이 기사에서는 CSS를 사용하여 구현한 몇 가지 좋은 메뉴바 예제 코드를 주로 소개합니다. 기사에는 슬라이딩 메뉴, 왼쪽에 아이콘이 있는 다단계 드롭다운 메뉴, 3차원 동적 메뉴, 접을 수 있는 아코디언 메뉴가 포함되어 있습니다. 동시에, 마우스 슬라이딩 확장 2단계 메뉴와 수직 다단계 메뉴는 읽지 않은 개수를 표시하고 축소하여 필요한 친구가 참조할 수 있습니다.
머리말
사실 프론트엔드 부분은 꽤 흥미롭습니다. HTML 구현은 ajax를 사용한 후 데이터베이스와 상호 작용할 수 있습니다. Dynamic.Add CSS를 추가하면 더욱 멋져집니다. 프로젝트의 필요 때문에 정보를 확인하고 멋진 보조 메뉴를 모아서 모두와 공유해야 합니다!
1.슬라이딩 메뉴
1. 코드:
 2. 왼쪽에 아이콘이 있는 다단계 드롭다운 메뉴
2. 왼쪽에 아이콘이 있는 다단계 드롭다운 메뉴
1. HTML 코드:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>纯CSS3垂直菜单 菜单项滑动动画DEMO演示</title>
<link rel="stylesheet" type="text/css" href="http://www.w3cplus.com/demo/css3/base.css" media="all" />
<script type="text/javascript" src="http://www.w3cplus.com/demo/css3/prefixfree.min.js"></script>
<style>
body {
background-color:#282828;
}
.demo {
margin: 40px auto 0;
width: 170px;
text-align: center;
}
.menu {
position: relative;
width: 170px;
padding: 5px 0;
line-height: 35px;
border-radius: 5px;
background: -*-linear-gradient(top,#dbdbdb,#999);
}
.menu a {
display: block;
color: #484848;
text-decoration: none;
text-shadow: 0 1px 0 #e0e0e0;
font-size: 14px;
}
.menu li:hover a,
.menu li:first-child a {
color: #980202;
text-shadow: 0 1px 0 rgba(0,0,0,.1);
}
.menu li:hover a{
color: #fff;
}
.menu li {
position: relative;
z-index: 2;
}
.ribbon_wrap {
position: absolute;
top: 8px;
left: -20px;
z-index: 1;
transition: top 0.4s;
}
.ribbon_rail {
position: relative;
width: 170px;
height: 30px;
padding: 0 20px;
color: #e3e3e3;
text-shadow: 0 1px 0 #6b6b6b;
box-shadow: 0 2px 5px rgba(0,0,0,.2);
background: -*-linear-gradient(top,#ff3f3f,#a50000);
}
.ribbon_rail:before,
.ribbon_rail:after {
position:absolute;
content:"";
top:100%;
width:0;
height:0;
border: 5px solid transparent;
}
.ribbon_rail:before {
left:0;
border-color: #5d0f0f #5d0f0f transparent transparent;
}
.ribbon_rail:after {
right:0;
border-color: #5d0f0f transparent transparent #5d0f0f;
}
.ribbon_rail > p {
width: 100%;
}
.ribbon_rail > p:before,
.ribbon_rail > p:after {
content:"";
position: absolute;
top:10px;
z-index: -1;
width: 0;
height:0;
border-width: 14px;
border-style: solid;
border-color: #ff1515 #ff1515 #920000 #ff1515;
}
.ribbon_rail > p:before {
right: 100%;
border-left-color: transparent;
margin-right: -10px;
}
.ribbon_rail > p:after {
left: 100%;
border-right-color: transparent;
margin-left: -10px;
}
.menu li:nth-child(1):hover ~ .ribbon_wrap{
top: 8px;
}
.menu li:nth-child(2):hover ~ .ribbon_wrap{
top: 43px;
}
.menu li:nth-child(3):hover ~ .ribbon_wrap{
top: 78px;
}
.menu li:nth-child(4):hover ~ .ribbon_wrap{
top: 113px;
}
.menu li:nth-child(5):hover ~ .ribbon_wrap{
top: 148px;
}
</style>
</head>
<body>
<p class="page">
<section class="demo">
<ul class="menu unstyled">
<li><a href="#" title=""><strong>Steve Careless</strong></a></li>
<li><a href="#" title=""><strong>Hank Azarena</strong></a></li>
<li><a href="#" title=""><strong>Joan Rivals</strong></a></li>
<li><a href="#" title=""><strong>Johnny Dip</strong></a></li>
<li><a href="#" title=""><strong>Gwyneth Patron</strong></a></li>
<p class="ribbon_wrap">
<p class="ribbon_rail">
<p></p>
</p>
</p>
</ul>
</section>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
</p>
</body>
</html>
2. CSS 코드:
코드 복사
코드는 다음과 같습니다.
@charset "utf-8";
body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, 텍스트 영역, 양식, 선택 , fieldset, 테이블, td, p, 입력 {margin:0;padding:0;-webkit-text-size-adjust: 없음}
h1, h2, h3, h4, h5, h6{font-size:12px ;font-weight:normal}
p {text-align:left}
a img {border:0}
body { color: #333; 텍스트 정렬: 중앙; 글꼴: 12px "宋体"; }
ul, ol, li {list-style-type:none;vertical-align:0}
.clear{height:0; 오버플로:숨김; 지우기:둘 다}
@font-face {
font-family: 'FontAwesome';
src: url('font/fontawesome-webfont.eot?v=3.1.0');
src: url ('font/fontawesome-webfont.eot?#iefix&v=3.1.0') 형식('embedded-opentype'),
url('font/fontawesome-webfont.woff?v=3.1.0') 형식( 'woff'),
url('font/fontawesome-webfont.ttf?v=3.1.0') format('truetype'),
url('font/fontawesome-webfont.svg#fontawesomeregular?v =3.1.0') 형식('svg');
font-weight: Normal;
font-style: Normal;
}
/* FONT AWESOME CORE
* --- ---------- */
[class^="icon-"],
[class*=" icon-"] {
글꼴 계열: FontAwesome;
글꼴 가중치: 일반;
글꼴 스타일: 일반;
텍스트 장식: 상속;
-webkit-글꼴-평활화: 앤티앨리어싱;
*여백-오른쪽: .3em;
}
[class^="icon-"]:before,
[class*=" icon-"]:before {
텍스트 장식 : 상속;
display: inline-block;
speak: none;
}
/* 아이콘 컨테이너에 비해 글꼴을 33% 더 크게 만듭니다. */
.icon-large:before {
vertical-align: -10%;
font-size: 1.3333333333333333em;
}
/* 링크에서 롤오버 시 아이콘이 활성화되는지 확인 */
a [class^=" icon-"],
a [class*=" icon-"],
a [class^="icon-"]:전,
a [class*=" icon-"]:전 {
디스플레이: 인라인;
}
/* icon-large의 글꼴 크기 증가 */
[class^="icon-"].icon-fixed-width,
[class *=" icon-"].icon-fixed-width {
display: inline-block;
width: 1.2857142857142858em;
text-align: center;
}
[class^ ="icon-"].icon-fixed-width.icon-large,
[class*=" icon-"].icon-fixed-width.icon-large {
너비: 1.5714285714285714em;
}
ul.icons-ul {
list-style-type: none;
text-indent: -0.7142857142857143em;
margin-left: 2.142857142857143em;
}
ul.icons-ul > li .icon-li {
너비: 0.7142857142857143em;
디스플레이: inline-block;
text-align: center;
}
[class^="icon-"].hide ,
[class*=" icon-"].hide {
디스플레이: 없음;
}
.icon-muted {
색상: #eeeeee;
}
.icon-light {
색상: #ffffff;
}
.icon-dark {
색상: #333333;
}
.icon-border {
테두리: 솔리드 1px #eeeeee;
패딩: .2em .25em .15em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.icon-2x {
글꼴 크기: 2em;
}
.icon-2x.icon-border {
border-width: 2px;
- webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.icon-3x {
글꼴 크기: 3em;
}
.icon-3x.icon-border {
border-width: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.icon-4x {
font-size: 4em;
}
.icon-4x.icon-border {
border- 너비: 4px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.icon-5x {
글꼴 크기: 5em;
}
.icon-5x.icon-border {
border-width: 5px;
-webkit-border-radius: 7px;
-moz -border-radius: 7px;
border-radius: 7px;
}
.pull-right {
float: right;
}
.pull-left {
float: 왼쪽;
}
[class^="icon-"].pull-left,
[class*=" icon-"].pull-left {
margin-right: . 3em;
}
[class^="icon-"].pull-right,
[class*=" icon-"].pull-right {
margin-left: .3em;
}
