프론트 엔드 엔지니어는 측정을 위해 Photoshop을 사용하는 것 외에도 절단을 위해 이 소프트웨어를 사용해야 합니다. 이번 글은 포토샵 스킬 시리즈 세 번째 글입니다 - 사진 자르기
웹페이지 제작 시 어떤 사진을 잘라야 할까요? 크게 두 가지로 나뉘는데 하나는 장식용 사진, 하나는 콘텐츠 사진입니다
[1] 수정된 사진
수정된 사진은 주로 웹페이지의 내용을 수정한 것으로 일반적으로 배경 속성에 사용되는 스프라이트 이미지이며 일반적으로 png24(IE6는 반투명도를 지원하지 않음) 및 png8 형식으로 저장됩니다. 장식용 그림에는 주로 다음과 같은 카테고리가 포함됩니다.
1. 아이콘, 로고
2. 특수 효과가 있는 버튼, 텍스트 등(디자이너가 디자인한 글꼴이 흔하지 않은 경우 텍스트 사진이 잘렸을 때)
3. 단색이 아닌 배경
[2] 만족스러운 사진
천 마디 말보다 사진 한 장이 " 여기서 사진'은 콘텐츠를 의미합니다. 성적인 이미지는 주로 웹페이지용 콘텐츠를 제공하며 일반적으로  태그에 사용됩니다. 콘텐츠 사진은 색상이 풍부하고 일반적으로 JPG 형식으로 저장되며 특정 압축이 필요합니다. 콘텐츠 이미지에는 주로 다음과 같은 카테고리가 포함됩니다.
태그에 사용됩니다. 콘텐츠 사진은 색상이 풍부하고 일반적으로 JPG 형식으로 저장되며 특정 압축이 필요합니다. 콘텐츠 이미지에는 주로 다음과 같은 카테고리가 포함됩니다.
1. 배너, 광고 이미지
2. 기사 속 사진
[참고] 일부 콘텐츠 이미지는 서버 데이터이므로 그럴 필요가 없습니다. 사진을 자르려면  자리 표시자를 사용하세요
자리 표시자를 사용하세요
[1]텍스트를 숨기고 배경만 남겨두세요
코드로 작성할 수 없는 텍스트에 특수 효과가 있는 경우 텍스트와 배경을 함께 잘라냅니다.
1. 텍스트가 독립된 레이어인 경우 숨깁니다. 텍스트 이미지
먼저 텍스트 레이어를 찾은 후 눈 아이콘을 제거하세요
 |
 |
2. 텍스트와 배경이 병합된 경우 배경을 타일링하여 텍스트 가리기
a. 배경이 늘어나는 경우 Rectangular Marquee Tool을 사용하여 배경에 작은 직사각형 프레임을 그리고 Free Transform Tool(ctrl+t)을 사용하여 배경을 늘립니다. 텍스트를 가리고 두 번 클릭하거나 Enter 키를 누르세요
 |
 |
 |
 |
 |
 |
b. 배경에 질감이 있어서 늘릴 수 없는 경우 직사각형 선택 윤곽 도구를 사용하여 배경에 작은 직사각형 프레임을 그린 다음 이동 도구
 |
 |
 |
 |
 |
 |
[2]이동 도구를 이용하여 원하는 레이어를 선택(레이어의 직사각형 영역을 Ctrl+클릭)하면 개미선이 나타납니다
[3]레이어 병합(ctrl+e)(선택)
자동 선택을 확인한 다음 필요한 여러 레이어를 병합합니다.
【4】레이어 복사(ctrl+c) ) ->새 파일(ctrl+n)을 누르고 확인을 누른 다음 레이어 붙여넣기(ctrl+v)
 |
 |
 |
 |
 |
 |
아래에서는 다양한 종류의 사진을 잘라냅니다.
【Putp8 자르기】
png8 이미지는 반투명을 지원하지 않으므로 배경을 사용하여 잘라야 합니다.
1. 보이는 레이어 병합(shift +ctrl+e)
2. 직사각형 선택 윤곽 도구로 넓은 영역 선택
3. 마술 지팡이로 불필요한 부분 제거 도구(선택 항목에서 빼기: Alt 키 누르기)
 |
 |
 |
【불규칙한 작은 아이콘 자르기】
자르기 방법은 png8과 유사합니다.
[참고] 작은 속이 빈 아이콘 선택 시 반드시 [ 연속] ]
 |
 |
【타일링 배경】
1. 사각형 선택 윤곽 도구를 사용하여 영역을 선택
2. 복사하여 붙여넣기 into 새 파일에서(타일링된 콘텐츠는 파일의 너비(x축) 또는 높이(y축)를 채웁니다.)
x축을 따라 타일링하면 x-축을 채웁니다. y축을 따라 타일링하면 x축 전체가 채워집니다.

【슬라이싱 도구가 전체를 잘라냅니다.】
전면적으로 잘라낼 수 있는 활성 페이지에 적합
1. 기준선 당기기
2. 슬라이싱 도구 선택
3. 가이드 클릭- 기반 슬라이싱 버튼
4. 슬라이싱 도구에서 슬라이스 선택 도구로 전환(같은 버튼 아래)
5. 슬라이스를 더블클릭하고 필요한 이름을 변경하세요
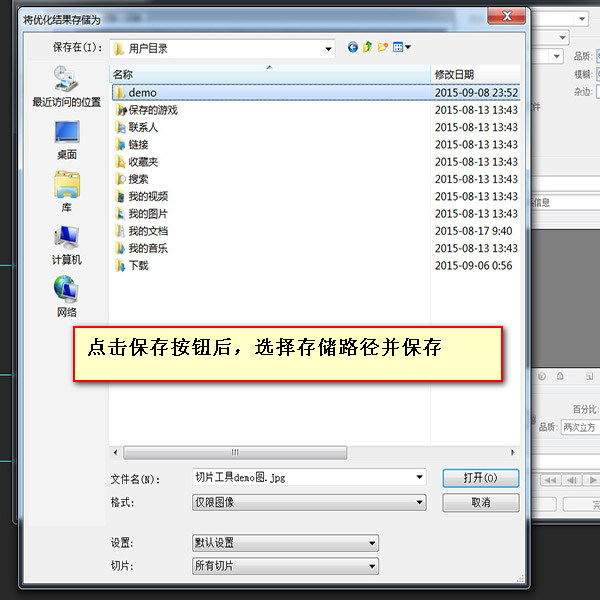
6. 저장
[참고] 모든 슬라이스를 선택하려면 Ctrl+a를 사용할 수 없습니다. 직사각형을 드래그하면 모든 슬라이스를 선택할 수 있으며 그러면 색상이 더 밝아지고 저장 형식이 균일하게 설정됩니다. >
 |
 |
 |
 |
 |
 |