WeChat 공개 계정(서비스 계정 및 구독 계정 포함)은 메뉴 설정을 맞춤화할 수 있습니다. 일반적으로 메뉴 데이터는 업데이트가 필요할 때 먼저 로컬에서 관리하고 유지합니다. 그게 다야. 이 방법을 기반으로 이 글에서는 위챗 포털 플랫폼 관리 시스템에서 위챗 서버에 메뉴를 제출하는 작업을 소개합니다. WeChat 포털 애플리케이션 관리 시스템은 MVC+EasyUI 기반 경로를 채택합니다. 대부분의 도메인 이름 서버는 .NET4.0만 지원할 수 있으므로 MVC3 및 C#4.0을 개발 기반으로 사용하며 기본적으로 모든 .NET 서버에 배포할 수 있습니다.
WeChat 공용 계정의 메뉴를 웹사이트를 통해 로컬로 관리하고 이들 간의 계층적 관계를 유지할 수 있습니다. 메뉴 요구 사항은 다음과 같습니다. 다음은 사용자 정의 메뉴에 대한 WeChat의 요구 사항입니다.
현재 사용자 정의 메뉴에는 최대 3개의 1단계 메뉴가 포함되고, 각 1단계 메뉴에는 최대 5개의 2단계 메뉴가 포함됩니다. 1단계 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2단계 메뉴에는 최대 7개의 한자가 포함될 수 있습니다. 추가 부분은 "..."으로 대체됩니다.
그러므로, 우리는 합의를 따르고 경계를 넘지 않습니다. 그렇지 않으면 메뉴를 서버에 제출할 때 일부 오류가 반환될 수 있습니다. 메뉴관리. 또한 초기 기사에서 사용자 정의 메뉴의 일부 내용을 소개했습니다. 필요한 경우 "C# WeChat 포털 및 애플리케이션 개발(6) - WeChat 포털 메뉴 관리 작업"을 검토할 수 있습니다. 플랫폼 관리 시스템에서는 앞서 소개한 메뉴 인터페이스 API를 호출하여 메뉴를 서버에 제출하는 작업을 구현합니다.
WeChat의 사용자 정의 메뉴 요구 사항에 따라 관리 시스템에서 WeChat 메뉴에 대한 몇 가지 기본 인터페이스를 다음과 같이 설계했습니다.
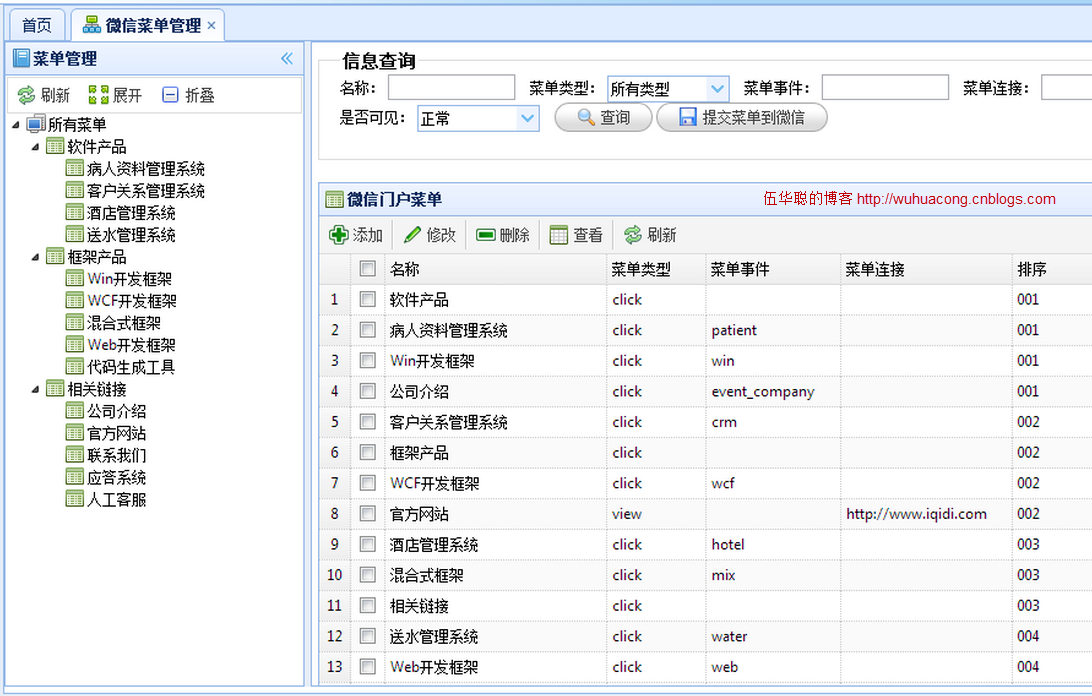
메인 메뉴 관리 인터페이스는 아래와 같습니다.

메뉴 추가 인터페이스 디자인은 다음과 같습니다

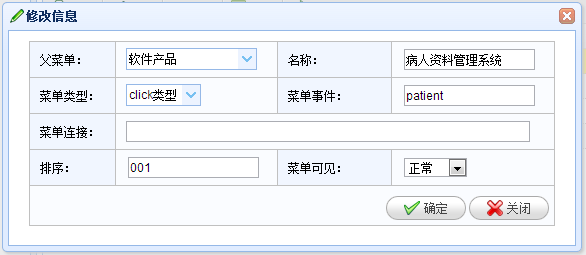
위챗 메뉴 수정 인터페이스는 다음과 같습니다

WeChat 메뉴 정의는 데이터베이스에 저장되어 있으며 WeChat 서버에 제출하고 적용하려면 처리를 위해 WeChat API 인터페이스를 호출해야 합니다. 페이지의 컨트롤러에 제출된 처리 방법입니다.

위 인터페이스는 주로 위챗 메뉴의 속성을 기반으로 합니다. 메뉴는 유지 관리되며, 최종 목표는 메뉴를 서버에 올려 고객 관련 이벤트 운영을 처리하는 것입니다.
메뉴를 제출하려면 MVC 보기 페이지에서 JQuery의 Ajax를 사용하여 제출할 수 있습니다. 단, 해당 처리를 컨트롤러에 추가하면 됩니다. 인터페이스 스크립트 코드는 다음과 같습니다.
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) { if (action) { //提交数据 $.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}위의 빨간색 코드는 MVC 컨트롤러에서 정의한 메서드이며 POST 메서드를 통해서만 컨트롤러 메서드를 호출하면 됩니다. 특정 세부 사항은 처리를 위해 컨트롤러나 하위 수준으로 이동할 수 있습니다.
위 Menu 컨트롤러의 UpdateWeixinMenu 메소드 코드는 다음과 같습니다. (주로 앞서 소개해드린 개발 모델을 기준으로 합니다.)
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns> public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}여기에서는 위의 방법들을 하나씩 소개합니다. GetAccessToken은 주로 현재 작업에 대한 액세스 토큰을 얻기 위한 것입니다. 여기의 작업은 캐시될 수 있습니다. 그렇지 않으면 AccessToken이 하루에 지정된 횟수에 도달한 후에는 다시 사용할 수 없습니다.
GetWeixinMenu 메소드는 주로 편의를 위해 WeChat의 사용자 정의 메뉴 데이터를 가져오는 기능을 캡슐화합니다.
아아앙아아앙
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
如果感兴趣或者体验相关的客服应答功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-微信门户菜单管理及提交到微信服务器相关文章请关注PHP中文网!