HTML 5.1 학습 14가지 새로운 기능 및 응용 예제
이 글은 주로 HTML 5.1의 14가지 새로운 기능과 적용 사례를 소개합니다. 글의 소개는 매우 자세하며 도움이 필요한 친구들은 아래에서 살펴볼 수 있습니다.
서문
우리 모두가 알고 있듯이 HTML5는 인터넷 커뮤니티 전체에 표준을 제공하는 조직인 월드 와이드 웹 컨소시엄(W3C)에 속해 있으며, HTML5의 프로토콜은 다음과 같습니다. 이런 방식으로 형성된 것은 전 세계적으로 사용될 수 있습니다. 2016년 11월, W3C는 2년 만에 처음으로 마이너 업데이트인 HTML 5 표준을 업데이트했습니다. 원래 HTML 5.1에 제안된 많은 기능은 디자인 결함과 브라우저 공급업체의 지원 부족으로 인해 제거되었습니다.
HTML 5.1에는 일부 요소와 기능이 개선되었지만 여전히 소규모 업데이트입니다. 새로운 요소 중 일부에는
W3C는 2017년 말에 출시될 예정인 HTML 5.2 초안 개발을 시작했습니다. 우리가 여기서 소개할 내용은 버전 5.1에 도입된 새로운 기능과 개선 사항입니다. 이러한 기능을 활용하기 위해 자바스크립트를 사용할 필요는 없습니다. 모든 브라우저가 이러한 기능을 지원하는 것은 아니므로 프로덕션에서 사용하기 전에 브라우저 지원을 확인하는 것이 좋습니다.
14. 피싱 공격 방지
target ='_blank'를 사용하는 대부분의 사람들은 흥미로운 사실을 모릅니다. 새로 열린 탭이 변경될 수 있습니다 window.opener .일부 피싱 페이지의 위치. 열려 있는 페이지에서 사용자를 대신하여 일부 악성 JavaScript 코드를 실행합니다. 사용자는 자신이 여는 페이지가 안전하다고 믿기 때문에 의심의 여지가 없습니다.
이 문제를 완전히 제거하기 위해 HTML 5.1은 브라우저 컨텍스트를 분리하여 rel="noopener" 속성의 사용을 표준화했습니다. rel="noopener"는 및 태그에 사용할 수 있습니다.
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 그림 제목의 유연한 처리
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. 맞춤법 검사
맞춤법 검사는 빈 문자열, true 또는 false일 수 있는 값입니다. 속성. 상태를 true로 지정하면 해당 요소의 철자와 문법이 검사됩니다.
element.forceSpellCheck()는 사용자가 해당 요소에 입력을 집중하지 않은 경우에도 사용자 에이전트가 텍스트 요소에 대한 검사된 철자 및 문법 오류를 보고하도록 강제합니다.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 빈 옵션
새 버전의 HTML에서는 빈
10. Frame에 대한 전체 화면 지원
Frame용으로 개발된 부울 변수 allowedfullscreen 속성을 사용하면 requestFullscreen( ) 방법. 예를 들어 YouTube 플레이어를 삽입하는 iframe을 사용해 보겠습니다. 플레이어가 비디오를 전체 화면으로 표시할 수 있도록 하려면 allowedfullscreen 속성을 설정해야 합니다.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 머리글 및 바닥글 삽입
HTML5.1에서는 머리글과 바닥글을 다른 머리글에 삽입할 수 있습니다. . 단락 콘텐츠 내에 머리글이나 바닥글이 포함된 경우 머리글 요소에 머리글이나 바닥글을 추가할 수 있습니다. 이 기능은 의미 있는 단락 요소에
다음 코드에서
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. 너비가 0인 이미지
새 버전의 HTML에서는 너비가 0인 이미지를 추가할 수 있습니다. . 이 기능은 이미지를 사용자에게 표시할 필요가 없을 때 사용할 수 있습니다. img 요소가 이미지 표시 이외의 용도로 사용되는 경우(예: 페이지 조회수를 계산하는 서비스의 일부) 너비 및 높이 속성에 0 값을 사용합니다. 너비가 0인 이미지의 경우 빈 속성을 사용하는 것이 좋습니다.
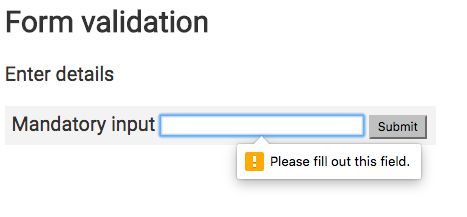
아아앙7. 확인서

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