/* 부트스트랩 특정 클래스
* ------------- */
/* 부트스트랩 2.0 sprites.less 재설정 */
[class^="icon-"],
[class*=" icon-"] {
display: inline;
width: auto;
높이: 자동;
줄 높이: 일반;
수직 정렬: 기준선;
배경 이미지: 없음;
배경 위치: 0% 0%;
배경 반복: 반복;
여백-상단: 0;
}
/* 더 많은 sprites.less 재설정 */
.icon-white,
.nav-pills > .활성 > a > [class^="icon-"],
.nav-pills > .활성 > a > [class*=" icon-"],
.nav-list > .활성 > a > [class^="icon-"],
.nav-list > .활성 > a > [class*=" icon-"],
.navbar-inverse .nav > .활성 > a > [class^="icon-"],
.navbar-inverse .nav > .활성 > a > [class*=" icon-"],
.dropdown-menu > 리 > a:호버 > [class^="icon-"],
.dropdown-menu > 리 > a:호버 > [class*=" icon-"],
.dropdown-menu > .활성 > a > [class^="icon-"],
.dropdown-menu > .활성 > a > [class*=" icon-"],
.dropdown-submenu:hover > a > [class^="icon-"],
.dropdown-submenu:hover > a > [class*=" icon-"] {
background-image: none;
}
/* 아이콘이 있는 것과 없는 Bootstrap 스타일을 동일하게 유지합니다 */
.btn [class^="icon -"].icon-large,
.nav [class^="icon-"].icon-large,
.btn [class*=" icon-"].icon-large,
. nav [class*=" icon-"].icon-large {
줄 높이: .9em;
}
.btn [class^="icon-"].icon-spin,
.nav [class^="icon-"].icon-spin,
.btn [class*=" icon-"].icon-spin,
.nav [class*=" icon-"] .icon-spin {
디스플레이: inline-block;
}
.nav-tabs [class^="icon-"],
.nav-pills [class^="icon-" ],
.nav-tabs [클래스*=" 아이콘-"],
.nav-pills [클래스*=" 아이콘-"],
.nav-tabs [클래스^="아이콘- "].icon-large,
.nav-pills [class^="icon-"].icon-large,
.nav-tabs [class*=" icon-"].icon-large,
.nav-pills [class*=" icon-"].icon-large {
줄 높이: .9em;
}
.btn [class^="icon-"].pull -left.icon-2x,
.btn [class*=" icon-"].pull-left.icon-2x,
.btn [class^="icon-"].pull-right.icon -2x,
.btn [class*=" icon-"].pull-right.icon-2x {
margin-top: .18em;
}
.btn [class^=" icon-"].icon-spin.icon-large,
.btn [class*=" icon-"].icon-spin.icon-large {
줄 높이: .8em;
}
.btn.btn-small [class^="icon-"].pull-left.icon-2x,
.btn.btn-small [class*=" icon-"].pull-left. icon-2x,
.btn.btn-small [class^="icon-"].pull-right.icon-2x,
.btn.btn-small [class*=" icon-"]. pull-right.icon-2x {
여백 상단: .25em;
}
.btn.btn-large [class^="icon-"],
.btn.btn-large [class*=" icon-"] {
margin-top: 0;
}
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x,
.btn.btn-large [class^="icon-"].pull-right. icon-2x,
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
margin-top: .05em;
}
.btn .btn-large [class^="icon-"].pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x {
여백-오른쪽: .2em;
}
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
.btn.btn-large [ class*=" icon-"].pull-right.icon-2x {
margin-left: .2em;
}
复主代码
代码如下:
/* 추가
* ------------- */
/* 스택 및 레이어 아이콘 */
.icon-stack {
위치: 상대;
디스플레이: 인라인 블록;
너비: 2em;
높이: 2em;
줄 높이: 2em;
수직 정렬: -35%;
}
.icon-stack [class^="icon-"],
.icon-stack [class*=" icon-"] {
display: block;
text-align: center;
위치: 절대;
너비: 100%;
높이: 100%;
글꼴 크기: 1em;
line -높이: 상속;
*줄 높이: 2em;
}
.icon-stack .icon-stack-base {
글꼴 크기: 2em;
*줄 높이: 1em;
}
/* 애니메이션 회전 아이콘 */
.icon-spin {
display: inline-block;
-moz-animation: spin 2s 무한 선형;
- o-animation: spin 2s 무한 선형;
-webkit-animation: spin 2s 무한 선형;
애니메이션: spin 2s 무한 선형;
}
@-moz-keyframes spin {
0 % {
-moz-transform: 회전(0deg);
}
100% {
-moz-transform: 회전(359deg);
}
}
@ -webkit-keyframes 회전 {
0% {
-webkit-transform: 회전(0deg);
}
100% {
-webkit-transform: 회전(359deg);
}
}
@-o-keyframes 회전 {
0% {
-o-transform: 회전(0deg);
}
100% {
-o -transform: 회전(359deg);
}
}
@-ms-keyframes 회전 {
0% {
-ms-transform: 회전(0deg);
}
100% {
-ms-transform: 회전(359deg);
}
}
@keyframes spin {
0% {
transform: 회전(0deg);
}
100% {
transform: 회전(359deg);
}
}
/* 아이콘 회전 및 미러링 */
.icon-rotate-90:before {
-webkit-transform: 회전(90deg);
-moz-transform: 회전(90deg);
-ms-transform: 회전(90deg);
-o-transform: 회전(90deg) );
변환: 회전(90deg);
필터: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.icon-rotate-180:before {
- webkit-transform: 회전(180deg);
-moz-transform: 회전(180deg);
-ms-transform: 회전(180deg);
-o-transform: 회전(180deg);
변환: 회전(180deg);
필터: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
}
.icon-rotate-270:before {
-webkit-transform: 회전(270deg);
-moz-transform: 회전(270deg);
-ms-transform: 회전(270deg);
-o-transform: 회전(270deg);
변환: 회전 (270deg);
필터: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.icon-flip-horizontal:before {
-webkit-transform: scale(-1 , 1);
-moz-transform: 규모(-1, 1);
-ms-transform: 규모(-1, 1);
-o-transform: 규모(-1, 1 );
변환: scale(-1, 1);
}
.icon-flip-vertical:before {
-webkit-transform: scale(1, -1);
-moz-transform: scale(1, -1);
-ms-transform: scale(1, -1);
-o-transform: scale(1, -1);
변환: scale(1, -1);
}
/* Font Awesome은 유니코드 PUA(Private Use Area)를 사용하여 화면
독자가 아이콘 */
을 나타내는 임의의 문자를 읽지 않도록 합니다. icon-glass:before {
content: "f000";
}
.icon-music:before {
content: "f001";
}
.icon-search: 이전 {
content: "f002";
}
.icon-envelope:before {
content: "f003";
}
.icon-heart:before {
content: "f004";
}
.icon-star:before {
content: "f005";
}
.icon-star-empty:before {
content : "f006";
}
.icon-user:before {
content: "f007";
}
.icon-film:before {
content: "f008" ;
}
.icon-th-large:이전 {
content: "f009";
}
.icon-th:before {
content: "f00a";
}
.icon-th-list:before {
content: "f00b";
}
.icon-ok:before {
content: "f00c";
}
.icon-remove:before {
content: "f00d";
}
.icon-zoom-in:before {
content: "f00e";
}
.icon-zoom-out:이전 {
content: "f010";
}
.icon-off:이전 {
content: "f011";
}
.icon-signal:before {
content: "f012";
}
.icon-cog:before {
content: "f013";
}
.icon-trash :이전 {
content: "f014";
}
.icon-home:before {
content: "f015";
}
.icon-file:before {
content: "f016";
}
.icon-time :before {
content: "f017";
}
.icon-road:before {
content: "f018";
}
.icon-download-alt:before {
content: "f019";
}
.icon-download:이전 {
content: "f01a";
}
.icon-upload:이전 {
content: "f01b";
}
.icon-inbox:before {
content: "f01c";
}
.icon-play-circle:before {
content: "f01d";
}
.icon-repeat:before,
.icon-rotate-right:before {
content: "f01e";
}
/* F020은 그렇지 않습니다. Safari에서는 작동하지 않습니다. 모두 하나 아래로 이동 */
.icon-refresh:before {
content: "f021";
}
.icon-list-alt:before {
content: "f022";
}
.icon-lock:before {
content: "f023";
}
.icon-flag:before {
content: "f024";
}
.icon-headphones:이전 {
content: "f025";
