C#을 사용하여 WeChat 포털과 애플리케이션을 개발하는 방법에 대한 많은 기사를 소개했습니다. 기본적으로 WeChat이 당시 할 수 있었던 거의 모든 인터페이스를 캡슐화했습니다. 또한 최근에는 많은 모듈과 사용자가 축적되었습니다. WeChat 공개 플랫폼이 증가한 것으로 나타났습니다. 특히 스캔, 사진 전송 및 지리적 위치 전송 기능이 사용자 정의 메뉴에 추가되었습니다. 이러한 기능 모듈은 매우 중요합니다. 위챗 공식 계정에 QR코드 스캔 기능을 추가하고 싶었는데, 지금은 가능하고, 사진 찍기, 업로드 등의 기능도 가능해졌습니다. 이전 프레임워크를 소개하고 이러한 새로운 기능을 통합하고 사용하는 방법을 추가로 소개합니다.
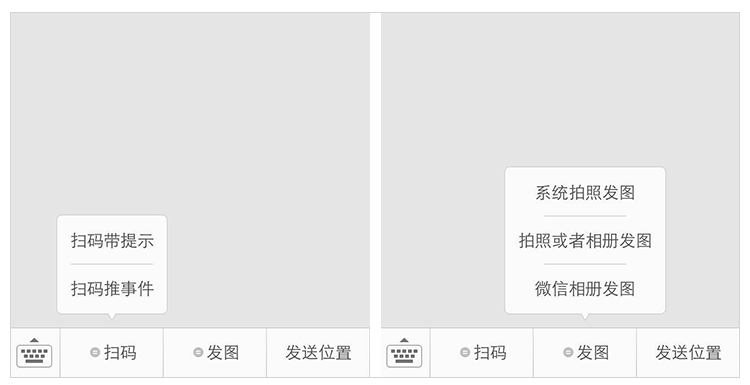
사용자가 버튼을 클릭하면 WeChat 클라이언트가 스캔 작업을 완료한 후 스캔 결과가 표시되고(URL인 경우 URL이 입력됨) 결과가 표시됩니다. 스캔 내용이 개발자에게 전송됩니다.
사용자가 버튼을 클릭하면 WeChat 클라이언트가 스캔 작업을 완료한 후 스캔 결과가 개발자에게 전송됩니다. "메시지 수신" 프롬프트 상자가 나타난 후 개발자로부터 메시지를 받을 수 있습니다.
사용자가 버튼을 클릭한 후, WeChat 클라이언트는 사진 촬영 작업을 완료한 후 시스템을 시작하고, 카메라는 캡처된 사진을 개발자에게 전송하고 동시에 개발자에게 이벤트를 푸시합니다. 개발자의 메시지.
, WeChat 클라이언트가 선택 항목을 팝업으로 표시합니다. 이 도구를 사용하면 사용자는 "사진 찍기" 또는 "휴대폰 앨범에서 선택"을 선택할 수 있습니다. 사용자가 선택한 후에는 다른 두 가지 프로세스를 거치게 됩니다.
사용자가 버튼을 클릭하면 WeChat 클라이언트가 실행됩니다. WeChat 사진 앨범에서 선택 작업이 완료되면 선택한 사진이 개발자 서버로 전송되고 해당 이벤트가 개발자에게 푸시됩니다. 그러면 사진 앨범이 닫힐 수 있습니다. 개발자로부터 메시지를 받습니다.
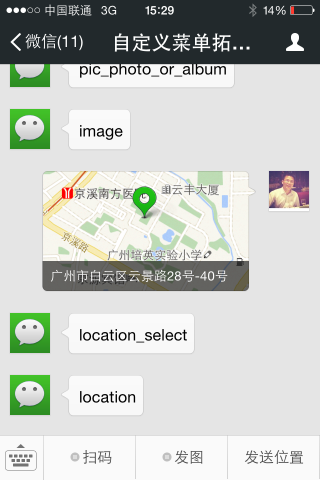
사용자가 버튼을 클릭하면 WeChat 클라이언트가 지리적 위치 불러오기 선택 작업이 완료되면 위치 선택 도구는 선택한 지리적 위치를 개발자의 서버로 전송하는 동시에 위치 선택 도구를 닫습니다. 그런 다음 개발자로부터 메시지를 받을 수 있습니다.
그러나 위의 새로운 기능은 WeChat iPhone 5.4.1 이상, WeChat Android 5.4 이상에서만 지원되므로 이전 버전의 WeChat 사용자는 클릭 후 응답하지 않으며 개발자는 이벤트를 정상적으로 수신할 수 없습니다. .
WeChat은 이러한 기능 모듈에 대한 지원을 추가할 뿐만 아니라 개발자의 편의성을 고려하여 "menutest"라는 공개 계정은 테스트하기에 편리합니다. 공식 계정에서 "menutest"를 검색한 후 이를 팔로우하여 몇 가지 새로운 기능을 테스트합니다.

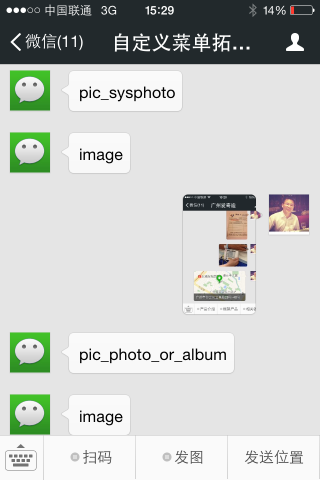
"menutest" 공식 계정 이름이 "Custom Menu Expansion Test" 인데 따라가서 테스트해 봤습니다. QR코드, 사진, 지리적 위치 다 나와있습니다. , 자체는 이러한 이벤트에 응답할 수 있으며, 아래와 같이 해당 이벤트가 그림과 지리적 위치 자체에 나타날 수 있습니다.
