对应,最好不用。
如果是广告,其他日志链接或者其他分类导航也可以用
section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下:
<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码
section使用注意:
一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。
表示文档中的节或者段;
article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p
article元素
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)
除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article>一篇简单文章的article示例代码
上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下:
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article>文章里的评论,一个article嵌套article来表示的实例
article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下:
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article>文章里的章节,一个article里的section实例
因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。
那section内部嵌套article又有哪些情况呢,如下
<section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>一个section里的article实例
디자이너, 프로그래머, 프론트엔드 엔지니어는 모두 하나의 독립된 구성원이며, 웹사이트 제작을 위한 기본 장비를 구성하고 있으며, 그 외의 멤버들도 있습니다~~. 디자이너, 프로그래머, 프런트 엔드 엔지니어는 기사와 같으며 독립적인 전체이며 섹션은 이러한 독립된 기사를 래핑하여 그룹을 형성합니다.
글과 섹션, 예시가 너무 많아서 구체적인 상황을 자세히 분석하기가 쉽지 않습니다. pd를 놓쳤는데 실제로 p는 요소를 결합하거나 스타일을 추가할 때 사용하는 것뿐입니다.
관사 사용 시 주의 사항:
자체적으로 독립된 경우: 관사 사용
은 관련 콘텐츠입니다. 의미상 의미가 없는 섹션
을 사용합니다. p
를 사용합니다.
HTML5 기타 구조 요소 태그
HTML5 섹션 요소 태그에는 body
article nav aside section header footer hgroup 및 h1-h6 address이 포함됩니다.
address은 블록 컨테이너를 나타내며 일반적으로 바닥글에 연락처 정보, 우편번호 주소, 이메일 주소 등으로 표시되어야 합니다.h1-h6hgroup, 섹션, 기사의 등장으로 인해 h1-h6의 정의도 변경되어 한 페이지에 여러 개의 h1이 나타날 수 있습니다. .
4. 주의할 점이 있습니다
1. 제목과 h1의 차이
제목과 H1은 동일하지 않습니다
( 1) H1은 헤드라인을 의미합니다. 일반적으로 웹 기사 페이지는 신문 헤드라인과 같은 기능을 합니다. 내용을 읽기 전에 기사의 목적을 대략적으로 파악할 수 있습니다. 그리고 SEO에서는 검색 엔진도 H1을 매우 중요하게 생각합니다. 이 장소의 콘텐츠가 기사의 콘텐츠와 가까워야 한다는 점을 검색 엔진에 알리는 것이 목적입니다. 주제는 간결하고 포괄적이어야 합니다.
(2) 제목은 검색 엔진을 대면하는 데 사용되며 범위는 사용자는 H1보다 넓습니다. 검색 엔진에서는
의 가중치가 H1보다 높으며, H1은 주제 키워드를 강조해야 합니다. .
2. H1과 제목의 연관성
A. 웹사이트 입장에서는 웹사이트 정보 제목보다 제목이 더 중요합니다. , 기사나 페이지의 경우 제목을 사용하여 H1 하나만 사용하는 것이 가장 좋습니다.
H1을 너무 많이 사용하면 웹사이트가 여러 개 있을 수 있습니다. 제목 , 웹사이트 페이지의 테마 정보를 강조하기 위해 단일 페이지의 제목을 사용하는 것이 가장 좋습니다.
B. 기사의 관점에서 H1은 기사의 주제를 요약하고 기사의 주제를 강조합니다. H1은 기사를 보는 사용자에게 시각적 효과를 강조해야 합니다.
SEO 관점에서는 H1보다 타이틀 비중이 높고, 적용 범위도 H1보다 넓습니다.
좋은 웹사이트는 H1과 제목이 공존하여 H1 기사 주제뿐만 아니라 웹사이트 주제도 강조하는 것입니다. 그리고 키워드 . 웹사이트 최적화의 두 배의 효과를 얻으세요.
3. B와 강함 i와 em
b와 Strong 태그의 차이점은 웹 페이지에서 기본적으로 굵은 글꼴입니다. b 태그는 엔터티 태그입니다. , 포함된 문자는 HTML 언어에서 볼드체로 설정됩니다. --- 시각화
strong 태그는 논리적 태그이며 해당 기능 볼드체는 톤을 강화하는 데 사용됩니다. xhtml에서 사용되며, CSS 태그
를 사용하여 강조 기능을 제어할 수 있습니다. ---- Semantic 태그
w3c 표준을 준수하므로 Strong 태그 사용을 권장합니다. --- Semantic
기본 HTML 스타일에서는 와 , 그러나 의미론적으로 볼 때 과 은 각각 표현 요소이며, 검색 엔진 사이에서 더 인기가 높습니다. 일부 음성 리더는 읽을 때 톤을 향상시키기 위해 이를 사용합니다.
또한 모든 프레젠테이션 요소는 실제로 권장되지 않습니다. 대신 CSS를 사용하는 것이 좋습니다
4.em과 스트롱, i와 b.
还是贴一篇玉伯的文章吧,阐述很详细:http://www.php.cn/
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.
五、如何让旧浏览器支持HTML5新增标签
<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>Google等新浏览器中的表现:
旧版浏览器:
其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。
首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script>接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码:
<style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。
以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




