C# WeChat 포털 개발 및 애플리케이션 관리 시스템에서 WeChat 사용자 그룹 정보 동기화
이전 기사에서는 원래 WeChat API 캡슐화에서 WeChat 애플리케이션 플랫폼 관리 시스템으로 점진적으로 전환하고 관리 시스템에서 WeChat 데이터의 인터페이스 디자인과 관련 처리 작업 및 논리를 점차적으로 소개했습니다. 코드를 통해 WeChat 애플리케이션 개발 프로세스를 더 높은 수준에서 소개하고 싶습니다. 이 기사에서는 관리 시스템에서 WeChat 사용자 그룹 정보의 동기화 작업을 실현하는 방법을 주로 소개합니다.
사실 위챗이 인기를 끄는 이유는 주로 사용자 정보 때문이므로 위챗 계정의 다음 사용자 데이터를 동기화하고 관리하는 것이 매우 중요합니다. WeChat 사용자의 데이터를 사용하면 모든 애플리케이션 시스템과 연결하여 시스템-모바일 클라이언트 데이터 통합을 달성할 수 있습니다. 또한 사용자가 관심 있는 제품 뉴스, 서비스 뉴스 등을 보내는 등 사용자를 위한 마케팅 관리를 수행할 수도 있습니다. , 이는 기업의 영향력과 시장 행동을 잘 확장할 수 있습니다.
이전 에세이 "C# WeChat 포털 및 애플리케이션 개발(5)--사용자 그룹 정보 관리"에서 WeChat 그룹의 다양한 기본 API 캡슐화 작업을 소개한 적이 있습니다. 여기에는 주로 .NET 고급 그룹화가 포함됩니다. WeChat에 API를 제공하여 모든 정보를 교환하고 개체를 통해 데이터를 교환하므로 API를 호출하여 다양한 WeChat 거래를 처리하는 것이 더욱 편리해지며 WeChat 응용 플랫폼 관리의 기반을 마련합니다. 이 글에서는 다음 측면을 포함하여 모든 WeChat 그룹 관리, 사용자 그룹 관리의 API 캡슐화 프로세스를 소개합니다.
1) 그룹 생성
2) 모든 그룹 쿼리
3) 그룹 쿼리 사용자는
4) 그룹 이름 수정
5) 사용자 그룹 이동
1. 사용자 그룹화, 관리 시스템의 인터페이스 디자인
위 WeChat 그룹에 대한 작업 , WeChat 그룹 데이터를 관리하기 위해 WeChat 애플리케이션 관리 시스템의 모듈을 설계할 수 있습니다. 이 모듈에서는 그룹을 생성하고, 그룹을 수정하고, 그룹 및 기타 기본 작업을 볼 수 있으며, WeChat 그룹 동기화 작업을 구현할 수도 있습니다. 작업은 주로 새로 추가된 그룹 정보를 WeChat에 추가하는 것입니다. 수정된 그룹은 현재 WeChat에서 지원되지 않으므로 걱정하지 마세요. 마지막으로, WeChat 서버에서 수정된 데이터를 동기화할 수 있습니다. 동기화 중에 실패한 데이터를 제출하지 않으려면 수정된 기록을 표시해야 합니다. 이것이 전체 동기화 작업입니다.
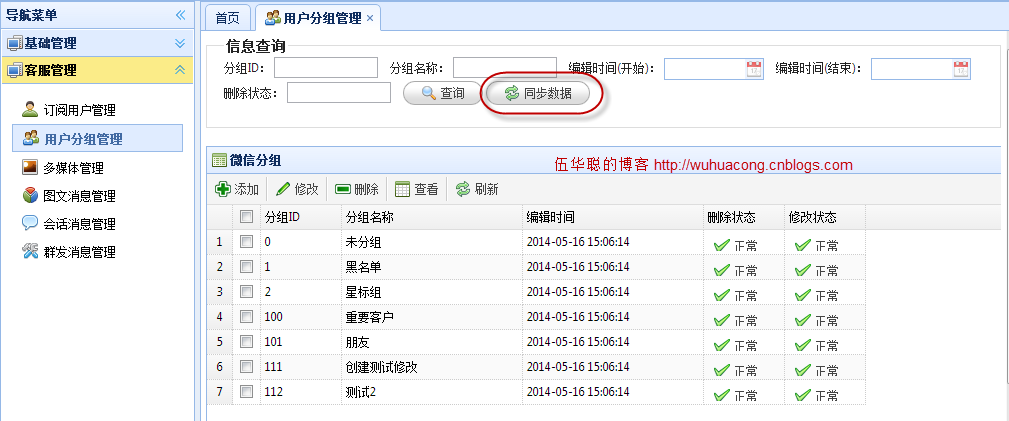
관리 시스템에서 위챗 그룹 목록 관리 인터페이스 디자인은 다음과 같습니다.

