WeChat 포털 및 애플리케이션의 C# 개발 - WeChat 매장 진열대 정보 관리
이전 WeChat Store 시리즈 기사 "C# WeChat 포털 및 애플리케이션 개발(22) - WeChat Store 개발 및 사용"에서는 WeChat Store에 대한 몇 가지 기본 지식을 소개하고 "C# WeChat 포털 및 애플리케이션 개발"을 소개했습니다. (23) )-WeChat 매장 제품 관리 인터페이스의 캡슐화 및 테스트"에서는 WeChat 매장 제품의 인터페이스 정의, 구현 및 테스트에 대해 자세히 설명합니다. 이 기사에서는 주로 WeChat 매장 진열대 정보 관리를 소개합니다. 이 모듈은 WeChat 스토어 개체 중에서 가장 복잡하고 이해하기 어렵습니다. 개체 모델링을 완성하려면 반복적인 테스트가 필요합니다. 따라서 이 선반 관리 모듈은 가장 기술적인 모듈이라고 할 수 있습니다.
1. 위챗 매장 진열대 소개
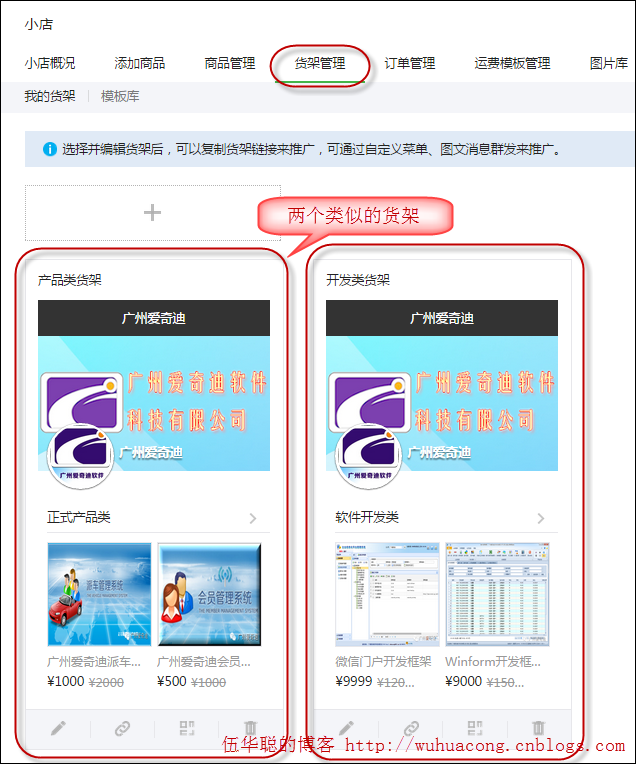
위챗 공식 계정 백그라운드에서 진열대 정보를 유지할 수 있으며, 인터페이스는 다음과 같습니다. 선반의 개념은 고객에게 카테고리별로 제품을 표시하는 것입니다. 선반은 잘 배치된 진열장과 유사하며 다양한 선반을 정의한 다음 경험을 위해 다양한 URL을 게시할 수 있습니다.

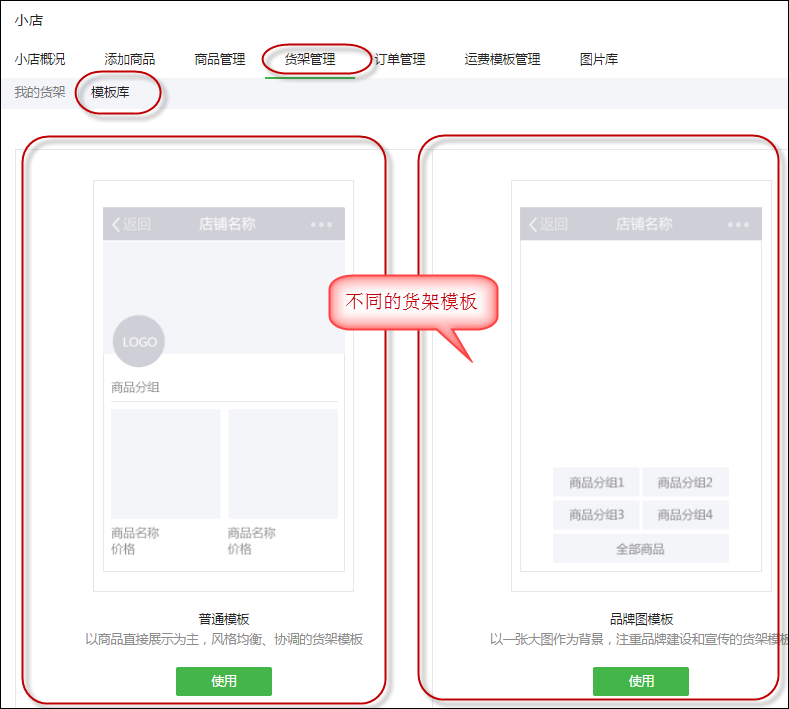
또한, 우리는 일반적으로 선반 템플릿 라이브러리를 기반으로 선반을 생성합니다. 선반 템플릿을 사용하면 선반을 빠르게 구축할 수 있으며 선반 템플릿 인터페이스를 제공합니다. 아래에 나와 있습니다.

