PS에서 단색 배경의 사진을 잘라내는 방법
PS에서 단색 배경의 사진을 어떻게 잘라내나요? PS에서 컷아웃을 처리하는 것은 매우 간단합니다. 단색 배경 컷아웃이라면 더욱 쉽습니다. PS에서 단색 배경의 그래픽을 빠르게 잘라내는 방법에 대한 튜토리얼을 살펴보겠습니다. 참고하세요
포토샵은 드로잉 소프트웨어로서 강력한 이미지 처리 능력과 여러 이미지를 결합하는 능력을 가지고 있습니다. 이미지 처리를 하기 전에 좋은 이미지 자료를 준비하는 것이 가장 기본적인 준비 작업입니다. 조작은 가장 기본적인 소재 제작 기술입니다. 포토샵을 활용해 소재 사진을 잘라내는 방법을 살펴보겠습니다.

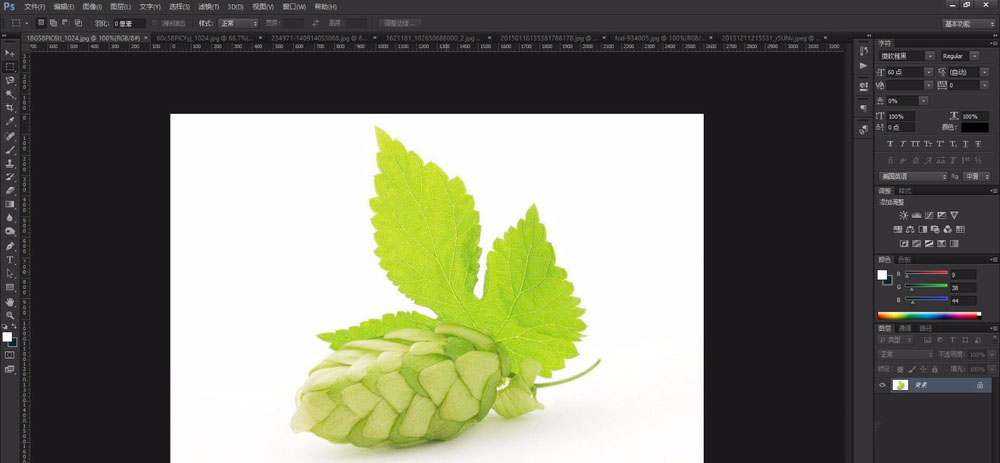
1 먼저 포토샵을 열고 포토샵의 작업페이지에 들어가서 단축키를 사용합니다. "Ctrl+O" 또는 Photoshop 위의 메뉴 표시줄에서 "파일 - 열기 "를 선택하여 처리해야 하는 이미지를 엽니다.

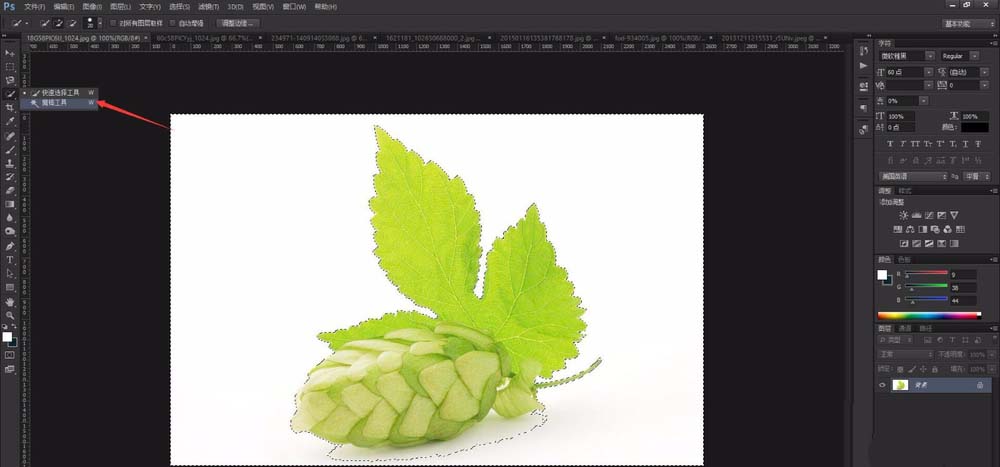
2. 그런 다음 포토샵 왼쪽 툴바에서 "마법봉 도구(단축키 W)"를 선택하고, 마술을 선택합니다. 지팡이 도구(Wand Tool)는 특정 영역에서 동일한 색상 내용을 빠르게 선택하는 데 도움이 됩니다.