사진 보내기는 사진 찍기, 사진 찍기 및 사진 앨범, 위챗 사진 앨범 세 가지로 나눌 수 있는데 후자는 좀 비슷한 것 같은데 이 기능이 참 좋은 것 같아요.


앞서 언급했듯이 WeChat은 이러한 기능을 제공하며 메뉴에 통합될 수 있습니다. 메뉴 종류는 기존 CLICK/VIEW 2가지에서 QR코드 스캔 2가지, 사진 작업 3가지, 지리적 위치 작업 1가지가 추가되어 현재 8가지로 변경되었습니다.
따라서 아래와 같이 메뉴의 열거 유형을 확장합니다.
/// <summary>
/// 菜单按钮类型 /// </summary>
public enum ButtonType
{ /// <summary>
/// 点击 /// </summary> click, /// <summary>
/// Url /// </summary> view, /// <summary>
/// 扫码推事件的事件推送 /// </summary> scancode_push, /// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary> scancode_waitmsg, /// <summary>
/// 弹出系统拍照发图的事件推送 /// </summary> pic_sysphoto, /// <summary>
/// 弹出拍照或者相册发图的事件推送 /// </summary> pic_photo_or_album, /// <summary>
/// 弹出微信相册发图器的事件推送 /// </summary> pic_weixin, /// <summary>
/// 弹出地理位置选择器的事件推送 /// </summary> location_select
}그런 다음 Winform에서 다음과 같이 메뉴 생성 작업 코드를 호출합니다.
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("新功能测试", new MenuJson[] {
new MenuJson("扫码推事件", ButtonType.scancode_push, "scancode_push")
,new MenuJson("系统拍照发图", ButtonType.pic_sysphoto, "pic_sysphoto")
, new MenuJson("拍照相册发图", ButtonType.pic_photo_or_album, "pic_photo_or_album")
, new MenuJson("微信相册发图", ButtonType.pic_weixin, "pic_weixin")
, new MenuJson("地理位置选择", ButtonType.location_select, "location_select")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"),
new MenuJson("官方网站", ButtonType.view, "http://www.php.cn/"),
new MenuJson("联系我们", ButtonType.click, "event_contact"),
new MenuJson("应答系统", ButtonType.click, "set-1"),
new MenuJson("人工客服", ButtonType.click, "event_customservice") });
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
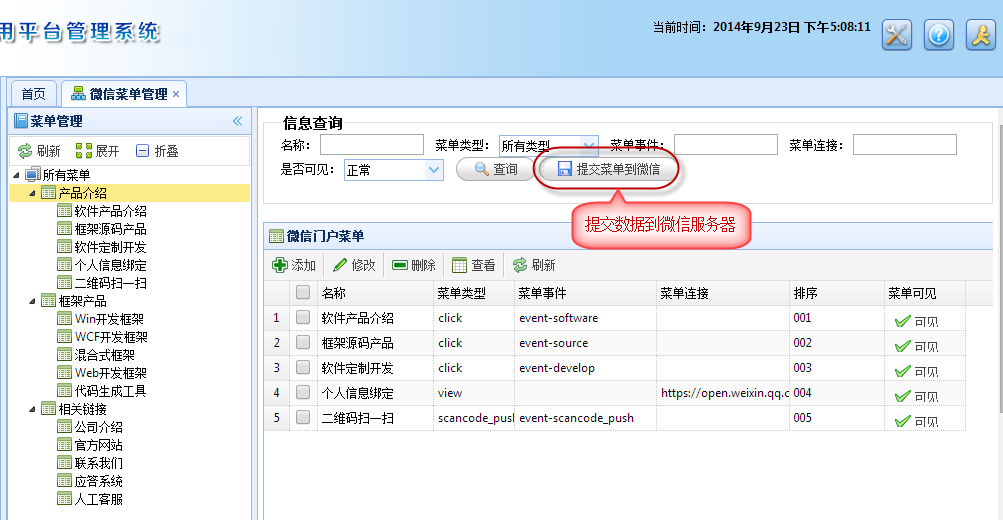
}当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}而根据实体类强类型的处理接口流转操作如下所示。
case RequestEvent.scancode_push:
{ //扫码推事件的事件推送
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodePush)) as RequestEventScancodePush; if (info != null)
{
responseContent = actionBLL.HandleEventScancodePush(info);
}
} break; case RequestEvent.scancode_waitmsg:
{ //扫码推事件且弹出“消息接收中”提示框的事件推送
RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodeWaitmsg)) as RequestEventScancodeWaitmsg; if (info != null)
{
responseContent = actionBLL.HandleEventScancodeWaitmsg(info);
}
} break; case RequestEvent.pic_sysphoto:
{ //弹出系统拍照发图的事件推送
RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventPicSysphoto)) as RequestEventPicSysphoto; if (info != null)
{
responseContent = actionBLL.HandleEventPicSysphoto(info);
}
} break;
..................处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param name="info">扫描信息</param>
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能 相关文章请关注PHP中文网!