MaterialDesign에 대한 자세한 설명 - WeChat 애플릿의 입력 구성 요소
이 글에서는 주로 WeChat 애플릿의 입력 구성 요소인 MaterialDesign에 대한 자세한 설명을 소개합니다. 이는 특정 참조 가치가 있으며 관심 있는 친구들이 참조할 수 있습니다.
이 효과는 주로 입력 이벤트와 CSS 변환의 동적 변경을 통해 달성됩니다.
실제 디버깅 과정에서 입력 컴포넌트의 bininput 이벤트가 발생한 후 다시 호출되는 디테일 객체는 시뮬레이터에서는 커서 속성을 포함하고 있으나, 실제 기기에서는 이 속성이 없습니다(안드로이드에서 테스트, 단, iOS에서는 해당되지 않음) 마지막으로 세부 개체의 값 속성 길이를 선택하여 입력 자릿수를 동기화합니다.
바인드포커스 이벤트에는 CSS를 변경하는 코드를 추가하지 않는 것이 가장 좋습니다.
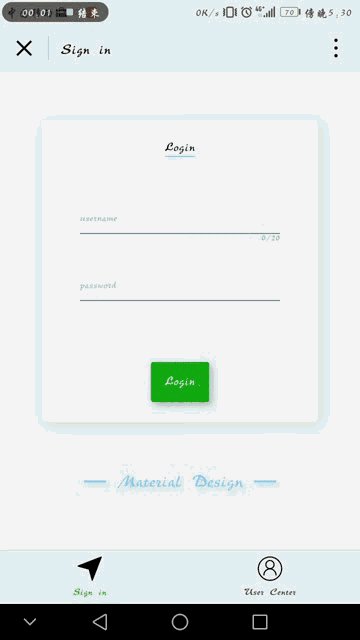
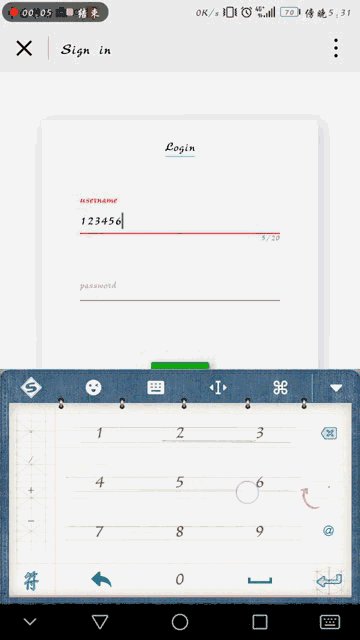
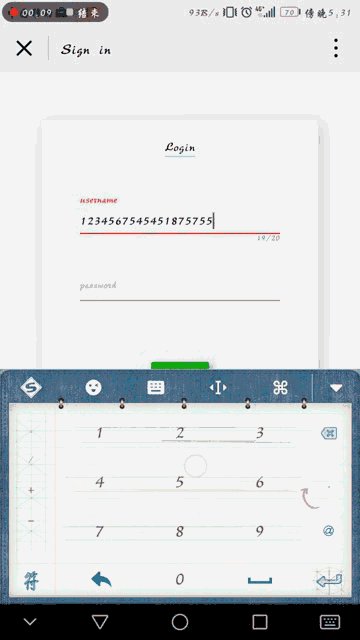
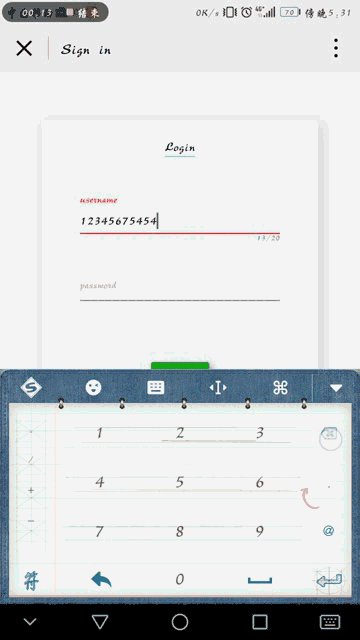
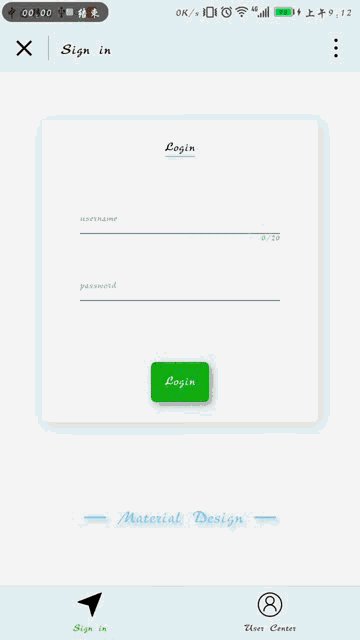
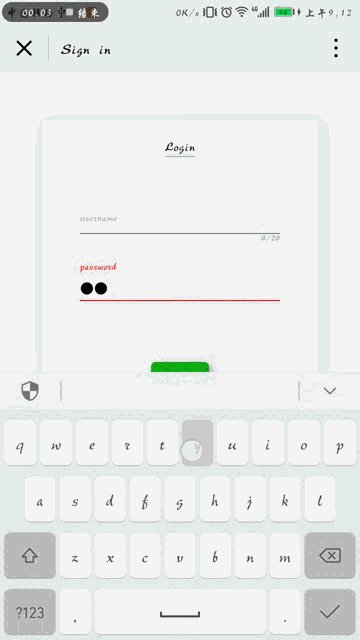
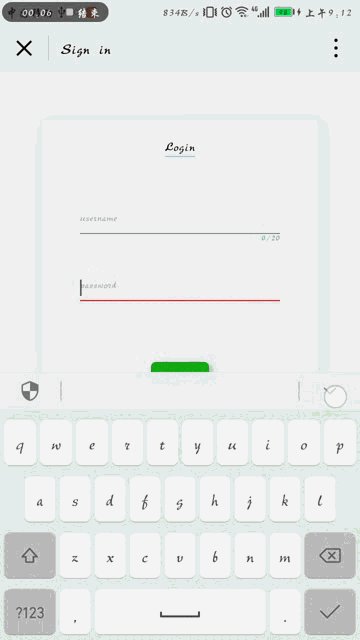
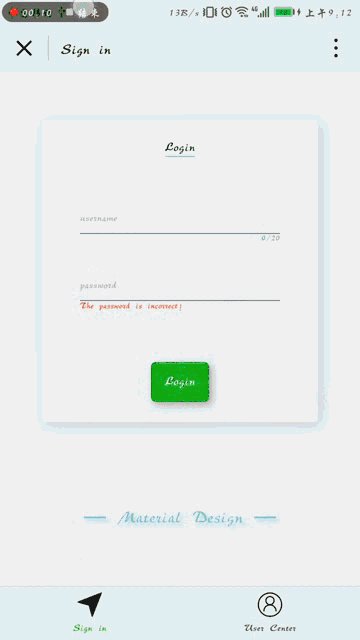
미리보기 이미지:


JS:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () {
console.log('onLoad')
},
// 用户名输入框获取焦点时事件回调
usernameFocus:function(e){
var that = this;
console.log(e.detail)
},
// 用户名输入框输入时事件回调
usernameInput:function(e){
console.log(e.detail)
this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
})
if(e.detail.value.length!=0){
this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
})
if(e.detail.value.length>20){
this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{
this.setData({
v_float_username:'transform: translateY(0px)',
})
}
},
// // 用户名输入框失去焦点时回调
usernameBlur:function(e){
console.log("onBlur")
this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){
console.log('onFocus')
},
pwdInput:function(e){
this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
})
console.log(e.detail)
if(e.detail.value.length!=0){
this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{
this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){
console.log("onBlur")
this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},
// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){
this.setData({
isPwdError:true
})
}
})로그인 후 복사
그렇습니다 이 글의 전체 내용이 모든 사람의 학습에 도움이 되기를 바라며, 또한 모든 사람이 PHP 중국어 웹사이트를 지지해 주기를 바랍니다.
WeChat 애플릿의 입력 구성 요소인 MaterialDesign에 대한 자세한 설명은 PHP 중국어 웹사이트를 참고하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
R.E.P.O. 저축 설명 (및 파일 저장)
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법
4 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7563
7563
 15
15
 7563
7563
 15
15
Cakephp 튜토리얼
 1385
1385
 52
52
 1385
1385
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 84
84
 11
11
 84
84
 11
11
Win11 활성화 키 영구
 61
61
 19
19
 61
61
 19
19
NYT 연결 힌트와 답변
 28
28
 99
99
 28
28
 99
99


