WeChat 포털의 C# 개발 및 WeChat 매장 제품 관리 인터페이스의 애플리케이션 캡슐화 및 테스트
이전 기사 "C#으로 WeChat 포털 및 애플리케이션 개발(22) - WeChat 스토어 개발 및 사용"에서는 WeChat 스토어에 대한 몇 가지 기본 지식과 해당 객체 모델을 소개했습니다. 이 기사에서는 WeChat 스토어 주제를 이어갑니다. , API 인터페이스의 캡슐화 및 테스트 사용을 소개합니다. WeChat 상점의 관련 객체 모델에는 기본적으로 일반 제품, 제품 그룹, 선반, 재고 및 주문 모델뿐만 아니라 제품 분류, 제품 분류 속성, 제품 분류 SKU, 속달 메일 템플릿, 이미지 관리 및 기타 기능이 포함됩니다. 본 글에서 소개하는 인터페이스 캡슐화는 이러한 내용을 바탕으로 인터페이스 구현을 위해 테스트 및 사용된다.
1. 상품 관리 인터페이스 정의
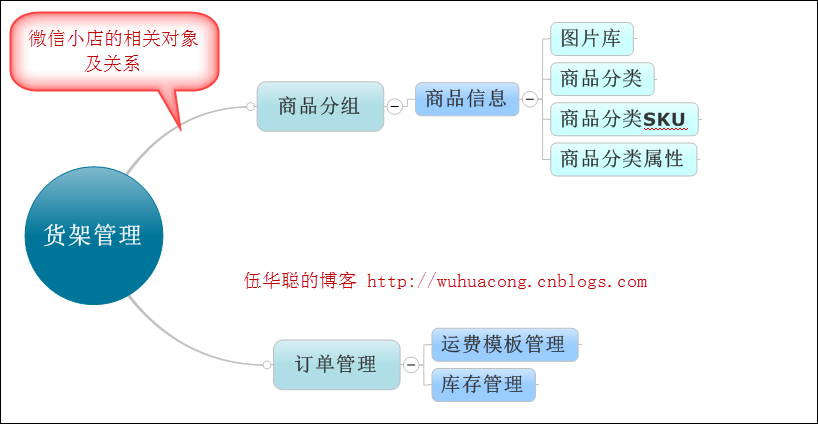
이전 글에서는 위챗 스토어의 객체 모델을 아래와 같이 소개했습니다.

이 그래픽은 기본적으로 WeChat 스토어의 관련 개체를 다루고 이들 간의 관계를 소개합니다.
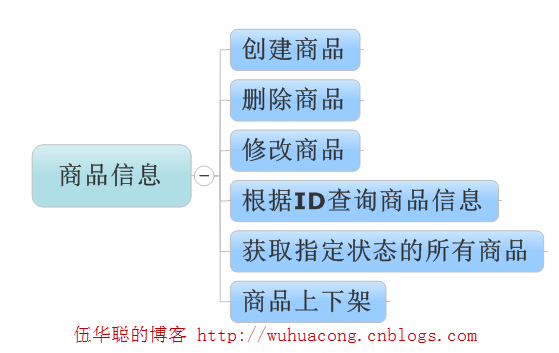
제품 인터페이스에는 아래와 같이 추가, 수정, 조회, 삭제 등의 인터페이스가 포함되어 있다는 것을 알고 있습니다.

모든 소형 매장의 기본은 상품 정보이기 때문에 보다 명확하고 완전하게 관리해야 합니다.
위에서 언급한 기능을 요약하면 WeChat 제품의 인터페이스를 다음과 같이 정의할 수 있습니다.
