스타일을 동적으로 수정하기 위한 WeChat 애플릿 JS 구현 코드
WeChat 애플릿의 함정은 js가 스타일을 동적으로 수정할 수 있다는 것입니다. js나 jq를 사용하여 한 줄의 코드로 이를 쉽게 수행할 수 없습니다. 또는 스타일을 수정하려면 RemoveClass addClass를 사용하세요.
다음은 스타일을 동적으로 수정하는 방법으로, 데이터를 바인딩한 후 동적으로 수정하여 스타일을 동적으로 변경하는 것이 원칙입니다. 좀... 그런 느낌이 들어요, 이상해요. 하지만 우리가 할 수 있는 일은 아무것도 없었습니다. 더 좋은 방법이 있다면 댓글 영역에서 공유해 주세요.
test.wxml
<view style="text-align: center;">
<label style="color:{{color}};">我会变色</label>
<button bindtap="clickRed">变红</button>
<button bindtap="clickgreen">变绿</button>
</view>로그인 후 복사
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})로그인 후 복사
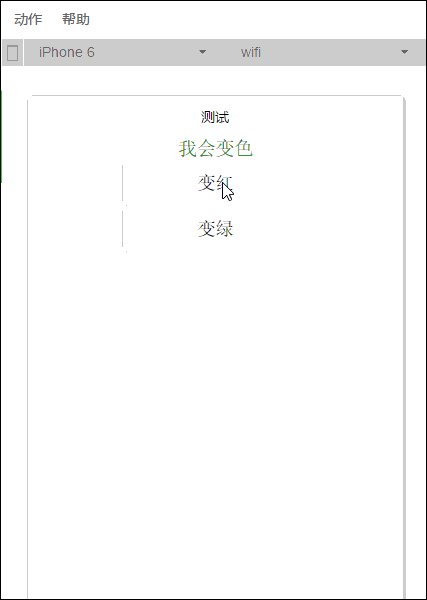
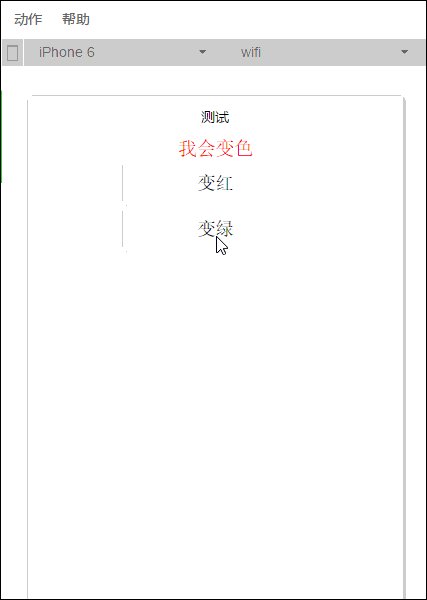
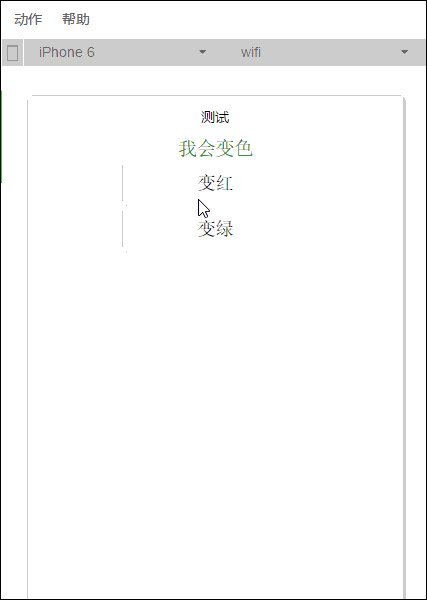
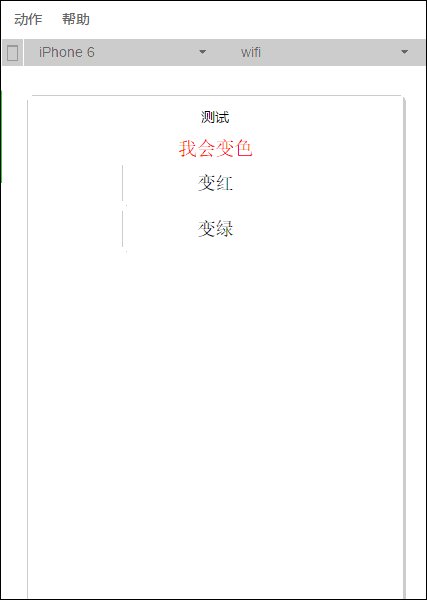
효과

위는 편집자가 소개한 위챗 애플릿의 JS 동적 수정 스타일 구현 코드입니다. 질문이 있으시면 메시지를 남겨주시면 시간 내에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
WeChat 애플릿 JS 동적 수정 스타일의 구현 코드와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
4 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
3 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
4 몇 주 전
By DDD
<s> : 데드 레일 - 모든 도전을 완료하는 방법
1 몇 달 전
By DDD
Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁
1 몇 달 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7707
7707
 15
15
 7707
7707
 15
15
자바 튜토리얼
 1640
1640
 14
14
 1640
1640
 14
14
Cakephp 튜토리얼
 1394
1394
 52
52
 1394
1394
 52
52
라라벨 튜토리얼
 1288
1288
 25
25
 1288
1288
 25
25
PHP 튜토리얼
 1232
1232
 29
29
 1232
1232
 29
29