}
.icon-volume-off:이전 {
content: "f026";
}
.icon-volume-down:before {
content: "f027";
}
.icon-volume-up:before {
content: "f028";
}
.icon-qrcode:before {
content: "f029";
}
.icon-barcode:before {
content: "f02a";
}
.icon- 태그:이전 {
content: "f02b";
}
.icon-tags:before {
content: "f02c";
}
.icon-book:before {
content: "f02d";
}
.icon-bookmark:before {
content: "f02e";
}
.icon-print:before {
content : "f02f";
}
.icon-camera:before {
content: "f030";
}
.icon-font:before {
content: "f031" ;
}
.icon-bold:before {
content: "f032";
}
.icon-italic:before {
content: "f033";
}
.icon-text-height:before {
content: "f034";
}
.icon-text-width:before {
content: "f035";
}
.icon-align-left:before {
content: "f036";
}
.icon-align-center:before {
content: "f037";
}
.icon-align-right:before {
content: "f038";
}
.icon-align-justify:before {
content: "f039";
}
.icon-list:before {
content: "f03a";
}
.icon-indent-left:before {
content: "f03b";
}
.icon-indent-right: 전 {
content: "f03c";
}
.icon-facetime-video:before {
content: "f03d";
}
.icon-picture:before {
content: "f03e";
}
.icon-pencil:before {
content: "f040";
}
.icon -map-marker:before {
content: "f041";
}
.icon-adjust:before {
content: "f042";
}
.icon-tint :before {
content: "f043";
}
.icon-edit:before {
content: "f044";
}
.icon-share:before {
content: "f045";
}
.icon-check:before {
content: "f046";
}
.icon-move:before {
content: "f047";
}
.icon-step-backward:before {
content: "f048";
}
.icon-fast-backward:before {
content: "f049";
}
.icon-backward:before {
content: "f04a";
}
.icon-play:before {
content: "f04b";
}
.icon-pause:before {
content: "f04c";
}
.icon-stop:before {
content: "f04d";
}
.icon-forward:전 {
content: "f04e";
}
.icon-fast-forward:전 {
content: "f050";
}
.icon-step-forward:before {
content: "f051";
}
.icon-eject:before {
content: "f052";
}
. icon-chevron-left:before {
content: "f053";
}
.icon-chevron-right:before {
content: "f054";
}
. icon-plus-sign:before {
content: "f055";
}
.icon-minus-sign:before {
content: "f056";
}
. icon-remove-sign:before {
content: "f057";
}
.icon-ok-sign:before {
content: "f058";
}
. icon-question-sign:before {
content: "f059";
}
.icon-info-sign:before {
content: "f05a";
}
. icon-screenshot:이전 {
content: "f05b";
}
.icon-remove-circle:before {
content: "f05c";
}
.icon-ok-circle:before {
content: "f05d";
}
.icon-ban-circle:before {
content: "f05e";
}
.icon-arrow-left:before {
content: "f060";
}
.icon-arrow-right:before {
content: "f061";
}
.icon-arrow-up:before {
content: "f062";
}
.icon-arrow-down:before {
content: "f063";
}
.icon-share-alt:before,
.icon-mail-forward:before {
content : "f064";
}
.icon-resize-full:전 {
content: "f065";
}
.icon-resize-small:전 {
content : "f066";
}
.icon-plus:before {
content: "f067";
}
.icon-minus:before {
content: "f068" ;
}
.icon-asterisk:before {
content: "f069";
}
.icon-exclaim-sign:before {
content: "f06a";
}
.icon-gift:before {
content: "f06b";
}
.icon-leaf:before {
content: "f06c";
}
.icon-fire:before {
content: "f06d";
}
.icon-eye-open:before {
content: "f06e";
}
.icon-eye-close:before {
content: "f070";
}
.icon-warning-sign:before {
content: "f071";
}
.icon-plane:before {
content: "f072";
}
.icon-calendar:before {
content: "f073";
}
.icon-random :before {
content: "f074";
}
.icon-comment:before {
content: "f075";
}
.icon-magnet:before {
content: "f076";
}
.icon-chevron-up:before {
content: "f077";
}
.icon-chevron-down:before {
content: "f078";
}
.icon-retweet:before {
content: "f079";
}
.icon-shopping-cart:before {
content: "f07a";
}
.icon-folder-close:before {
content: "f07b";
}
.icon-folder-open:before {
content: "f07c";
}
.icon-resize-vertical:before {
content: "f07d";
}
.icon-resize-horizontal:before {
content: "f07e";
}
.icon-bar-chart:before {
content: "f080";
}
.icon-twitter-sign:before {
콘텐츠: "f081";
}
.icon-facebook-sign:before {
content: "f082";
}
.icon-camera-retro:before {
콘텐츠: "f083";
}
.icon-key:before {
content: "f084";
}
.icon-cogs:before {
content: "f085 ";
}
.icon-comments:before {
content: "f086";
}
.icon-thumbs-up:before {
content: "f087";
}
.icon-thumbs-down:before {
content: "f088";
}
.icon-star-half:before {
content: "f089";
}
.icon-heart-empty:before {
content: "f08a";
}
.icon-signout:before {
content: "f08b";
}
.icon-linkedin-sign:before {
content: "f08c";
}
.icon-pushpin:before {
content: "f08d";
}
.icon-external-link:before {
content: "f08e";
}
.icon-signin:before {
content: "f090";
}
.icon-troph:before {
content: "f091";
}
.icon-github-sign:before {
content: "f092";
}
. icon-upload-alt:before {
content: "f093";
}
.icon-lemon:before {
content: "f094";
}
.icon- 전화:이전 {
콘텐츠: "f095";
}
.icon-check-empty:이전 {
콘텐츠: "f096";
}
.icon-bookmark- 비어 있음: 전 {
내용: "f097";
}
.icon-phone-sign:전 {
내용: "f098";
}
.icon-twitter: 이전 {
content: "f099";
}
.icon-facebook:before {
content: "f09a";
}
.icon-github:before {
content: "f09b";
}
.icon-unlock:before {
content: "f09c";
}
.icon-credit-card:before {
content : "f09d";
}
.icon-rss:before {
content: "f09e";
}
.icon-hdd:before {
content: "f0a0" ;
}
.icon-bullhorn:before {
content: "f0a1";
}
.icon-bell:before {
content: "f0a2";
}
.icon-certificate:이전 {
content: "f0a3";
}
.icon-hand-right:before {
content: "f0a4";
}
.icon-hand-left:before {
content: "f0a5";
}
.icon-hand-up:before {
content: "f0a6";
}
.icon-hand-down:before {
content: "f0a7";
}
.icon-circle-arrow-left:이전 {
콘텐츠: "f0a8";
}
.icon-circle-arrow-right:이전 {
콘텐츠: "f0a9";
}
.icon-circle-arrow-up:before {
content: "f0aa";
}
.icon-circle-arrow-down:before {
content: "f0ab" ;
}
.icon-globe:before {
content: "f0ac";
}
.icon-wrench:before {
content: "f0ad";
}
.icon-tasks:before {
content: "f0ae";
}
.icon-filter:before {
content: "f0b0";
}
.icon-briefcase:before {
content: "f0b1";
}
.icon-fullscreen:before {
content: "f0b2";
}
.icon-group :before {
content: "f0c0";
}
.icon-link:before {
content: "f0c1";
}
.icon-cloud:before {
content: "f0c2";
}
.icon-beaker:before {
content: "f0c3";
}
.icon-cut:before {
content: "f0c4";
}
.icon-copy:before {
content: "f0c5";
}
.icon-paper-clip:before {
content: "f0c6 ";
}