#region 商品信息 /// <summary> /// 创建商品 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="merchantJson">商品对象</param> /// <returns></returns> AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson); /// <summary> /// 删除商品 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="productId">商品ID</param> /// <returns></returns> CommonResult DeleteMerchant(string accessToken, string productId); /// <summary> /// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="merchantJson">修改商品的信息</param> /// <returns></returns> CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson); /// <summary> /// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="productId">商品的Id</param> /// <returns></returns> MerchantJson GetMerchant(string accessToken, string productId); /// <summary> /// 获取指定状态的所有商品 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="status">商品状态(0-全部, 1-上架, 2-下架)</param> /// <returns></returns> List<MerchantJson> GetMerchantByStatus(string accessToken, int status); /// <summary> /// 商品上下架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="status">商品上下架标识(0-下架, 1-上架)</param> /// <returns></returns> CommonResult UpdateMerchantStatus(string accessToken, string productId, int status); #endregion
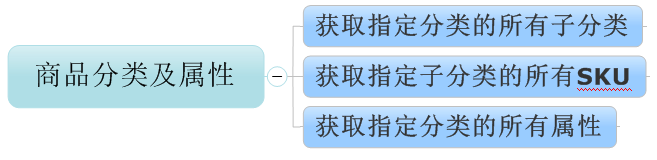
물론 WeChat 제품에는 카테고리, 카테고리 속성, 카테고리 SKU에 대한 기본 관리도 포함되어 있으므로 제품 관리에도 이 콘텐츠를 추가해야 합니다

기능적 인터페이스 정의는 다음과 같습니다. 다음 인터페이스를 통해 제품 분류(제품 그룹 아님), SKU 정보, 분류 속성 등의 정보를 쉽게 얻을 수 있습니다.
#region 商品分类及属性 /// <summary> /// 获取指定分类的所有子分类 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="cateId">大分类ID(根节点分类id为1)</param> /// <returns></returns> List<SubCategory> GetSub(string accessToken, int cate_id); /// <summary> /// 获取指定子分类的所有SKU /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="cateId">商品子分类ID</param> /// <returns></returns> List<SubCategorySku> GetSku(string accessToken, int cate_id); /// <summary> /// 获取指定分类的所有属性 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="cateId">分类ID</param> /// <returns></returns> List<SubCategoryProperty> GetProperty(string accessToken, int cate_id); #endregion
2. 상품 관리 인터페이스 구현
위 인터페이스는 해당 상품의 인터페이스를 정의합니다.
인터페이스 구현을 위해 일반적으로 공식 홈페이지의 인터페이스 설명에 따라 URL에 제출하고 데이터를 POST한 후 이를 일반적인 처리 방법으로 정리하여 결과를 얻어 변환합니다. 예를 들어 제품 작업을 추가하는 구현 코드는 다음과 같습니다.
/// <summary>
/// 创建商品 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">商品对象</param>
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = merchantJson.ToJson(); return JsonHelper<AddMerchantResult>.ConvertJson(url, postData);
}결과를 반환하기 위해서는 아래와 같이 추가된 상품과 기타 콘텐츠의 ID를 얻어오는 객체를 정의하면 됩니다.
/// <summary>
/// 创建商品信息的返回结果 /// </summary>
public class AddMerchantResult : ErrorJsonResult
{ /// <summary>
/// 商品ID /// </summary>
public string product_id { get; set; }
}그리고 정규 응답 콘텐츠인 기본 클래스
/// <summary>
/// 微信返回Json结果的错误数据 /// </summary>
public class ErrorJsonResult
{ /// <summary>
/// 返回代码 /// </summary>
public ReturnCode errcode { get; set; } /// <summary>
/// 错误消息 /// </summary>
public string errmsg { get; set; }
}를 통과하세요. 객체 정의에 따르면, 제품을 추가한 후 작업이 성공했는지 여부를 알 수 있으며, 추가에 성공하면 새로 생성된 ID가 반환되어 사용할 수 있습니다. 특정 제품 정보를 쿼리하거나 수정, 삭제 및 기타 작업을 수행할 수 있습니다.
상품 정보 수정이나 삭제는 성공 기록만 반환하면 되므로 통일된 응답 객체인 CommonResult를 정의합니다. 상품 수정 및 삭제를 위한 인터페이스 구현 코드는 다음과 같습니다.
코드를 많이 개선하고 정리했기 때문에 다양한 처리 코드를 비교적 쉽게 이해할 수 있습니다.