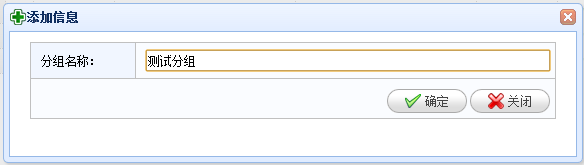
그룹 생성 시 그룹명만 추가하면 되므로 인터페이스 디자인도 간단하지만 생성된 ID는 향후 동기화로 -1로 디자인합니다. 새로운 신분증.

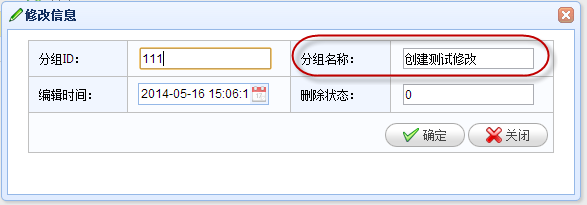
그룹 정보 편집 인터페이스는 아래와 같습니다. 그룹을 편집하고 저장하면 시스템은 수정된 그룹을 기억합니다.

2. 그룹 동기화 작업 코드 표시
그룹 동기화 관리를 보다 효과적으로 구현하기 위해 그룹 작업 코드를 MVC 컨트롤에 캡슐화했습니다. 서버 방식에서는 Ajax 호출을 통해 페이지 코드를 동기화할 수 있습니다. 동기화가 성공하거나 실패하면 사용자에게 결과를 이해할 수 있도록 요청하는 메시지가 표시됩니다.
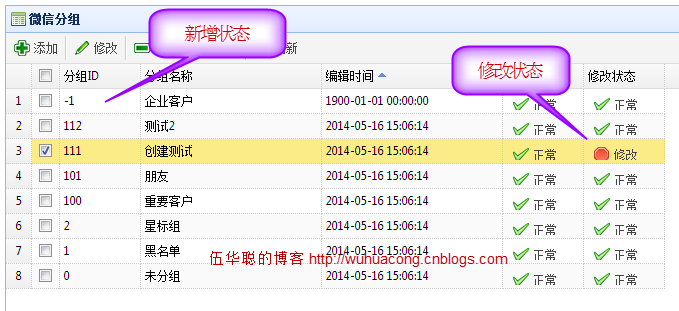
동기화 시 새로 추가된 로컬 콘텐츠에 대해 서버에 그룹을 생성하고, 서버에서 수정된 그룹 이름을 수정한 후 동기화 작업 전 목록 인터페이스는 다음과 같을 수 있습니다. 그림과 같이 ID=-1인 새로운 레코드가 있고, 수정 후 수정 플래그가 붙은 레코드도 있습니다.

사용자 그룹화의 동기화 버튼 동작은 스크립트 코드를 호출하는 것입니다.
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}위의 빨간색 부분은 Jquery를 통해 호출되는 MVC 컨트롤러 메서드입니다. 구체적인 함수 코드는 다음과 같습니다.
아아앙从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39