.icon-save:before {
content: "f0c7";
}
.icon-sign-blank:before {
content: "f0c8";
}
.icon-reorder:before {
content: "f0c9";
}
.icon-list-ul:before {
content: "f0ca";
}
.icon-list-ol:before {
content: "f0cb";
}
.icon-strikethrough:before {
content: "f0cc";
}
.icon-underline:before {
content: "f0cd";
}
.icon-table:before {
content: "f0ce";
}
. icon-magic:before {
content: "f0d0";
}
.icon-truck:before {
content: "f0d1";
}
.icon-pinterest: 이전 {
content: "f0d2";
}
.icon-pinterest-sign:before {
content: "f0d3";
}
.icon-google-plus- sign:before {
content: "f0d4";
}
.icon-google-plus:before {
content: "f0d5";
}
.icon-money: 전 {
content: "f0d6";
}
.icon-caret-down:전 {
content: "f0d7";
}
.icon-caret-up: 전 {
content: "f0d8";
}
.icon-caret-left:전 {
content: "f0d9";
}
.icon-caret-right: 이전 {
content: "f0da";
}
.icon-columns:before {
content: "f0db";
}
.icon-sort:before {
content: "f0dc";
}
.icon-sort-down:before {
content: "f0dd";
}
.icon-sort-up:before {
content: "f0de";
}
.icon-envelope-alt:before {
content: "f0e0";
}
.icon-linkedin:before {
content : "f0e1";
}
.icon-undo:before,
.icon-rotate-left:before {
content: "f0e2";
}
.icon- 법적:이전 {
콘텐츠: "f0e3";
}
.icon-dashboard:이전 {
콘텐츠: "f0e4";
}
.icon-comment-alt: 이전 {
content: "f0e5";
}
.icon-comments-alt:before {
content: "f0e6";
}
.icon-bolt:before {
content: "f0e7";
}
.icon-sitemap:before {
content: "f0e8";
}
.icon-umbrella:before {
content : "f0e9";
}
.icon-paste:before {
content: "f0ea";
}
.icon-lightbulb:before {
content: "f0eb" ;
}
.icon-exchange:before {
content: "f0ec";
}
.icon-cloud-download:before {
content: "f0ed";
}
.icon-cloud-upload:before {
content: "f0ee";
}
.icon-user-md:before {
content: "f0f0";
}
.icon-stethscope:before {
content: "f0f1";
}
.icon-suitcase:before {
content: "f0f2";
}
.icon-bell-alt:before {
content: "f0f3";
}
.icon-coffee:before {
content: "f0f4";
}
.icon-food:before {
content: "f0f5";
}
.icon-file-alt:before {
content: "f0f6";
}
.icon -building:before {
content: "f0f7";
}
.icon-hospital:before {
콘텐츠: "f0f8";
}
.icon-ambulance:before {
content: "f0f9";
}
.icon-medkit:before {
content: "f0fa ";
}
.icon-fighter-jet:before {
content: "f0fb";
}
.icon-beer:before {
content: "f0fc";
}
.icon-h-sign:before {
content: "f0fd";
}
.icon-plus-sign-alt:before {
content: "f0fe ";
}
.icon-double-angle-left: 전 {
content: "f100";
}
.icon-double-angle-right: 전 {
content: "f101";
}
.icon-double-angle-up:before {
content: "f102";
}
.icon-double-angle-down:before {
content: "f103";
}
.icon-angle-left:before {
content: "f104";
}
.icon-angle-right:before {
content: "f105";
}
.icon-angle-up:before {
content: "f106";
}
.icon-angle-down:before {
content: "f107";
}
.icon-desktop:before {
content: "f108";
}
.icon-laptop:before {
content: "f109";
}
.icon-tablet:before {
content: "f10a";
}
.icon-mobile-phone:before {
content: "f10b";
}
.icon-circle-blank:before {
content: "f10c";
}
.icon-quote-left:before {
content: "f10d";
}
.icon-quote-right:before {
content: "f10e";
}
.icon-spinner:before {
content: "f110 ";
}
.icon-circle:before {
content: "f111";
}
.icon-reply:before,
.icon-mail-reply:before {
content: "f112";
}
.icon-folder-close-alt:before {
content: "f114";
}
.icon-folder-open -alt:before {
content: "f115";
}
.icon-expand-alt:before {
content: "f116";
}
.icon-collapse -alt:before {
content: "f117";
}
.icon-smile:before {
content: "f118";
}
.icon-frown:before {
content: "f119";
}
.icon-meh:before {
content: "f11a";
}
.icon-gamepad:before {
콘텐츠: "f11b";
}
.icon-keyboard:before {
content: "f11c";
}
.icon-flag-alt:before {
content: "f11d";
}
.icon-flag-checkered:before {
content: "f11e";
}
.icon-terminal:before {
content: "f120 ";
}
.icon-code:before {
content: "f121";
}
.icon-reply-all:before {
content: "f122";
}
.icon-mail-reply-all:before {
content: "f122";
}
.icon-star-half-full:before,
.icon -star-half-empty: 전 {
content: "f123";
}
.icon-location-arrow: 전 {
content: "f124";
}
.icon-crop:before {
content: "f125";
}
.icon-code-fork:before {
content: "f126";
}
.icon -unlink:before {
content: "f127";
}
.icon-question:before {
content: "f128";
}
.icon-info:before {
content: "f129";
}
.icon-exclaim:before {
content: "f12a";
}
.icon-superscript:before {
콘텐츠: "f12b";
}
.icon-subscript:before {
content: "f12c";
}
.icon-eraser:before {
content: "f12d ";
}
.icon-puzzle-piece:before {
content: "f12e";
}
.icon-microphone:before {
content: "f130";
}
.icon-microphone-off:before {
content: "f131";
}
.icon-shield:before {
content: "f132";
> >}
.icon-rocket:before {
content: "f135";
}
.icon-maxcdn:before {
content: "f136";
}
.icon-chevron-sign-left: 전 {
content: "f137";
}
.icon-chevron-sign-right: 전 {
content: "f138";
}
.icon-chevron-sign-up:before {
content: "f139";
}
.icon-chevron-sign-down:before {
content: "f13a ";
}
.icon-html5:before {
content: "f13b";
}
.icon-css3:before {
content: "f13c";
}
.icon-anchor:이전 {
content: "f13d";
}
.icon-unlock-alt:before {
content: "\f13e";
}
.icon-bullseye:before {
content: "\f140";
}
.icon-ellipsis-horizontal:before {
content: "\f141";
}
.icon-ellipsis-vertical:before {
content: "\f142";
}
.icon-rss-sign:before {
content: "\f143";
}
.icon-play-sign:before {
content: "\f144";
}
.icon-ticket:before {
content: "\f145";
}
.icon-minus-sign-alt:before {
content: "\f146";
}
.icon-check-minus:before {
content: "\f147";
}
.icon-level-up:before {
content: "\f148";
}
.icon-level-down:before {
content: "\f149";
}
.icon-check-sign:before {
content: "\f14a";
}
.icon-edit-sign:before {
content: "\f14b";
}
.icon-external-link-sign:before {
content: "\f14c";
}
.icon-share-sign:before {
content: "\f14d";
}
复制代码
代码如下:
.content,.content ul{margin:0!important}
