이미지 변형 알고리즘: Photoshop Liquify 도구 상자에서 순방향 변형 도구 구현
이미지의 일부를 조정해야 하는 경우가 많으며 이러한 조정은 원활하고 대화형으로 이루어져야 합니다. Photoshop Liquify 필터의 Forward Warp 도구는 그러한 도구이며 매우 유용합니다. 유사한 도구에는 Meitu Xiuxiu의 얼굴 슬리밍 기능이 있습니다. 이 문서에서는 이러한 도구 뒤에 있는 원리와 알고리즘을 설명합니다.
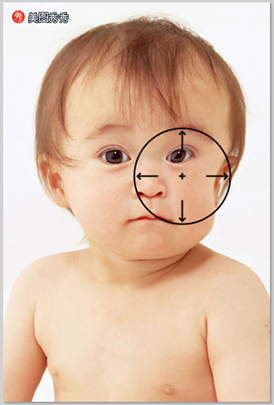
먼저 Meitu Xiuxiu를 예로 들어 순방향 변환 기능을 간략하게 설명합니다.
먼저 마우스를 사용하여 원형 선택을 제어합니다.

그런 다음 마우스 왼쪽 버튼을 클릭하고 특정 방향으로 드래그하여 부드러운 앞으로 변형 그림을 만듭니다.

이 도구를 사용하면 사진의 일부를 조정할 수 있으므로 상대적으로 자유도가 높아 더욱 실용적입니다.
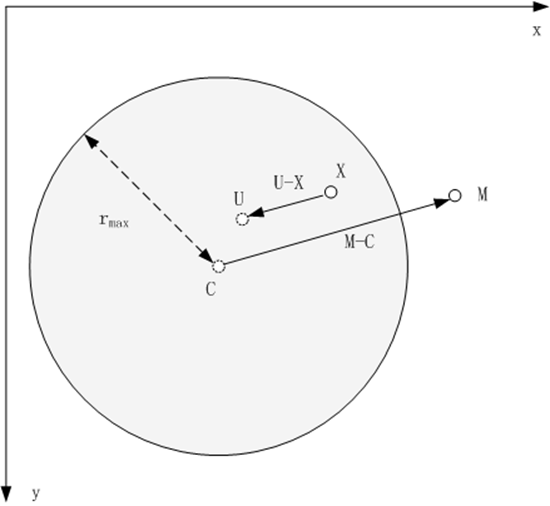
다음은 이러한 알고리즘의 원리를 설명합니다.

위 그림에서 음영 처리된 링은 반경이 rmax인 원형 선택을 나타냅니다. 그 중 C점은 마우스를 클릭했을 때의 지점으로 원형 선택의 중심이 됩니다. C에서 M으로 마우스를 드래그하면 이미지의 U 지점이 X 지점으로 변환됩니다. 따라서 핵심 문제는 위 변환의 역변환을 찾는 것입니다. 점 , U의 픽셀 값을 찾습니다. 원형 선택의 각 픽셀을 평가함으로써 변환된 이미지를 얻을 수 있습니다.
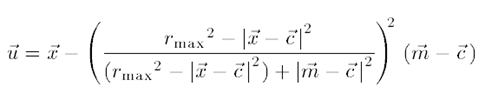
Andreas Gustafsson의 Interactive Image Warping 기사에서는 다음과 같은 역변환 공식을 제공합니다.