/// <summary>
/// 删除商品 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品ID</param>
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="merchantJson">修改商品的信息</param>
/// <returns></returns>
public CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = merchantJson.ToJson(); return Helper.GetExecuteResult(url, postData);
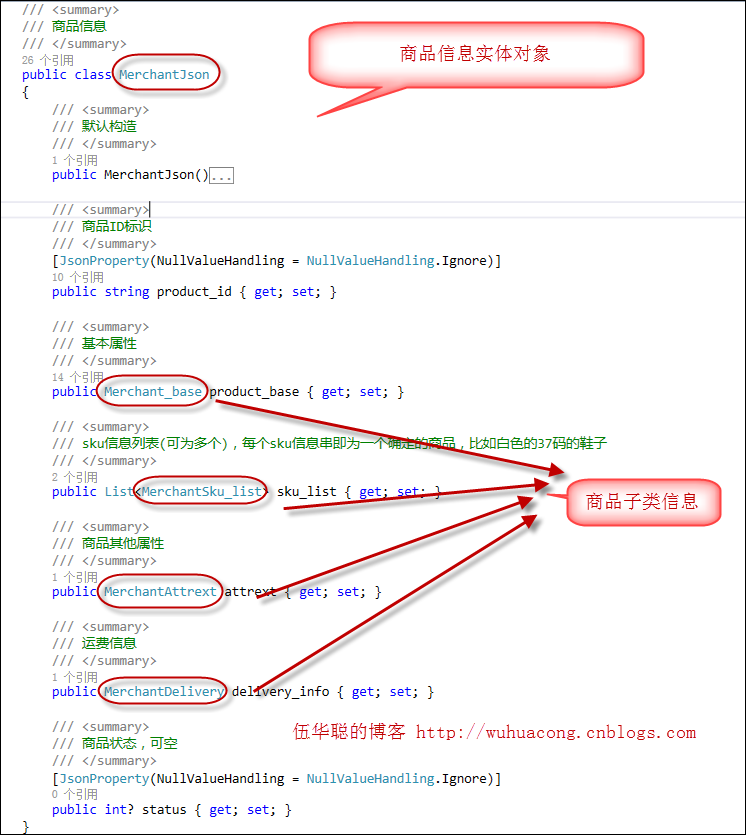
}제품의 상세정보를 얻기 위해서는 획득한 정보를 엔터티로 변환할 수 있도록 제품의 엔터티 객체를 정의해야 합니다. 수업정보를 쉽게 이용하고 처리할 수 있습니다.
제품 정보에는 제품의 각 부분의 콘텐츠를 구성하는 소규모로 정의된 클래스가 많이 포함되어 있습니다.

비교적 복잡한 상품정보 개체를 정의한 후 객체를 통해 처리할 수 있습니다.
상품 상세 정보를 얻기 위한 구현 코드는 다음과 같습니다.
/// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="productId">商品的Id</param>
/// <returns></returns>
public MerchantJson GetMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson();
MerchantJson merchant = null;
GetMerchantResult result = JsonHelper<GetMerchantResult>.ConvertJson(url, postData); if (result != null)
{
merchant = result.product_info;
} return merchant;
}상품의 엔터티 정보는 매우 복잡하지만, 일단 정의하고 나면 위의 코드를 변환하여 처리하는 것이 쉽습니다. 아닙니다. 가장 중요한 것은 데이터를 제출한 후 변환하는 것입니다.
물론 다음 코드와 같이 다양한 상태의 제품 목록 콘텐츠를 가져올 수도 있습니다.
아아앙我们添加商品的时候,商品的分类信息、分类属性、分类SKU信息也都是很重要的内容,我们需要指定对应商品分类才能添加到微信小店里面。
获取商品分类的操作实现代码如下所示。
/// <summary>
/// 获取指定分类的所有子分类 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="cateId">大分类ID(根节点分类id为1)</param>
/// <returns></returns>
public List<SubCategory> GetSub(string accessToken, int cate_id)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
cate_id = cate_id
}; string postData = data.ToJson();
List<SubCategory> list = new List<SubCategory>();
GetSubResult result = JsonHelper<GetSubResult>.ConvertJson(url, postData); if(result != null)
{
list = result.cate_list;
} return list;
}
3、商品管理接口的测试
为了验证我们开发的接口,我们需要增加一个测试项目,方便对我们编写的API进行测试,测试完全成功后,我们才能正式在项目中使用。
我为了方便,创建了一个Winform项目,分别对各个接口进行测试。

本篇主要介绍商品管理方面的接口,因此下面主要介绍其中商品管理部分的接口测试代码,以及对应的结果。
其中商品常规管理的接口测试代码如下所示。
private void btnMerchant_Click(object sender, EventArgs e)
{ //商品管理
IMerchantApi api = new MerchantApi(); //获取所有商品信息
Console.WriteLine("获取所有商品信息");
List<MerchantJson> list = api.GetMerchantByStatus(token, 0); foreach(MerchantJson json in list)
{
Console.WriteLine(json.ToJson());
Console.WriteLine();
} //更新商品状态
Console.WriteLine("更新商品状态"); foreach (MerchantJson json in list)
{
CommonResult result = api.UpdateMerchantStatus(token, json.product_id, 1);
Console.WriteLine("商品ID:{0},商品名称:{1}, 操作:{2}",
json.product_id, json.product_base.name, result.Success ? "成功" : "失败");