3. 포토샵의 마술봉 도구는 빠른 선택 도구입니다. 마술 지팡이 도구를 사용하여 좀 더 균일한 영역을 클릭합니다. 일반적으로 배경을 배경으로 합니다. 마술봉 도구가 사용되는 주요 영역은 마술봉 도구로 배경 영역을 클릭하는 것입니다.

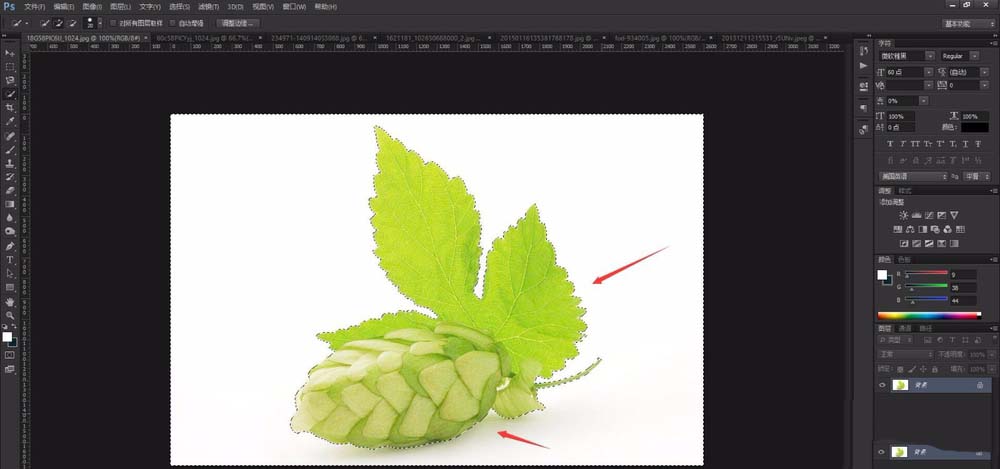
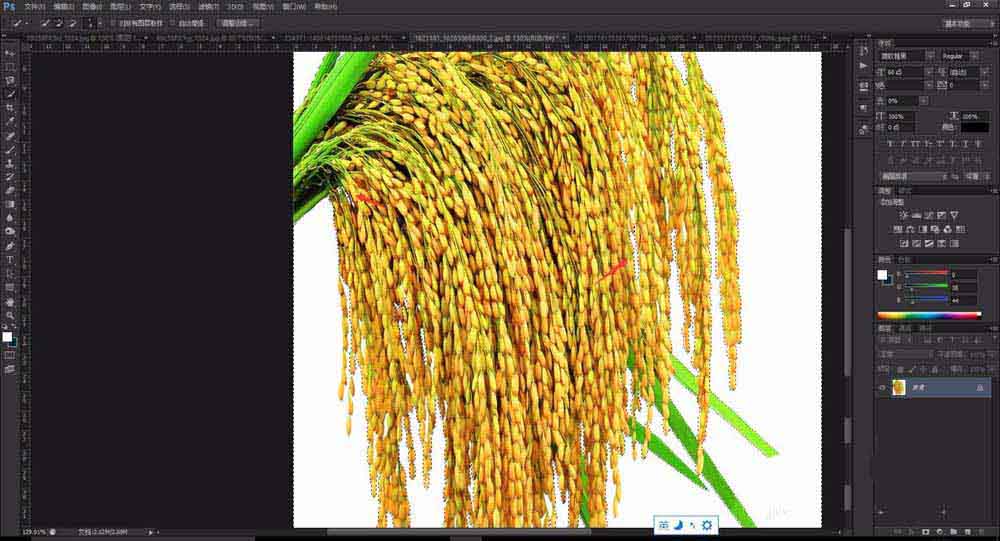
4. 배경을 클릭하여 선택하면 선택 영역에 점선이 생기고 선택 영역이 나타나는 것을 볼 수 있습니다. 은 우리가 선택한 영역 및 유사한 영역이므로 Magic Wand 도구가 더 똑똑하고 더 균일한 색상으로 사진을 처리하는 데 매우 적합합니다.

