C# 위챗 포털 및 애플리케이션 개발(6) - 위챗 포털 메뉴 관리 운영
이전 기사에서는 WeChat 포털 및 애플리케이션의 C# 개발에 대한 나만의 기술 탐색 및 관련 경험 요약을 이어가고 있습니다. 한편으로는 이와 관련하여 모든 사람과 상호 작용하고 있습니다. 한편으로는 WeChat 애플리케이션의 기반 기술을 개발하고 향후 애플리케이션에서 사용할 수 있도록 기본 모듈을 통합하는 데에도 집중하고 있습니다. 이 에세이에서는 계속해서 WeChat 포털 메뉴의 관리 작업을 소개합니다.
1. 메뉴 기본 정보
위챗 포털 메뉴의 경우 일반 서비스 계정과 구독 계정 모두 이 모듈을 개발할 수 있지만 구독 계정은 필요한 것 같습니다. 인증을 받아야 소유가 가능하며, 서비스 계정은 인증 없이도 가질 수 있습니다. 이 메뉴에는 편집 모드와 개발 모드가 있으며, 편집 모드는 주로 WeChat 포털 플랫폼의 메뉴를 편집하며, 개발 모드는 사용자가 WeChat API 및 POST 데이터를 WeChat 서버에 호출하여 메뉴를 사용자 정의하고 개발할 수 있음을 의미합니다. 해당 메뉴 콘텐츠를 생성합니다. 이 글에서는 주로 개발 모드에 따른 메뉴 관리 작업을 소개합니다.
맞춤형 메뉴는 공식 계정의 인터페이스를 풍부하게 하고 사용자가 공식 계정의 기능을 더 빠르고 더 잘 이해할 수 있도록 도와줍니다. 현재 사용자 정의 메뉴에는 최대 3개의 1단계 메뉴가 포함되며, 각 1단계 메뉴에는 최대 5개의 2단계 메뉴가 포함됩니다. 1단계 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2단계 메뉴에는 최대 7개의 한자가 포함될 수 있습니다. 추가 부분은 "..."으로 대체됩니다. 현재 사용자 정의 메뉴 인터페이스는 다음과 같은 두 가지 유형의 버튼을 구현할 수 있습니다.
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
메뉴 자체에서 제출된 데이터는 Json 데이터 문자열이며, 공식 예제 데이터는 아래와 같습니다.
{ "button":[
{
"type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC"
},
{ "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER"
},
{ "name":"菜单", "sub_button":[
{
"type":"view", "name":"搜索", "url":"http://www.soso.com/"
},
{ "type":"view", "name":"视频", "url":"http://v.qq.com/"
},
{ "type":"click", "name":"赞一下我们", "key":"V1001_GOOD"
}]
}]
}위에서 보면 메뉴 유형마다 필드 내용이 다르다는 것을 알 수 있습니다. 예를 들어 보기 유형에는 url 속성이 있고, 클릭하면 키 속성이 있습니다. 메뉴는 하위 메뉴 sub_button 속성을 가질 수 있습니다. 일반적으로 해당 메뉴 엔터티 클래스 정보를 구성하기 위해 한 번에 분석할 수는 없습니다.
2. 메뉴 엔터티 클래스 정의
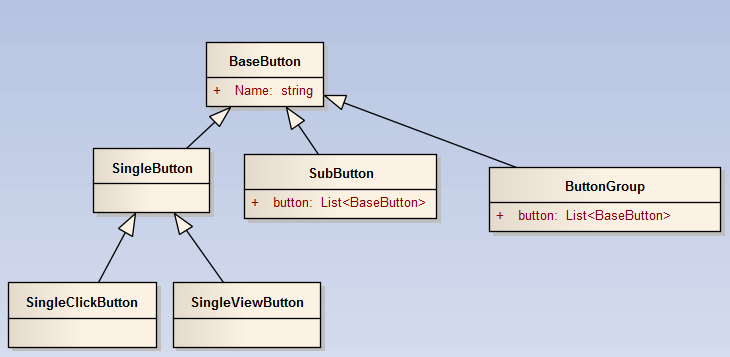
메뉴를 여러 엔터티 클래스로 나누고 상속 관계를 지정한 다음 각각에 속성을 할당하는 WeChat 인터페이스 개발 코드를 본 적이 있습니다. , 대략적인 관계는 다음과 같습니다.

