WeChat 애플릿 슬라이더 구성 요소에 대한 자세한 소개
본 글은 위챗 미니 프로그램(스물)의 슬라이더 구성요소에 대한 자세한 소개 관련 정보를 주로 소개합니다. 도움이 필요한 친구는

슬라이더 슬라이딩을 참고하세요. 그다지 많지는 않지만 어쨌든 다른 플랫폼에서는 많이 사용하지 않습니다
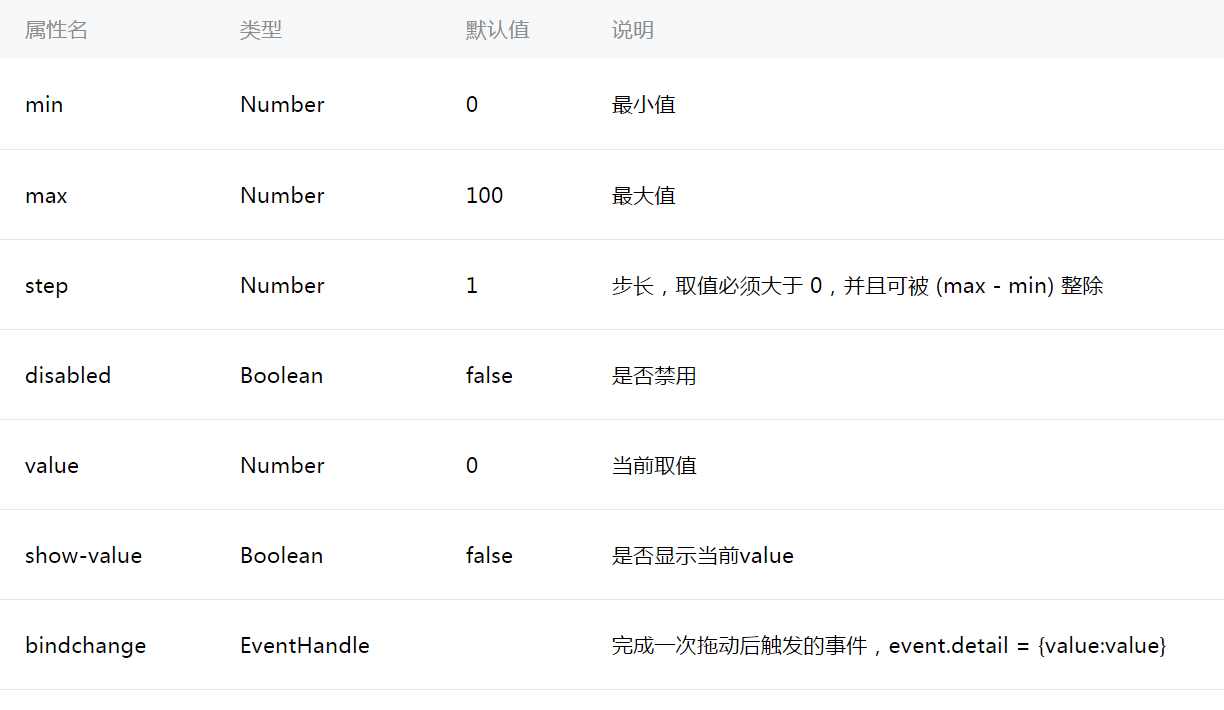
주요 특성:

wxml
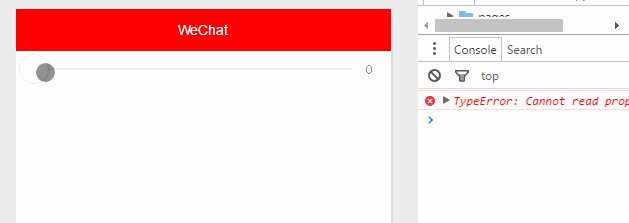
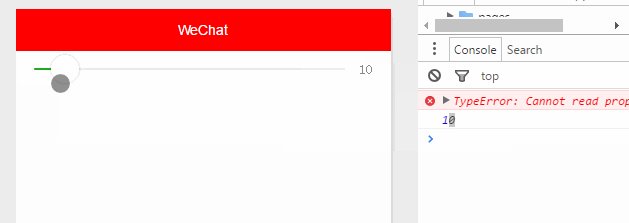
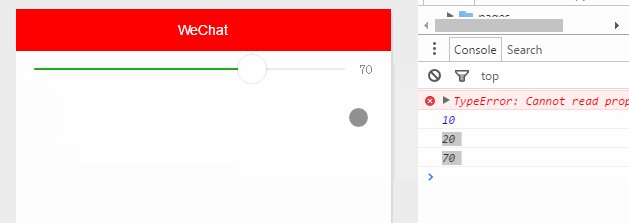
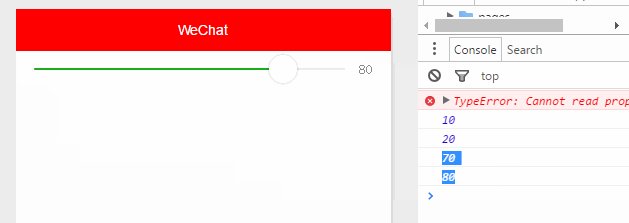
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
로그인 후 복사
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})로그인 후 복사
WeChat 애플릿 슬라이더 구성 요소에 대한 자세한 소개 및 관련 기사는 PHP 중국어 웹사이트를 참고하세요!
관련 기사:
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
R.E.P.O. 저축 설명 (및 파일 저장)
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법
4 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7569
7569
 15
15
 7569
7569
 15
15
Cakephp 튜토리얼
 1386
1386
 52
52
 1386
1386
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 87
87
 11
11
 87
87
 11
11
Win11 활성화 키 영구
 61
61
 19
19
 61
61
 19
19
NYT 연결 힌트와 답변
 28
28
 107
107
 28
28
 107
107