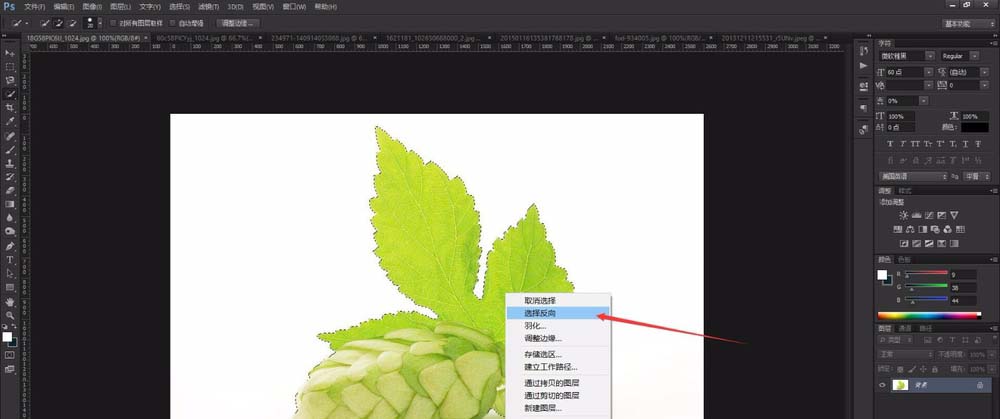
5. 선택한 배경이 올바른지 확인한 후 마우스 오른쪽 버튼을 클릭하고 "반전 선택"을 선택합니다. , 배경 영역부터 배경을 제외한 메인 부분까지 선택 범위를 조정할 수 있습니다.

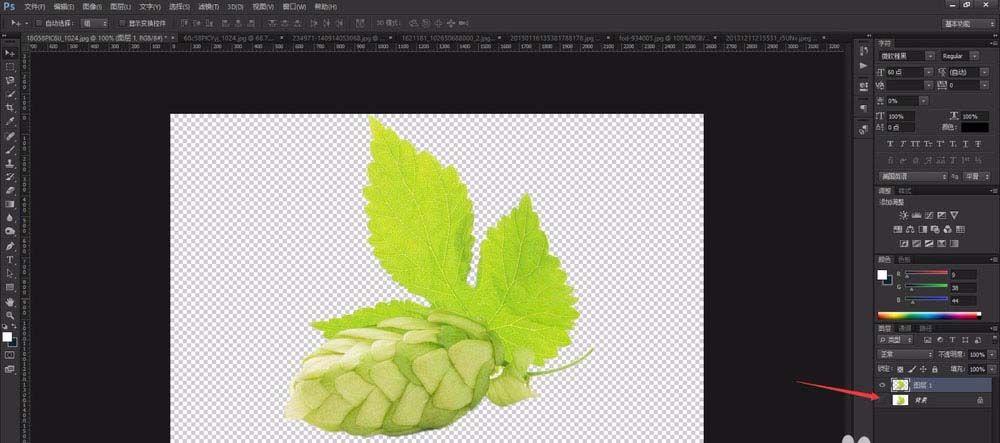
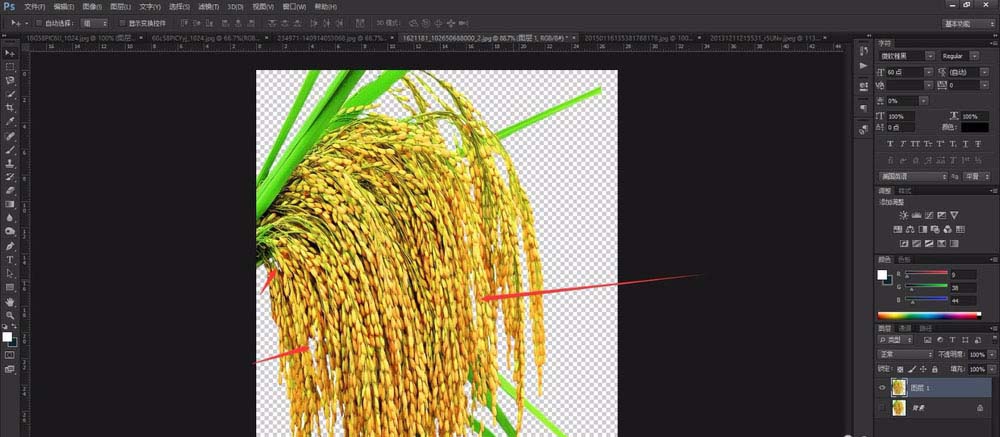
6. 이렇게 메인 부분의 프레임 선택이 완료되었습니다. "Ctrl+J"를 눌러주세요. 계속하려면 새 영역을 복사하여 생성하면 선택한 영역을 분리하여 이후 사용이 용이하도록 할 수 있습니다.