}
Thread.Sleep(1000); //根据商品ID获取商品信息
Console.WriteLine("根据商品ID获取商品信息"); foreach (MerchantJson json in list)
{
MerchantJson getJson = api.GetMerchant(token, json.product_id); if(json != null)
{
Console.WriteLine("商品ID:{0},商品名称:{1}", getJson.product_id, getJson.product_base.name);
}
}
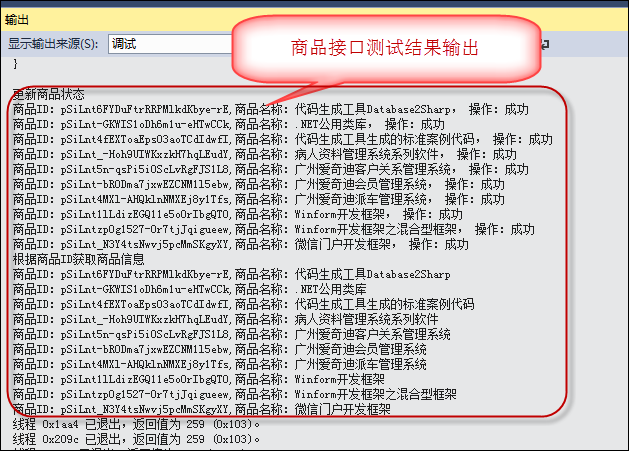
}测试后结果如下所示(就是返回我微店铺里面的商品信息),一切正常。
返回的商品Json数据如下所示:


{ "product_id": "pSiLnt6FYDuFtrRRPMlkdKbye-rE", "product_base": { "category_id": [ "537103312"
], "property": [
{ "id": "类型", "vid": "软件产品设计"
}
], "name": "代码生成工具Database2Sharp", "sku_info": [], "main_img": "http://www.php.cn/", "img": [ "http://www.php.cn/"
], "detail": [], "buy_limit": 0, "detail_html": ""
}, "sku_list": [
{ "sku_id": "", "ori_price": 100000, "price": 50000, "icon_url": "", "quantity": 1100, "product_code": ""
}
], "attrext": { "location": { "country": "中国", "province": "广东", "city": "广州", "address": ""
}, "isPostFree": 1, "isHasReceipt": 0, "isUnderGuaranty": 0, "isSupportReplace": 0
}, "delivery_info": { "delivery_type": 0, "template_id": 175807970, "express": [
{ "id": 10000027, "price": 0
},
{ "id": 10000028, "price": 0
},
{ "id": 10000029, "price": 0
}
]
}, "status": 1}View Code
测试的部分结果输出如下所示。

另外,“商品维护管理”的功能测试主要就是测试商品的增加、修改、删除操作,具体代码如下所示。
private void btnMerchantEdit_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
string img1 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0";
string img2 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ul1UcLcwxrFdwTKYhH9Q5YZoCfX4Ncx655ZK6ibnlibCCErbKQtReySaVA/0n/";
string img3 = "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0n/";
//商品增删改处理
MerchantJson merchant = new MerchantJson();
merchant.product_base = new Merchant_base();
merchant.product_base.name = "测试产品";
merchant.product_base.category_id.Add("537074298");
merchant.product_base.img = new List<string>() { img1, img2, img3 };
merchant.product_base.main_img = img1;
merchant.product_base.detail.AddRange(new List<MerchantDetail>() { new MerchantDetail()
{
text = "test first"
}, new MerchantDetail()
{
img = img2
}, new MerchantDetail()
{
text = "test again"
}
});
merchant.product_base.property.AddRange(new List<MerchantProperty>(){ new MerchantProperty
{
id= "1075741879",
vid="1079749967"
}, new MerchantProperty{
id= "1075754127",
vid= "1079795198"
}, new MerchantProperty(){
id= "1075777334",
vid= "1079837440"
}
});
merchant.product_base.sku_info.AddRange(new List<MerchantSku>(){ new MerchantSku{