.410000{clear: both}.410001:after{display: block;visibility: hidden;content: ".";clear: both;text-indent: -9999px;height: 0;}.410002{margin-right: 0 !important}#sdgagdgd10000{width: 660px;padding: 40px;background: #FFF;margin: 20px auto;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;}.410003{background: none !important;width:740px !important;padding: 0px !important;}.vertical-nav{width: 200px;margin:0;padding:0;float: left;font-family: Segoe UI, Arial;position:relative;list-style: none;box-shadow: 0 1px 2px rgba(0,0,0,0.5);background: #fff;}#sdgagdgd10001{margin: 0 0 40px;font-size: 14px;color: #999;}.410004{display:block;margin:0 auto}.410005{float:right;margin:10px 0 10px 10px}.410006{float:left;margin:10px 10px 10px 0}.410007{float:left}.410008{float:right}.410009{text-align:center}.410010{text-align:right}.410011{text-align:left}.vertical-nav li{display: block;width: 100%;padding:0;float:left;font-size:14px;position:relative;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}.410012{border:1px solid #ddd;text-align:center;background-color:#f3f3f3;padding-top:4px;margin:10px;-moz-border-radius:3px;-khtml-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}.410012 img{margin:0;padding:0;border:0 none;}.vertical-nav li a{width: 100%;display:block;padding:15px 20px 15px 19px;color: #888;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-o-transition: all .3s ease-in-out;-webkit-transition: all .3s ease-in-out;-moz-transition: all .3s ease-in-out;transition: all .3s ease-in-out;}.410012 p.410013{font-size:11px;line-height:17px;padding:0 4px 5px;margin:0;}.410014{margin:0 !important;max-height:1em;}.vertical-nav li:hover > a > i,.vertical-nav > li.active a > i{background: #95a5a6;color: #fff;}blockquote.410015{margin-right:20px;text-align:right;margin-left:0;width:33%;float:left;}blockquote.410016{margin-left:20px;text-align:left;margin-right:0;width:33%;float:right;}.410017 a{float: left;display: block;color: #666;margin-left: 5px;margin-bottom: 5px;padding: 3px 7px;line-height: 1em;background: #EEE;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}.vertical-nav ul, .vertical-nav ul li ul{list-style: none;margin: 0;padding: 0;display: none;position: absolute;z-index: 999;width:100%;background: #fff;box-shadow: 0 1px 3px rgba(0,0,0,0.3);}.vertical-nav ul{top: 0;left: 100%;}.410018{float: left;}#sdgagdgd10002{width: 100%;}#sdgagdgd10002 caption{text-align: right;color: #333;font-size: 12px;margin-top: 10px;margin-bottom: 15px;}.vertical-nav ul li ul{top: 1px;}.vertical-nav ul li{clear: both;width: 100%;}.vertical-nav ul li a{padding: 15px 20px;text-decoration:none;display:inline-block;border:0 none;float:left;clear:both;}#sdgagdgd10002 thead{font-size: 10px;}#sdgagdgd10002 thead th{padding-bottom: 10px;}#sdgagdgd10002 tbody{color: #aaa;}#sdgagdgd10002 tbody td{background: #f5f5f5;border: 1px solid #fff;text-align: center;padding:8px;}#sdgagdgd10002 tbody td:hover{background: #fff;}#sdgagdgd10002 tbody .410019{background: none;}#sdgagdgd10002 tfoot #sdgagdgd10003{font-size: 10px;text-transform: uppercase;text-align: right;}#sdgagdgd10002 tfoot #sdgagdgd10004{font-size: 10px;text-transform: uppercase;padding-top: 10px;}.vertical-nav .submenu-icon{font-family: 'FontAwesome';font-size: 10px;float: right;margin-right: -10px;line-height: 24px;}.vertical-nav > li > a > .submenu-icon:before{content: "\f0c9";}.vertical-nav > li ul a .submenu-icon:before{content: "\f0c9";float: right;line-height: 23px;}#sdgagdgd10005{width: 740px;margin: 0 auto;position: relative;text-shadow: 1px 1px 1px #FFF;}#sdgagdgd10006{float: left;}#sdgagdgd10006 h2,#sdgagdgd10006 h1{margin: 0;line-height: 1em;font-size: 20px;font-weight: normal;font-style: normal;}#sdgagdgd10006 h2 a,#sdgagdgd10006 h1 a{color: #7B7B7B;text-decoration: none;}#sdgagdgd10006 h2 a:hover,#sdgagdgd10006 h1 a:hover{color: #000}#sdgagdgd10007{position: absolute;height: 48px;top: 4px;right: -15px;font-family: 'Droid Sans', arial, serif;}.410020,.410020 *{margin: 0;padding: 0;list-style: none;}.410020{line-height: 1.0}.410020 ul{position: absolute;top: -999em;width: 10em;}.410020 ul li{width: 100%}.410020 li:hover{visibility: inherit;}.vertical-nav > li i{line-height: 24px !important;margin: -16px 14px 0 -20px;font-size: 25px;float: left;border-right: solid 1px #dedede;padding-right: 10px;padding:14px 15px 12px 15px;width: 28px;text-align: center;-o-transition: background .3s ease-in-out;-webkit-transition: background .3s ease-in-out;-moz-transition: background .3s ease-in-out;transition: background .3s ease-in-out;}.410020 li{float: left;position: relative;}.410020 a{display: block;position: relative;}.410020 li:hover ul,.410020 li.410021 ul{left: 0;top: 3em;z-index: 99;background: #FFF;padding: 10px 0;border: 1px solid #DDD;border-top: none;}ul.410020 li:hover li ul,ul.410020 li.410021 li ul{top: -999em}ul.410020 li li:hover ul,ul.410020 li li.410021 ul{left: 10em;top: 0;}.vertical-nav > li.showhide{display: none;width: 100%;height: 50px;cursor: pointer;color:#888;border-bottom: solid 1px rgba(0, 0, 0, 0.1);background: #fff;}.vertical-nav > li.showhide span.title{margin: 16px 0 0 25px;float: left;}ul.410020 li li:hover li ul,ul.410020 li li.410021 li ul{top: -999em}ul.410020 li li li:hover ul,ul.410020 li li li.410021 ul{left: 10em;top: 0;}.410020{float: left;margin-bottom: 1em;}.410020 a{color: #666;padding: 0 15px;text-decoration: none;}.410020 a:focus,.410020 a:hover,.410020 a:active{color: #000;}.vertical-nav > li.showhide span.icon{margin: 17px 20px;float: right;}.vertical-nav > li.showhide .icon em{margin-bottom: 3px;display: block;width: 20px;height: 2px;background: #ccc;}.410022 a{color: #000;}.410020 ul a:focus,.410020 ul a:hover,.410020 ul a:active{color: #000 !important;}li.410021{color: #000}.410020 li li{text-transform: none;}.410020 li li li{background: #FFF}.410020 ul a{color: #999;padding: 1em 1.2em}.410022 ul a{color: #000 !important;}.vertical-nav.dark, .vertical-nav.dark ul, .vertical-nav.dark ul li ul{background: #222!important;}.vertical-nav.dark > li.showhide{background: #222;color: #fff !important;}.vertical-nav.dark > li.showhide .icon em{background: #fff;}.410020 a.410023{padding-right: 2.25em;min-width: 1px;}.410024{position: absolute;display: block;right: .75em;width: 9px;height: 5px;text-indent: -999em;overflow: hidden;background: url('images/arrows-down.png');}a > .410024{top: .4em;background-position: 0 -100px;}a:focus > .410024,a:hover > .410024,a:active > .410024,li:hover > a > .410024,li.410021 > a > .410024{background-position: -9px 0px;}.red li:hover > a > i, .red li.active > a > i{background: #e74c3c;color: #fff!important;}.red li:hover > a{color: #e74c3c;}.410020 ul .410024{top: 1em;width: 5px;height: 9px;background: url('images/arrows-side.png');}.410020 ul a > .410024{background-position: 0 0}.410020 ul a:focus > .410024,.410020 ul a:hover > .410024,.410020 ul a:active > .410024,.410020 ul li:hover > a > .410024,.410020 ul li.410021 > a > .410024{background-position: -5px 0;}#sdgagdgd10008{margin-bottom: 40px;}.410025{float: left;width: 290px;margin-right: 25px;text-align: center;}.410025 h2{font-size: 16px;font-weight: bold;margin-bottom: 20px;}#sdgagdgd10009 h2{font-size: 14px;font-style: normal;margin-bottom: 20px;}#sdgagdgd10010{}#portfolio-group{margin: 40px 0px;}#sdgagdgd10011{list-style: none;}#sdgagdgd10011 a{font-size: 10px;font-weight: bold;float: left;padding: 5px 10px;margin-right: 5px;margin-bottom: 5px;cursor: pointer;color: #969696;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;text-shadow: 1px 1px 1px #FFF;}@media (max-width: 768px){.vertical-nav,.vertical-nav li{width: 100%;}.vertical-nav > li > a{padding-top:15px;padding-bottom:15px;padding-left: 25px;}.vertical-nav a{width: 100%;}.vertical-nav ul, .vertical-nav ul li ul{width: 100%;left: 0;border-left: none;position: static;}.vertical-nav ul li{background: #e9e9e9;}.vertical-nav.dark ul li{background: #333;}.vertical-nav ul li a{padding-top:10px;padding-bottom:10px;}.vertical-nav > li i{margin: -16px 14px 0 -25px;}.vertical-nav > li > ul > li > a{padding-left: 40px !important;}.vertical-nav > li > ul > li > ul > li > a{padding-left: 60px !important;}.vertical-nav > li > ul > li > ul > li > ul > li > a{padding-left: 80px !important;}.vertical-nav .submenu-icon{margin-right: 5px;}.vertical-nav ul .submenu-icon{display: none;}}#sdgagdgd10011 a:hover{background: #EEE;color: #666;}#sdgagdgd10011 a span{display: block;border-top: 1px solid #FFF;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.410026{position: relative;float: left;width: 150px;margin-right: 20px;margin-bottom: 20px;cursor: pointer;}.410026 img{}.overlay{background: url(images/overlay-bg.png) repeat;width: 150px;height: 120px;position: absolute;display: none;left: 0;top: 0;}.410027 p{margin-top: 45px;margin-left: 40px;}.410028,.410029{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity: 0.60;-khtml-opacity: 0.60;opacity: 0.60;}.410028:hover,.410029:hover{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter: alpha(opacity=80);-moz-opacity: 0.80;-khtml-opacity: 0.80;opacity: 0.80;}.410028{display: block;float: left;margin-right: 10px;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-image.png);}.410029{display: block;float: left;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-link.png);}#sdgagdgd10012{float: left;width: 200px;}#sdgagdgd10013{float: right;width: 400px;}#sdgagdgd10014{padding: 25px 0;}#sdgagdgd10015 a,#sdgagdgd10016 a{display:block;float: left;height:30px;width:30px;margin-right: 5px;background:url(images/bx-arrows.png) no-repeat}#sdgagdgd10016 a{background-position: -30px 0;}#sdgagdgd10015 a:hover{background-position: 0px -30px;}#sdgagdgd10016 a:hover{background-position: -30px;}#sdgagdgd10017{position: relative;width: 660px;height: 350px;}.410030{position: relative}.410030 img{position: absolute;top: 0px;left: 0px;z-index: 6;}.410030 a.410031{position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;border: 0;padding: 0;margin: 0;z-index: 6;display: none;}.410032{display: block;position: absolute;z-index: 5;height: 100%;}.410033{display: block;position: absolute;z-index: 5;}.410034{position:absolute;left:0px;bottom:0px;background:#000;color:#fff;opacity:0.8;width:100%;z-index:8;}.410034 p{padding:5px;margin:0;}.410034 a{display:inline !important;}.410035{display:none;}.410036 a{position: absolute;top: 45%;z-index: 9;cursor: pointer;}.410037{left: 0px}.410038{right: 0px}.410039 a{position: relative;z-index: 9;cursor: pointer;}.410039 a.410040{font-weight: bold}.410036 a{display: block;width: 20px;height: 40px;background: url(images/slider-arrows.png) no-repeat;text-indent: -9999px;border: 0;-webkit-transition: hover 0.2s ease-in-out;-moz-transition: hover 0.2s ease-in-out;-o-transition: hover 0.2s ease-in-out;-ms-transition: hover 0.2s ease-in-out;transition: hover 0.2s ease-in-out;}.410036 a:hover{background: url(images/slider-arrows-hover.png) no-repeat;}a.410038{background-position: -20px 0 !important;right: -20px;}a.410037{left: -20px}#sdgagdgd10018{}.post-entry{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #EEE;}.410041{margin-bottom: 20px;}.410042{float: left;height: 150px;width: 150px;}.410043{float: right;width: 480px;}#sdgagdgd10018 ul,ol{margin-left: 50px;margin-bottom: 10px;}.410044,.410045{background: #F9F9F9;font-size: 11px;color: #999;padding: 5px;margin: 8px 0px;text-shadow: 1px 1px 1px #FFF;letter-spacing: 1px;}.410044 a,.410045 a,.410044 span,.410045 span{color: #000;}.410045{margin-bottom: 20px !important;}.410046{margin-right: 10px;margin-top: 30px;font-size: 12px;}.410046 a{margin-left: 5px;}#sdgagdgd10018 h1{margin-bottom: 0px}.410047 h2{line-height: 1.2em;margin: 0 !important;font-size: 21px;}.410047 h2 a{text-decoration: none;}.410048{margin-bottom: 20px !important;}#sdgagdgd10019{font-size: 14px;padding: 20px 0px;margin-bottom: 40px;border-bottom: 1px dotted #CCC;}#sdgagdgd10019 p{margin: 0;padding: 0;}#sdgagdgd10020{margin-bottom: 20px;}#sdgagdgd10021{float: left;width: 50%;}#sdgagdgd10022{float: right;width: 50%;text-align: right;}#sdgagdgd10021 a{float: left;}#sdgagdgd10022 a{float: right !important;}#sdgagdgd10023{background: #F9F9F9;margin: 30px 0px;padding: 20px;border-top: 1px solid #EEE;border-bottom: 1px solid #EEE;}#sdgagdgd10024{float: left;width: 70px;}#sdgagdgd10024 img{padding: 3px;border: 1px solid #CCC;}#sdgagdgd10025{float: right;width: 540px;}#sdgagdgd10023 h4{margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026{margin: 20px 0;padding-bottom: 20px;border-bottom: 1px