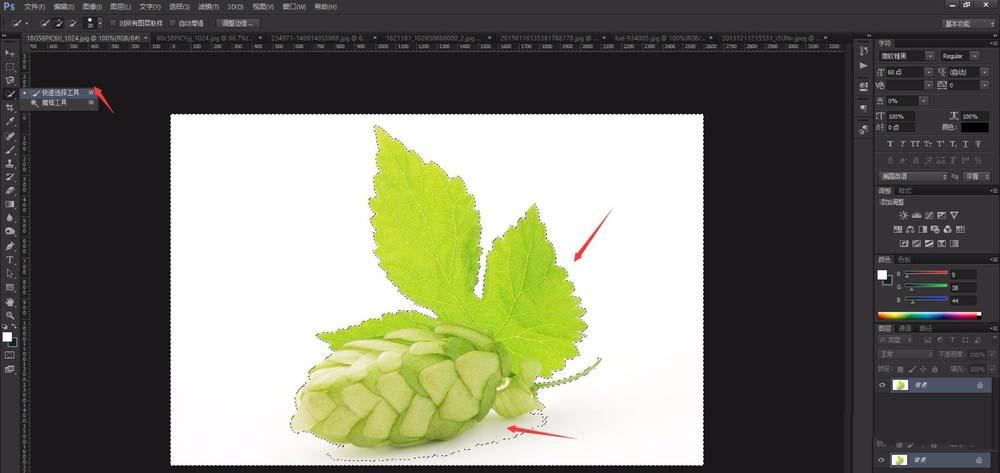
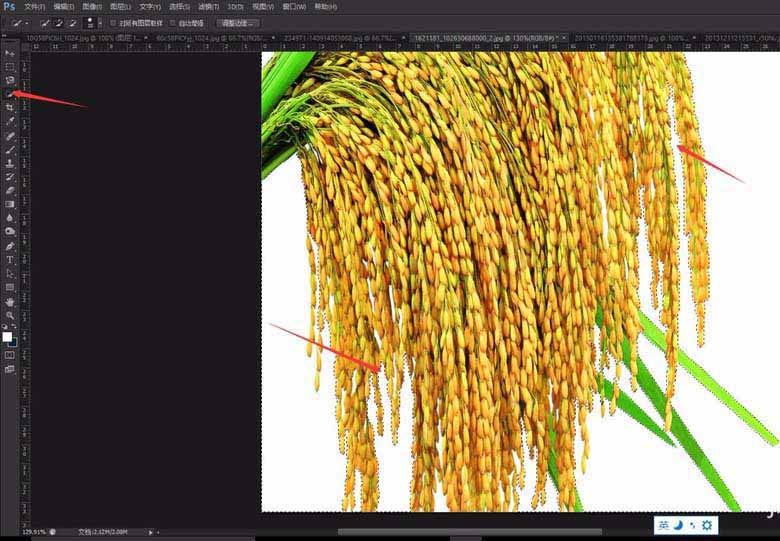
7. 하지만 포토샵에서 사진을 오려내다 보면 "마법봉 도구"로는 지능적으로 사진을 모두 선택할 수 없는 경우가 많습니다. 추가 수정이 필요한 경우 "빠른 선택 도구"를 선택하여 세부적으로 조정하세요.

8. 선택한 영역을 미세 조정할 수 있는 포토샵 빠른 선택 도구 추가로 선택해야 할 부분을 클릭하면 " ALT" 키 를 사용하면 선택한 영역이 제거됩니다.

9. 포토샵의 빠른 선택 도구를 이용해 사진에서 선택되지 않은 부분을 선택하고, 불필요한 부분은 제거해 보세요. 배경, 본체도 약간 선택할 수 있어 나중에 사용하는 데 거의 영향을 미치지 않습니다.