2. 진열대 관리 개발 모델
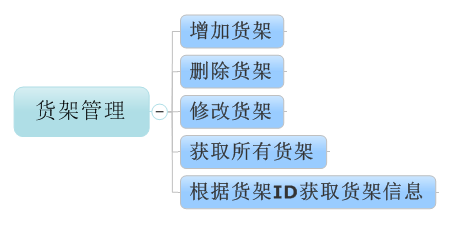
WeChat의 진열대 관리 운영 인터페이스인 API를 활용한 WeChat 매장 개발을 위해 저장소, 일반 모듈과 유사하며 다음과 같은 기능적 동작을 갖습니다.

이전 객체 모델과 유사해 보이지만 선반 정보가 매우 복잡하므로 Json 데이터를 기반으로 엔터티 객체로 복원해야 하는 경우에는 다음이 필요합니다. 반복하려면 신중하게 고려하십시오. 그렇지 않으면 오류를 모델링하기 쉽습니다.
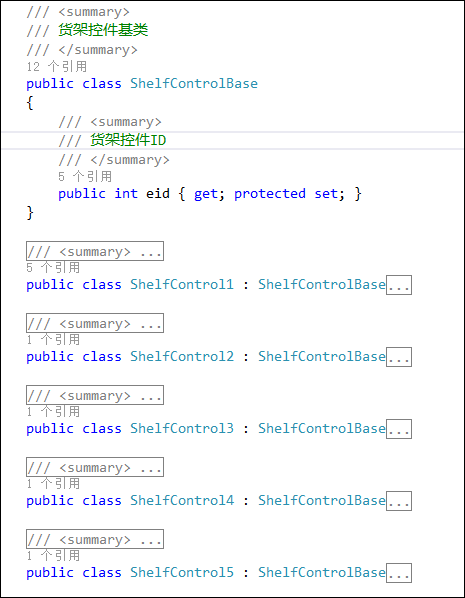
WeChat 매장 관리 인터페이스의 선반 템플릿에 해당합니다. 선반의 개체 정보에는 5가지 제어 모델이 포함되어 있으며 그 중 일부를 조합하여 사용할 수 있습니다.

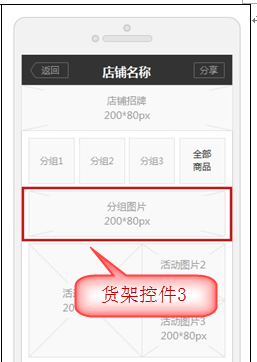
아래는 여러 선반의 모형 전시입니다.





위의 5가지 제어 모델을 통해 각각 다른 레이아웃 효과를 나타내며 선반에 조합하여 사용할 수 있습니다.
3. 선반 정보의 객체 모델링
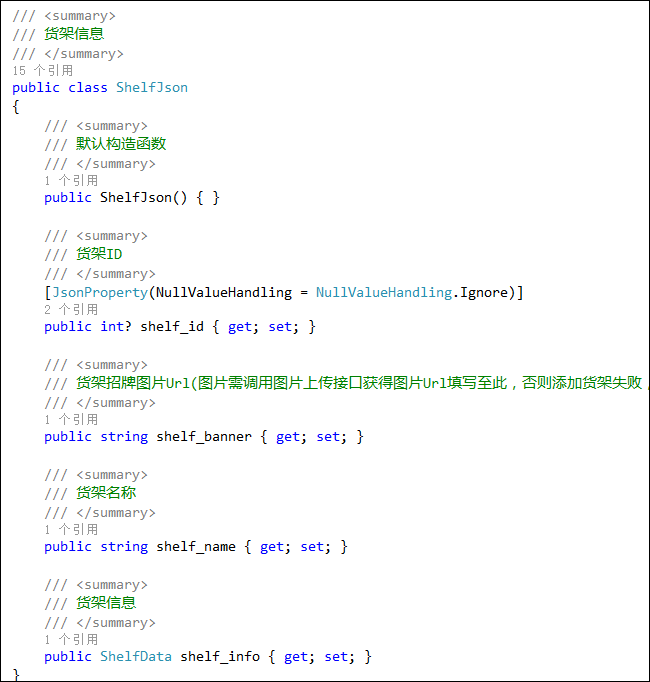
WeChat 스토어의 인터페이스 설명에 따르면 우리가 최종 정의한 선반 엔터티 객체 정보는 내용이 매우 풍부하고 유연합니다.

WeChat 스토어의 API 설명을 참고하면 선반 정보 JSON 데이터가 매우 복잡하다는 것을 알 수 있으며, 구체적인 정의는 다음과 같습니다.