이 Warping 알고리즘의 특징은 다음과 같습니다.
1 원형 선택 영역 내의 이미지가 변형됩니다
2 원의 중심에 가까울수록 변형이 크고, 가장자리에 가까울수록 변형이 작아지며, 경계 부분에는 변형이 없습니다
3 변형이 원활합니다
구체적인 구현 단계는 다음과 같습니다.
1 원형 선택의 각 픽셀에 대해 R, G 및 B 구성 요소를 꺼내서 3개의 버프(rBuff, gBuff, bBuff)(즉, 3개의 버프는 각각 선택 항목에 있는 원본 이미지의 R, G, B 채널 값을 저장합니다)
2 각 픽셀에 대해 X 원형 선택에서
2.1 위 식에 따라 변형 전 정확한 위치 좌표 값 U
를 계산합니다. 2.2 보간법을 사용하여 U 위치에서 R을 계산합니다. U의 위치와 rBuff, gBuff, bBuff의 값 G, B 및 기타 구성 요소
2.3 R, G, B 및 기타 구성 요소를 의 픽셀 값으로 새 픽셀로 합성합니다. 위의 내용을 바탕으로 쉽게 작성할 수 있습니다. 이런 문제를 해결하려면 중요한 것은 코드가 아니라 아이디어와 알고리즘입니다.
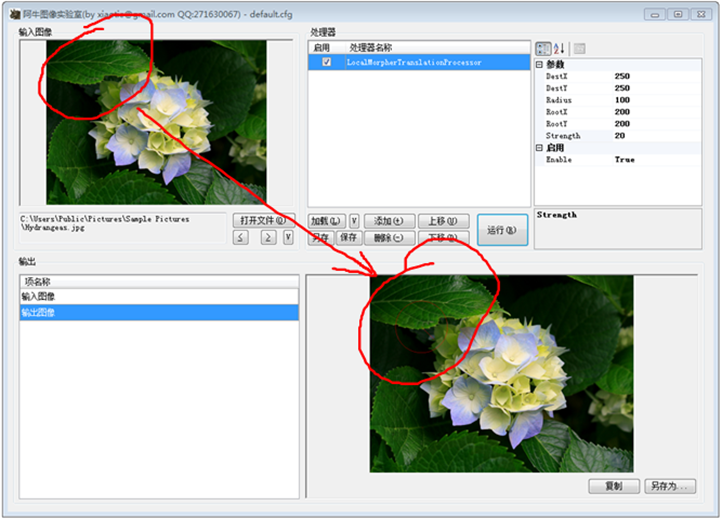
다음은 제가 구현한 시연입니다.
 위 그림에서 왼쪽 상단이 원본 이미지이고, 오른쪽 하단이 변형된 이미지입니다. 영상. 빨간색 원은 변형 영역을 둘러쌉니다. 보시다시피 변형이 매우 부드럽습니다. 위 알고리즘에 변형강도 s(strength)를 도입했는데, 위 그림에서는 강도=20입니다.
위 그림에서 왼쪽 상단이 원본 이미지이고, 오른쪽 하단이 변형된 이미지입니다. 영상. 빨간색 원은 변형 영역을 둘러쌉니다. 보시다시피 변형이 매우 부드럽습니다. 위 알고리즘에 변형강도 s(strength)를 도입했는데, 위 그림에서는 강도=20입니다.
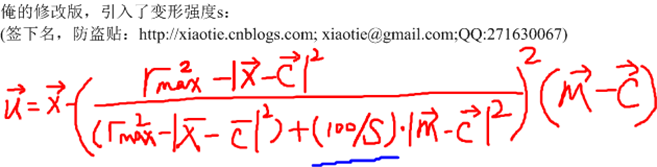
강도를 도입하려면 공식을 수정해야 합니다. 수정된 공식 버전은 다음과 같습니다.
 결과 보기——
결과 보기——
원본 사진:
 변형, 강도=20:
변형, 강도=20:
변형, 강도=120:

Photoshop과 Meitu Xiuxiu의 이 기능은 지속적으로 변형할 수 있습니다. 이 연속적인 변형은 일련의 기본 변형에 의해 직렬로 연결되어 있는 것 같습니다. 즉, 마우스를 M0에서 Mn 위치로 드래그하면 M0->Mn 변환이 계산될 뿐만 아니라 마우스 궤적에 일련의 중간 변환이 도입됩니다. Point, M1, M2...Mn-1을 선택한 다음 M0->M1, M1->M2,..., Mn-1->Mn과 같은 이미지에 대한 일련의 변환을 수행합니다.
더 많은 이미지 변형 알고리즘: Photoshop 액화 도구 상자에서 전방향 변형 도구 구현, 관련 기사는 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.