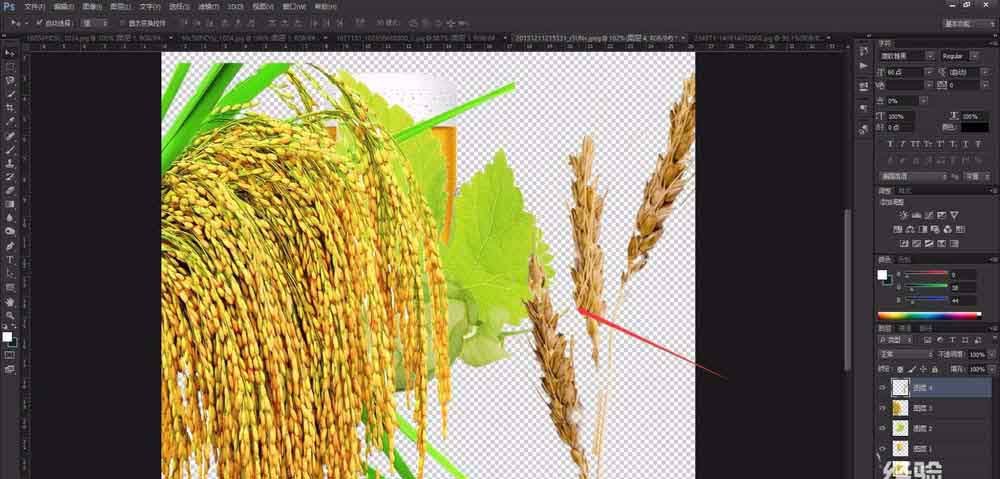
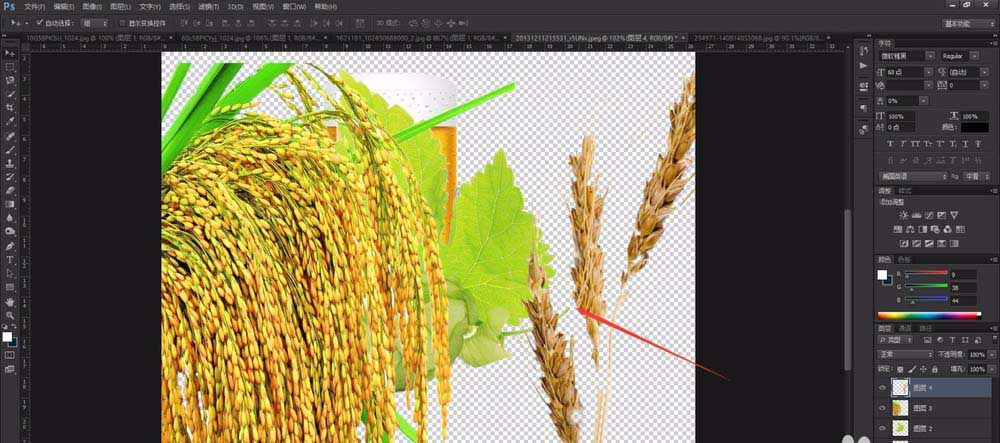
10. 포토샵을 사용하여 많은 양의 자료를 처리할 때 잘라낸 자료를 작업 공간에 배치할 수 있습니다. 이렇게 하면 여러 파일이 동시에 열리는 것을 방지할 수 있습니다. 메모리를 차지할 수도 있습니다. 재료를 사용할 때 찾기가 더 쉽습니다.