solid #EEE;color: #999;}.410049{margin-bottom: 20px}.410050{float: left;width: 60px;margin-right: 20px;}.410050 img{padding: 3px;border: 1px solid #EEE;}.410051{float: right;width: 580px;}#sdgagdgd10026 h3{margin: 0 0 20px}#sdgagdgd10026 h4{font-size: 12px;font-style: normal;margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026 h4 a:hover{text-decoration: none;}#sdgagdgd10027{}#commentsbox{margin-top: 30px}#sdgagdgd10028 ol,#sdgagdgd10028 ul{list-style: none;margin-left: 0 !important;}#sdgagdgd10028 li{margin-bottom: 30px}.410052{list-style: none;margin: 30px 0 0;text-indent: 0;}.410052 li.410053{margin: 0 0 0px 50px}.410052 li.410054{margin: 0 0 0px 50px}.410052 li.410055{margin: 0 0 0px 50px}.410052 li.410056{margin: 0 0 0px 50px}.410057{background: #FFF;position: relative;padding: 20px;border-bottom: 1px dashed #E3E3E3;}#sdgagdgd10028 .410058{float: left;margin-right: 30px;}.410059{font-size: 12px;color: #000;line-height: 1em;margin-bottom: 5px;}.410060{display: none}.410061 a{margin-bottom: 10px;font-size: 10px;font-style: italic;color: #666;}.410062{font-size: 10px;position: absolute;bottom: -10px;right: 0;border: 1px solid #E3E3E3;padding: 0 8px;background: #EEE;color: #666;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}.410063 a{color: #F00;line-height: 20px;height: 20px;}.410063 a:hover{text-decoration: underline;}#sdgagdgd10029{margin: 40px 0 15px}#sdgagdgd10030{margin: 0 0 10px;padding: 0;clear: both;}#sdgagdgd10031 label{display: block;font-size: 11px;}#sdgagdgd10031 input{margin-bottom: 10px;width: 40%;}#sdgagdgd10031 textarea{margin-top: 10px;display: block;width: 70%;}#sdgagdgd10031 input#sdgagdgd10032,#sdgagdgd10031 input#sdgagdgd10033,#sdgagdgd10031 input#sdgagdgd10034,#sdgagdgd10031 textarea{background: #FFF;position: relative;padding: 5px;border: 1px solid #E3E3E3;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}#sdgagdgd10031 input#sdgagdgd10032:focus,#sdgagdgd10031 input#sdgagdgd10033:focus,#sdgagdgd10031 input#sdgagdgd10034:focus,#sdgagdgd10031 textarea:focus{-moz-box-shadow: 3px 3px 0px #EEE;-webkit-box-shadow: 3px 3px 0px #EEE;box-shadow: 3px 3px 0px #EEE;}#sdgagdgd10035{cursor: pointer;font-size: 12px;color: #969696;padding: 5px 0px;width: 100px !important;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;}#sdgagdgd10035:hover{background: #EEE !important}.410064{position: absolute;left: 0;bottom: 0;color: #EEE;}body{margin: 0;padding: 0;background: #dedede url(img/back.png) repeat;}.content{margin: 10px 50px 0 50px;}.panel{position:relative;top:0;width:auto;margin:40px 0;}.panel a{display: inline-block;width:20px;margin: 0;height:20px;outline:none;border-radius:2px;}.panel a:nth-child(1){background: #95a5a6;}.panel a:nth-child(2){background: #3498db;}.panel a:nth-child(3){background: #075395;}.panel a:nth-child(4){background: #2ecc71;}.panel a:nth-child(5){background: #299a0b;}.panel a:nth-child(6){background: #e74c3c;}.panel a:nth-child(7){background: #a90329;}.panel a:nth-child(8){background: #9b59b6;}.panel a:nth-child(9){background: #ff5db1;}.panel a:nth-child(10){background: #f39c12;}.panel a:nth-child(11){background: #ca4a00;}.panel a:nth-child(12){background: #ffcf41;}.vertical-nav{margin: 20px 0 0 0;}3、效果:

三、立体动感菜单
1、代码:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS3实现的动感菜单</title>
<style type="text/css">
* { margin:0;
padding:0;
}
html {height: 100%;}
body{
position: relative;
height: 100%;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#fff));
}
.navbox {
position: relative;
float: left;
}
ul.nav {
list-style: none;
display: block;
width: 200px;
position: relative;
top: 100px;
left: 100px;
padding: 60px 0 60px 0;
background: url(images/shad2.png) no-repeat;
-webkit-background-size: 50% 100%;
}
li {
margin: 5px 0 0 0;
}
ul.nav li a {
-webkit-transition: all 0.3s ease-out;
background: #cbcbcb url(images/border.png) no-repeat;
color: #174867;
padding: 7px 15px 7px 15px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 100px;
display: block;
text-decoration: none;
-webkit-box-shadow: 2px 2px 4px #888;
}
ul.nav li a:hover {
background: #ebebeb url(images/border.png) no-repeat;
color: #67a5cd;
padding: 7px 15px 7px 30px;
}
</style>
</head>
<body>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">C++</a></li>
<li><a href="">Mootools</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">Ajax</a></li>
<li><a href="">PHP</a></li>
<li><a href="">Perl</a></li>
</ul>
</p>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">Ajax</a></li>
<li><a href="">PHP</a></li>
</ul>
</p>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
</ul>
</p>
</body>
</html>2、效果:

四、可同时折叠的手风琴菜单
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3手风琴菜单</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
<ul>
<li class="block">
<input type="checkbox" name="item" id="item1" />
<label for="item1"><i aria-hidden="true" class="icon-users"></i> Friends <span>124</span></label>
<ul class="options">
<li><a href="#"><i aria-hidden="true" class="icon-search"></i> Find New Friends</a></li>
<li><a href="#"><i aria-hidden="true" class="icon-point-right"></i> Poke A Friend</a></li>
<li><a href="#"><i aria-hidden="true" class="icon-fire"></i> Incinerate Existing Friends</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item2" />
<label for="item2"><i aria-hidden="true" class="icon-film"></i> Videos <span>1,034</span></label>
<ul class="options">
<li><a href="#"><i aria-hidden="true" class="icon-movie"></i> My Videos <span>7</span></a></li>
<li><a href="#"><i aria-hidden="true" class="icon-download"></i> My Downloaded Videos <span>3</span></a></li>
<li><a href="#"><i aria-hidden="true" class="icon-warning"></i> My Well Dodgy Videos <span>1,024</span></a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item3" />
<label for="item3"><i aria-hidden="true" class="icon-images"></i> Galleries <span>4</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-deviantart"></i> My Deviant Art</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-dribbble"></i> Latest Dribbble Images</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-flickr"></i> Sample Flickr Stream</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-picassa"></i> Sample Picasa Stream</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item4" />