이런 다층적인 관계 상속 방법은 문제를 해결할 수 있지만, 우아한 해결책은 아니라고 생각합니다. 실제로 Json.NET의 자체 속성 속성 구성과 결합하면 일련 번호가 Json 문자열인 경우 빈 내용이 표시되지 않도록 지정할 수 있습니다.
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
이 속성을 사용하면 메뉴의 엔터티 클래스 정보에 대해 더 많은 속성을 균일하게 정의할 수 있습니다. 보기 유형과 클릭 유형 메뉴 속성을 결합할 수 있습니다. URL과 키가 함께 병합됩니다.
/// <summary>
/// 菜单基本信息 /// </summary>
public class MenuInfo
{ /// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节 /// </summary>
public string name { get; set; } /// <summary>
/// 按钮类型(click或view) /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string type { get; set; } /// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string key { get; set; } /// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public string url { get; set; } /// <summary>
/// 子按钮数组,按钮个数应为2~5个 /// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public List<menuinfo> sub_button { get; set; }
.......</menuinfo>그런데 정보가 너무 많아서 유형별로 서로 다른 속성 유형을 지정해야 하는데, 이는 별로 번거롭지 않습니다. 보기 유형 메뉴, 키 속성이 설정되었습니다. 어떻게 해야 하나요?
해결책은 다양한 메뉴 정보를 구성하기 위해 여러 생성자를 정의하는 것입니다. 아래와 같이 다양한 유형의 메뉴에 대해 다양한 속성에 생성자를 할당합니다.
/// <summary>
/// 参数化构造函数 /// </summary>
/// <param>按钮名称
/// <param>菜单按钮类型
/// <param>按钮的键值(Click),或者连接URL(View)
public MenuInfo(string name, ButtonType buttonType, string value)
{ this.name = name; this.type = buttonType.ToString(); if (buttonType == ButtonType.click)
{ this.key = value;
} else if(buttonType == ButtonType.view)
{ this.url = value;
}
}아, 또 다른 문제가 있습니다. 즉, sub_button 속성이 있으면 Name 속성을 지정해야 합니다. . 그리고 해당 sub_button 컬렉션 객체를 추가하면 하위 메뉴의 객체 정보를 구성하는 생성자를 추가합니다.
/// <summary>
/// 参数化构造函数,用于构造子菜单 /// </summary>
/// <param>按钮名称
/// <param>子菜单集合
public MenuInfo(string name, IEnumerable<menuinfo> sub_button)
{ this.name = name; this.sub_button = new List<menuinfo>(); this.sub_button.AddRange(sub_button);
}</menuinfo></menuinfo>Name과 sub_button의 속성 내용만 지정했기 때문에 다른 내용이 null이면 자연스럽게 구성된 Json에는 해당 내용이 포함되지 않으므로 완벽합니다. !
메뉴 정보를 얻으려면 아래와 같이 두 개의 엔터티 개체를 정의해야 합니다.
/// <summary>
/// 菜单的Json字符串对象 /// </summary>
public class MenuJson
{ public List<menuinfo> button { get; set; } public MenuJson()
{
button = new List<menuinfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}</menuinfo></menuinfo>3. 메뉴 관리 작업의 인터페이스 구현
WeChat의 정의를 보면 다음을 통해 메뉴를 얻을 수 있음을 알 수 있습니다. API 정보, 메뉴 생성, 삭제 메뉴에 대한 인터페이스를 다음과 같이 정의합니다.
/// <summary>
/// 菜单的相关操作 /// </summary>
public interface IMenuApi
{
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
MenuJson GetMenu(string accessToken);
/// <summary>
/// 创建菜单 /// </summary>
/// <param>调用接口凭证
/// <param>菜单对象
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuJson menuJson);
/// <summary>
/// 删除菜单 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
CommonResult DeleteMenu(string accessToken);
}메뉴 정보 획득의 구체적인 구현은 다음과 같습니다.
/// <summary>
/// 获取菜单数据 /// </summary>
/// <param>调用接口凭证
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null; var url = string.Format("http://www.php.cn/{0}", accessToken);
MenuListJson list = JsonHelper<menulistjson>.ConvertJson(url); if (list != null)
{
menu = list.menu;
} return menu;
}</menulistjson>반환된 Json 데이터를 필요한 엔터티 정보로 한 단계로 균일하게 변환하는 방법입니다.
호출 코드는 다음과 같습니다.
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token); if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}메뉴 객체 생성 및 삭제 작업은 다음과 같이 구현됩니다.
아아아아이것을 보고 엔터티 클래스를 단순화했다면 메뉴, 특히 구조를 만드는 것이 번거롭지 않느냐고 묻는 분들이 있을 것입니다. 해당 정보는 어떻게 운영되어야 하나요? 이전에 다른 생성자를 소개하지 않았나요? 메뉴 정보를 처리하기 위해 너무 많은 엔터티 클래스와 해당 상속 관계를 기억할 필요가 없습니다.
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"), new MenuInfo("WCF开发框架", ButtonType.click, "wcf"), new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"), new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"), new MenuInfo("官方网站", ButtonType.view, "http://www.php.cn/"), new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"), new MenuInfo("联系客服", ButtonType.click, "Event_Contact"), new MenuInfo("发邮件", ButtonType.view, "http://www.php.cn/")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo }); //Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}这个就是我微信门户里面的菜单操作了,具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

菜单的效果如下:

更多C# 위챗 포털 및 애플리케이션 개발(6) - 위챗 포털 메뉴 관리 운영相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19