PS에서 단색 배경의 사진 잘라내는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Meitu Xiuxiu에서 사진을 잘라서 다른 사진에 어떻게 넣나요? 컷된 사진을 다른 사진에 배치하는 방법에 대한 Meitu Xiu Xiu의 튜토리얼!
Mar 15, 2024 pm 11:00 PM
Meitu Xiuxiu에서 사진을 잘라서 다른 사진에 어떻게 넣나요? 컷된 사진을 다른 사진에 배치하는 방법에 대한 Meitu Xiu Xiu의 튜토리얼!
Mar 15, 2024 pm 11:00 PM
1. 아름다운 그림 슈슈를 오려서 다른 그림에 넣는 방법은? 컷된 사진을 다른 사진에 배치하는 방법에 대한 Meitu Xiu Xiu의 튜토리얼! 1. MeituXiuXiu 앱을 열고 사진 미화 기능을 클릭합니다. 2. 사진 앨범을 열고 잘라내고 싶은 사진을 선택하세요. 3. 하단 탐색 표시줄에서 컷아웃 버튼을 클릭합니다. 4. 잘라낼 영역을 선택하세요. 5. 이미지를 잘라낸 후 배경 교체 아이콘을 클릭하세요. 6. 마지막으로 클릭하여 다른 사진을 가져오면 잘라낸 사진을 다른 사진 위에 배치할 수 있습니다.
 ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
ps 일련번호 cs5 영구 무료 2020
Jul 13, 2023 am 10:06 AM
PS 일련 번호 cs5 영구 무료 2020에는 다음이 포함됩니다. 1. 1330-1384-7388-4265-2355-8589(중국어) 2. 1330-1409-7892-5799-0412-7680(중국어) -8375-9492-6951(중국어), 4. 1330-1971-2669-5043-0398-7801(중국어) 등
 Xingtu에서 잘라낸 사진을 다른 사진에 어떻게 넣나요? 잘라낸 사진을 다른 사진에 넣는 방법!
Mar 15, 2024 pm 06:52 PM
Xingtu에서 잘라낸 사진을 다른 사진에 어떻게 넣나요? 잘라낸 사진을 다른 사진에 넣는 방법!
Mar 15, 2024 pm 06:52 PM
1. 잘라낸 사진을 다른 사진에 어떻게 넣나요? 잘라낸 사진을 다른 사진에 넣는 방법! 1. Xingtu 앱을 열고 가져오기를 클릭한 후 변경하려는 사진을 가져옵니다. 2. 그런 다음 사진 아래의 사진 가져오기를 클릭하고 잘라내려는 사진을 선택합니다. 3. 그런 다음 잘라낼 영역을 선택할 수 있고, 문자에 대한 스마트 컷아웃도 선택할 수 있습니다. 4. 잘라낸 그림의 크기와 위치를 조정하세요. 5. 마지막으로 오른쪽 상단 모서리에 있는 레이어 병합을 클릭하여 잘라낸 사진을 다른 사진에 넣습니다.
 ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값 오류 160을 쓸 수 없는 경우 수행할 작업
Mar 22, 2023 pm 02:33 PM
ps 설치 시 레지스트리 값을 쓸 수 없는 경우 오류 160에 대한 해결 방법: 1. 컴퓨터에 2345 소프트웨어가 있는지 확인하고, 있으면 소프트웨어를 제거합니다. 2. "Win+R"을 누르고 "Regedit"를 입력하여 시스템 레지스트리를 엽니다. 를 누른 다음 "Photoshop.exe"를 찾아 Photoshop 항목을 삭제하세요.
 ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
ps에서 선택한 영역을 삭제하는 방법
Aug 07, 2023 pm 01:46 PM
PS에서 선택한 영역을 삭제하는 단계: 1. 편집하려는 사진을 엽니다. 2. 적절한 도구를 사용하여 선택 영역을 만듭니다. 3. 다양한 방법을 사용하여 선택 영역의 콘텐츠를 삭제할 수 있습니다. 삭제" 키, "힐링 브러시 도구" 사용, "내용 인식 채우기" 사용, "스탬프 도구" 등 사용 4. 도구를 사용하여 눈에 띄는 흔적이나 결함을 수정하여 사진을 더욱 자연스럽게 보이게 합니다. 5 . 편집이 완료되면 메뉴바의 "파일" > "저장"을 클릭하여 편집 결과를 저장하세요.
 PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
PS 인터페이스 글꼴이 너무 작으면 어떻게 해야 합니까?
Dec 01, 2022 am 11:31 AM
너무 작은 PS 인터페이스 글꼴 수정 방법: 1. PS를 열고 PS 상단 메뉴 표시줄에 있는 "편집" 버튼을 클릭하여 편집 메뉴를 확장합니다. 2. 확장된 편집 메뉴에서 "기본 설정" 버튼을 클릭합니다. 3. 인터페이스 설정에서 사용자 인터페이스 글꼴 크기를 "대형"으로 설정하고 UI 배율을 "200%"로 설정한 다음 설정을 저장한 다음 PS를 다시 시작하면 적용됩니다.
 PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
PS에서 선화를 추출하는 과정 소개
Apr 01, 2024 pm 12:51 PM
1. 아래 그림과 같이 소프트웨어를 열고 재료 조각을 가져옵니다. 2. 그런 다음 ctrl+shift+u를 눌러 색상을 제거합니다. 3. 그런 다음 Ctrl+J를 눌러 레이어를 복사합니다. 4. 그런 다음 Ctrl+I를 반대로 한 다음 레이어 혼합 모드를 Color Dodge로 설정합니다. 5. 필터--기타--최소를 클릭합니다. 6. 팝업 대화 상자에서 반경을 2로 설정하고 확인을 클릭합니다. 7. 드디어 추출된 라인 드래프트를 볼 수 있습니다.
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.




