시간을 절약해 주는 20가지 HTML5 개발 도구
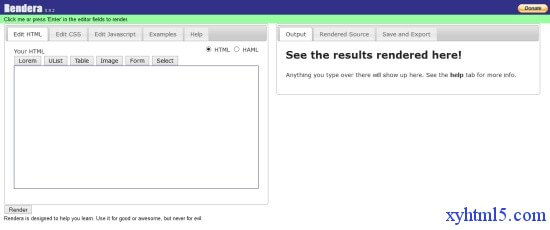
Rendera
다양한 CSS/HTML 및 JavaScript 코드를 테스트하고 탐색하고 실험할 수 있는 환경을 원한다면 Rendera가 실시간으로 제공합니다. 실행 결과. RunJS와 유사합니다.

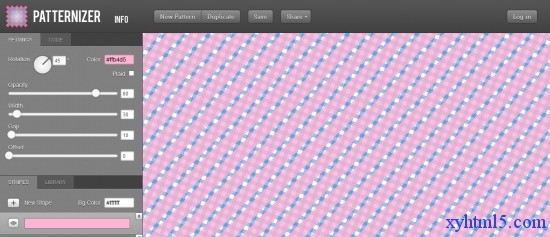
Patternizer
이름에서 알 수 있듯이 이 도구는 다음을 포함한 실제 색상 팔레트를 만들 수 있습니다. 편집 가능한 선 너비, 색상, 각도 및 간격을 갖춘 다양한 선과 줄무늬는 배경 이미지를 만드는 데 이상적입니다.

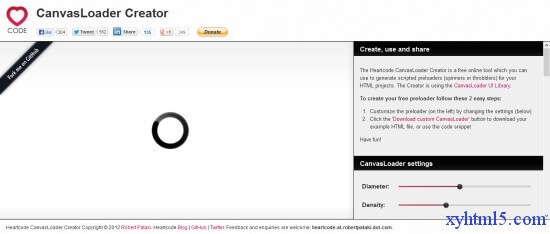
CanvasLoader Creator
이 도구를 사용하여 로더를 사용자 정의하고 더욱 눈길을 끄는 액세스 경험을 만드세요. 인코딩 필요 없음

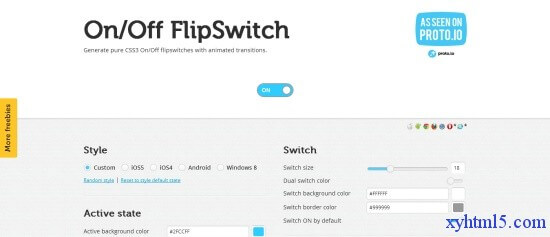
켜기/끄기 플립스위치 HTML5 /CSS3 생성기
는 다양한 슬라이딩 스위치 효과를 만드는 데 사용됩니다

글꼴 드래그
웹 페이지에 글꼴이 적합한지 테스트하는 데 사용됩니다. 드래그 앤 드롭만으로 작동합니다.

스프라이트 박스
HTML5, CSS3 또는 JavaScript 코드를 추가하여 스프라이트 이미지에 생명력을 더할 수 있습니다.

스케치 장난감
마우스로 다양한 스케치 아트 효과를 쉽게 만들 수 있는 간단한 도구입니다

Adobe Edge Animate
다양한 브라우저와 호환되는 애니메이션 효과를 만드는데 사용됩니다

Initializr
Initializr는 HTML 웹사이트를 빠르게 생성할 수 있는 템플릿 도구를 제공합니다.

HTML KickStart
위와 동일하며 간단한 클릭만으로 버튼, 목록, 표 및 레이아웃을 편집할 수 있는 빠른 웹사이트 생성 도구

Adobe Typekit
이 도구를 사용하면 올바른 글꼴을 선택하고 실시간으로 효과를 미리 볼 수 있습니다

웹디렉션
Webdirections는 간단한 클릭만으로 쉽게 코드를 테스트하고 탐색하고 경험할 수 있으며 HTML과 CSS를 작동할 수 있습니다

라이브위브
RunJS와 유사한 또 다른 온라인 도구

MRI
MRI를 사용하면 다양한 선택기 테스트

LimeJS
LimeJS는 개발자가 HTML5 기반 게임을 만들 수 있도록 하고 주류 브라우저를 지원하는 JavaScript 게임 개발 프레임워크입니다. iOS.

HTML5 테스트
는 브라우저의 HTML5 지원을 테스트하는 데 사용됩니다

Moqups
Moqups는 HTML5 온라인 WEB 프레임워크, 모델 및 UI를 사용하여 설계 및 제작된 웹 애플리케이션입니다.

Stitches
Stitches는 여러 이미지를 하나로 병합하고 제공할 수 있는 HTML5 스프라이트 스타일 생성 도구입니다. 스프라이트 스타일.

온라인 3D 스케치 도구
온라인 3D 스케치 도구입니다

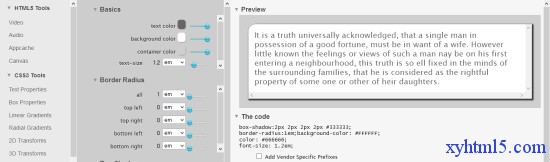
CreateM
CreateM은 편집이 가능한 정말 멋진 HTML5 도구입니다. 웹사이트의 모든 속성

위 내용은 시간을 대폭 절약할 수 있는 HTML5 개발 도구 20가지 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