id= "1075741873",
vid = new List<string>() { "1079742386", "1079742363"
}
}
});
merchant.product_base.buy_limit = 10; //merchant.product_base.detail_html = "<p class=\"item_pic_wrp\" style=\"margin-bottom:8px;font-size:0;\"><img class=\"item_pic\" style=\"width:100%;\" alt=\"\" src=\"http://www.php.cn/\" ></p><p style=\"margin-bottom:11px;margin-top:11px;\">test</p><p class=\"item_pic_wrp\" style=\"margin-bottom:8px;font-size:0;\"><img class=\"item_pic\" style=\"width:100%;\" alt=\"\" src=\"http://www.php.cn/\" ></p><p style=\"margin-bottom:11px;margin-top:11px;\">test again</p>";
merchant.sku_list.AddRange(new List<MerchantSku_list>()
{ new MerchantSku_list(){
sku_id="1075741873:1079742386",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2iccsvYbHvnphkyGtnvjD3ulEKogfsiaua49pvLfUS8Ym0GSYjViaLic0FD3vN0V8PILcibEGb2fPfEOmw/0",
quantity=800,
product_code="testing",
ori_price=9000000
}, new MerchantSku_list(){
sku_id="1075741873:1079742363",
price=30,
icon_url="http://mmbiz.qpic.cn/mmbiz/4whpV1VZl28bJj62XgfHPibY3ORKicN1oJ4CcoIr4BMbfA8LqyyjzOZzqrOGz3f5KWq1QGP3fo6TOTSYD3TBQjuw/0",
quantity=800,
product_code="testingtesting",
ori_price=9000000
}
});
merchant.attrext = new MerchantAttrext()
{
location = new MerchantLocation()
{
country = "中国",
province = "广东省",
city = "广州市",
address = "T.I.T创意园"
},
isPostFree = 0,
isHasReceipt = 1,
isUnderGuaranty = 0,
isSupportReplace = 0
};
merchant.delivery_info = new MerchantDelivery()
{
delivery_type = 0,
template_id = 0,
express = new List<MerchantExpress>(){ new MerchantExpress() {
id=10000027,
price=100
},
new MerchantExpress(){
id=10000028,
price=100
},
new MerchantExpress(){
id=10000029,
price=100
}}
};
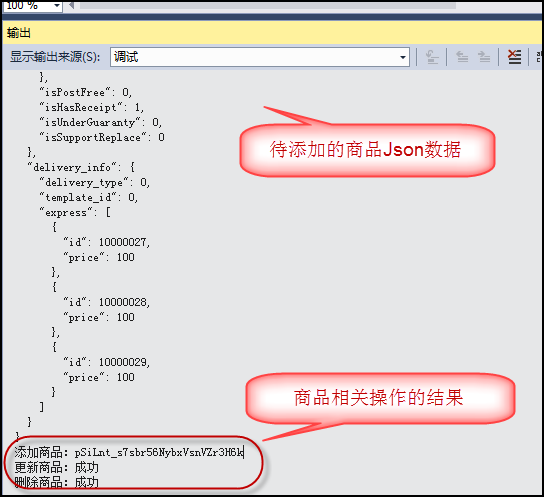
Console.WriteLine(merchant.ToJson());
AddMerchantResult result = api.AddMerchant(token, merchant);
Console.WriteLine("添加商品:{0}", result.product_id); if (!string.IsNullOrEmpty(result.product_id))
{ //更新商品
merchant.product_id = result.product_id;
merchant.product_base.name = "测试产品22";
CommonResult updateResult = api.UpdateMerchant(token, merchant);
Console.WriteLine("更新商品:{0}", updateResult.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteMerchant(token, merchant.product_id);
Console.WriteLine("删除商品:{0}", deleteResult.Success ? "成功" : "失败");
}
}测试的输出结果如下所示(一切成功)。

以上就是我对商品管理接口的API定义和实现,以及对接口进行测试的阐述,基本上把所有相关的内容都贴出来了,希望大家能够对微店开发部分,有更深入的了解和认识。
更多C#开发微信门户及应用-微信小店商品管理接口的封装和测试 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38


