CSS 속성 attr()
정확하게 말하면 attr()은 속성이 아니라 CSS 함수여야 합니다. 먼저 MDN 소개를 살펴보겠습니다.
요약
attr() CSS 함수는 선택한 요소의 속성 값을 검색하여 스타일 시트에서 사용하는 데 사용됩니다. 이는 의사 요소에도 사용할 수 있으며, 이 경우 의사 요소의 속성 값입니다. 요소의 원래 요소가 반환됩니다.
attr() 함수는 모든 CSS 속성과 함께 사용할 수 있지만 콘텐츠 이외의 속성에 대한 지원은 실험적입니다.
간단한 번역, 주로 영어 수준이 제한됩니다. 나보다 영어가 약한 친구들을 위한 참고용입니다. 전문가는 무시해도 됩니다.
CSS 함수 attr()은 선택한 요소의 속성값을 구하는 데 사용되며 스타일 파일에 사용됩니다. 의사 클래스 요소에도 사용할 수 있습니다. 의사 클래스 요소에 사용하면 의사 요소의 원래 요소 값을 가져옵니다.
attr() 함수는 모든 CSS 속성과 함께 사용할 수 있지만 콘텐츠를 제외한 나머지는 아직 실험적입니다(간단히 말해서 불안정하며 브라우저에서 지원하지 않을 수 있습니다).
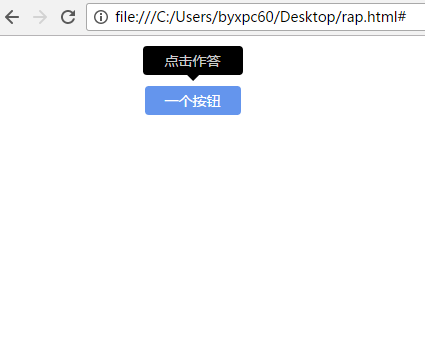
구체적으로 사용하는 방법은 무엇입니까? 얼마 전에 버튼에 대한 프롬프트 기능을 구현하기 위해 사용했던 적이 있습니다. 그러면 작은 프롬프트가 나타납니다.
<p class="wrap"> <a href="#" class="btn" data-tip="点击作答">一个按钮</a></p>
.btn {
display: inline-block;
padding: 5px 20px;
border-radius: 4px;
background-color: #6495ed;
color: #fff;
font-size: 14px;
text-decoration: none;
text-align: center;
position: relative;
}.btn::before {
content: attr(data-tip);
width: 80px;
padding: 5px 10px;
border-radius: 4px;
background-color: #000;
color: #ccc;
position: absolute;
top: -30px;
left: 50%;
transform: translate(-50%);
text-align: center;
opacity: 0;
transition: all .3s;
}.btn::after {
content: '';
border: 8px solid transparent;
border-top: 8px solid #000;
position: absolute;
top: -3px;
left: 50%;
transform: translate(-50%);
opacity: 0;
transition: all .3s;
}.btn:hover::before {
top: -40px;
opacity: 1;
}.btn:hover::after {
top: -13px;
opacity: 1;
}
물론 attr ()는 a 태그의 href 속성 등과 같은 더 많은 다른 속성을 얻을 수도 있습니다. 직접 더 많은 사용법을 시도해 볼 수 있습니다.
더 많은 CSS 속성 attr() 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