<label for="item4"><i aria-hidden="true" class="icon-microphone"></i> Podcasts <span>1</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-music"></i> CSS-Tricks</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item5" />
<label for="item5"><i aria-hidden="true" class="icon-android"></i> Robots <span>3</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-eye"></i> Hal 9000</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-cloud"></i> Skynet</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-reddit"></i> Johnny 5</a></li>
</ul>
</li>
</ul>
</body>
</html>2、效果:

五、鼠标滑动展开二级菜单
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS3垂直动画菜单</title>
<link rel='stylesheet prefetch' href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css'>
<link rel='stylesheet prefetch' href='http://puertokhalid.com/up/demos/puerto-Mega_Menu/css/normalize.css'>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<p class="container">
<nav>
<ul class="mcd-menu">
<li>
<a href="">
<i class="fa fa-home"></i>
<strong>Home</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="" class="active">
<i class="fa fa-edit"></i>
<strong>About us</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-gift"></i>
<strong>Features</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-globe"></i>
<strong>News</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-comments-o"></i>
<strong>Blog</strong>
<small>what they say</small>
</a>
<ul>
<li><a href="#"><i class="fa fa-globe"></i>Mission</a></li>
<li>
<a href="#"><i class="fa fa-group"></i>Our Team</a>
<ul>
<li><a href="#"><i class="fa fa-female"></i>Leyla Sparks</a></li>
<li>
<a href="#"><i class="fa fa-male"></i>Gleb Ismailov</a>
<ul>
<li><a href="#"><i class="fa fa-leaf"></i>About</a></li>
<li><a href="#"><i class="fa fa-tasks"></i>Skills</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-female"></i>Viktoria Gibbers</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-trophy"></i>Rewards</a></li>
<li><a href="#"><i class="fa fa-certificate"></i>Certificates</a></li>
</ul>
</li>
<li>
<a href="">
<i class="fa fa-picture-o"></i>
<strong>Portfolio</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-envelope-o"></i>
<strong>Contacts</strong>
<small>drop a line</small>
</a>
</li>
<li class="float">
<a class="search">
<input type="text" value="search ...">
<button><i class="fa fa-search"></i></button>
</a>
<a href="" class="search-mobile">
<i class="fa fa-search"></i>
</a>
</li>
</ul>
</nav>
</p>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
</body>
</html>2、效果:

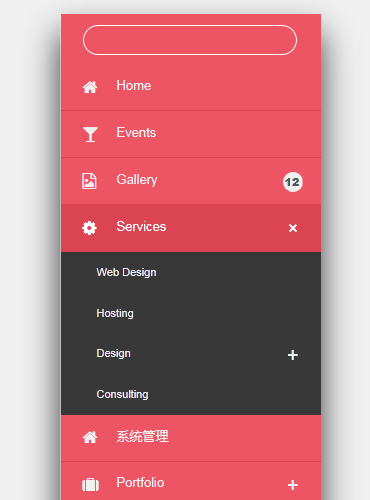
六、垂直多级菜单,显示未读数目和折叠
1、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>jQuery 3D 垂直多级菜单 可筛选菜单</title>
<link href="css/jquery-accordion-menu.css" rel="stylesheet" type="text/css" />
<link href="css/font-awesome.css" rel="stylesheet" type="text/css" />
<style type="text/css">
*{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}
body{background:#f0f0f0;}
.content{width:260px;margin:20px auto;}
.filterinput{
background-color:rgba(249, 244, 244, 0);
border-radius:15px;
width:90%;
height:30px;
border:thin solid #FFF;
text-indent:0.5em;
font-weight:bold;
color:#FFF;
}
#demo-list a{
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
white-space:nowrap;
width:100%;
}
</style>
<script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="js/jquery-accordion-menu.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//顶部导航切换
$("#demo-list li").click(function(){
$("#demo-list li.active").removeClass("active")
$(this).addClass("active");
})
})
</script>
</head>
<body>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
<p class="content">
<p id="jquery-accordion-menu" class="jquery-accordion-menu red">
<p class="jquery-accordion-menu-header" id="form"></p>
<ul id="demo-list">
<li class="active"><a href="#"><i class="fa fa-home"></i>Home </a></li>
<li><a href="#"><i class="fa fa-glass"></i>Events </a></li>
<li><a href="#"><i class="fa fa-file-image-o"></i>Gallery </a><span class="jquery-accordion-menu-label">
12 </span></li>
<li><a href="#"><i class="fa fa-cog"></i>Services </a>
<ul class="submenu">
<li><a href="#">Web Design </a></li>
<li><a href="#">Hosting </a></li>
<li><a href="#">Design </a>
<ul class="submenu">
<li><a href="#">Graphics </a></li>
<li><a href="#">Vectors </a></li>
<li><a href="#">Photoshop </a></li>
<li><a href="#">Fonts </a></li>
</ul>
</li>
<li><a href="#">Consulting </a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-home"></i>系统管理 </a></li>
<li><a href="#"><i class="fa fa-suitcase"></i>Portfolio </a>
<ul class="submenu">
<li><a href="#">Web Design </a></li>
<li><a href="#">Graphics </a><span class="jquery-accordion-menu-label">10 </span>
</li>
<li><a href="#">Photoshop </a></li>
<li><a href="#">Programming </a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user"></i>About </a></li>
<li><a href="#"><i class="fa fa-envelope"></i>Contact </a></li>
</ul>
<p class="jquery-accordion-menu-footer">
Footer
</p>
</p>
</p>
<script type="text/javascript">
(function($) {
$.expr[":"].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(header, list) {
//@header 头部元素
//@list 无需列表
//创建一个搜素表单
var form = $("<form>").attr({
"class":"filterform",
action:"#"
}), input = $("<input>").attr({
"class":"filterinput",
type:"text"
});
$(form).append(input).appendTo(header);
$(input).change(function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find("a:Contains(" + filter + ")").parent();
$("li", list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
return false;
}).keyup(function() {
$(this).change();
});
}
$(function() {
filterList($("#form"), $("#demo-list"));
});
})(jQuery);
</script>
<script type="text/javascript">
jQuery("#jquery-accordion-menu").jqueryAccordionMenu();
</script>
</body>
</html>2、效果:

更多CSS를 사용하여 몇 가지 좋은 메뉴 표시줄 예제 코드 구현相关文章请关注PHP中文网!