{ "shelf_data": { "module_infos": [
{ "group_info": { "filter": { "count": 2
}, "group_id": 50
}, "eid": 1
},
{ "group_infos": { "groups": [
{ "group_id": 49
},
{ "group_id": 50
},
{ "group_id": 51
}
]
}, "eid": 2
},
{ "group_info": { "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
}, "eid": 3
},
{ "group_infos": {
"groups": [
{ "group_id": 49, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{ "group_id": 50, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{ "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
}, "eid": 4
},
{ "group_infos": { "groups": [
{ "group_id": 43
},
{ "group_id": 44
},
{ "group_id": 45
},
{ "group_id": 46
}
], "img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}, "eid": 5
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "测试货架"}코드 보기
JSON 정의를 기반으로 정의합니다. 데이터 여러 선반 제어 개체가 있으며 해당 관계는 다음과 같습니다.

JSON 데이터를 기반으로 엔터티 개체를 모델링할 수 있으며, 이러한 개체를 사용하여 선반의 관련 작업 인터페이스를 추가로 정의할 수 있습니다. 인터페이스 정의는 다음과 같습니다. .
#region 货架管理 /// <summary> /// 增加货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 删除货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> CommonResult DeleteShelf(string accessToken, int shelfId); /// <summary> /// 修改货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 获取所有货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> List<ShelfJson> GetAllShelf(string accessToken); /// <summary> /// 根据货架ID获取货架信息 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> ShelfJson GetShelfById(string accessToken, int shelfId); #endregion
이러한 인터페이스의 정의에 따라 WeChat API에 대한 캡슐화를 실현하려면 해당 인터페이스를 구현해야 합니다.
위챗 스토어의 진열대 관리 구현 내용은 다음과 같습니다(일부 내용, 추가, 삭제, 수정).
/// <summary>
/// 增加货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
} /// <summary>
/// 删除货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
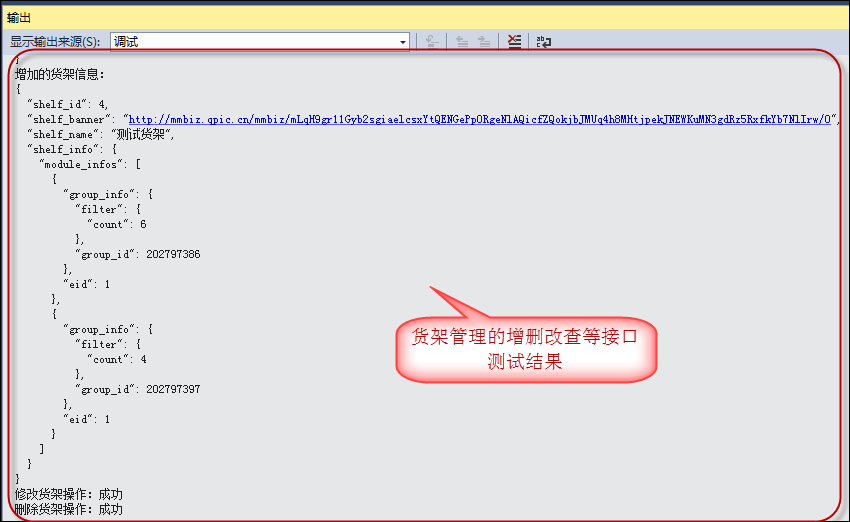
}4. WeChat 매장 진열대 관리 인터페이스 테스트
진열대 관리의 객체 및 인터페이스 정의가 더 복잡하기 때문에 반복적인 테스트를 거쳐야 정식으로 사용할 수 있습니다. 주의를 기울이지 않으면 정의한 엔터티 클래스가 특정 필드 정보를 얻지 못할 수도 있습니다.
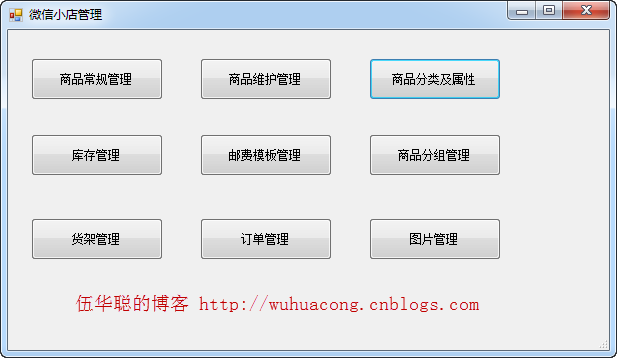
편의를 위해 Winform 프로젝트를 만들어 각 인터페이스를 개별적으로 테스트했습니다.

선반관리 콘텐츠 인터페이스 테스트를 위한 테스트 코드는 다음과 같습니다.
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson()); foreach(ShelfJson json in list)
{
Console.WriteLine("货架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
} string shelf_banner = "http://www.php.cn/"; string shelf_name = "测试货架";
ShelfControl1 c11 = new ShelfControl1(6, 202797386);
ShelfControl1 c12 = new ShelfControl1(4, 202797397);
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList); if (result != null && result.shelf_id > 0)
{
Console.WriteLine("增加的货架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson());
shelf_name = "测试货架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改货架操作:{0}", updateReuslt.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("删除货架操作:{0}", deleteResult.Success ? "成功" : "失败");
}
}
WeChat 포털 및 애플리케이션의 추가 C# 개발 - WeChat 매장 선반 정보 관리 관련 참조 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68


