프론트엔드 면접 경험 요약
오늘 해야 할 일을 하고, 글루텐을 공유하고, 함께 발전해 보세요. 나 땀 많이 흘리는데, 어서.
잊어버린 부분이 있어서 기억나는 대로 쓰겠습니다. 조금 헷갈릴 수도 있겠네요.
팀장의 얼굴 첫 번째 부분
1. URL의 구조
URI—Universal Resource Identifier Universal Resource Identifier
웹 HTML 문서, 이미지, 비디오 클립, 프로그램 등과 같이 인터넷에서 사용할 수 있는 모든 리소스는 URI로 위치합니다.
URI는 일반적으로 세 부분으로 구성됩니다.
① 리소스 액세스를 위한 명명 메커니즘
② 리소스 저장 호스트 이름
③ 리소스를 강조하여 경로로 표현되는 리소스 자체의 이름입니다.
URL - 균일 자원 위치 균일 자원 위치
URL은 인터넷의 정보 자원을 설명하는 데 사용되는 문자열로, 주로 다양한 WWW 클라이언트 프로그램 및 서버에서 프로그래밍 방식으로 사용됩니다. 특히 유명한 모자이크.
URL을 사용하면 파일, 서버 주소, 디렉터리 등 다양한 정보 리소스를 통일된 형식으로 설명할 수 있습니다.
URL은 일반적으로 세 부분으로 구성됩니다.
①프로토콜(또는 서비스 방식)
②리소스가 저장된 호스트의 IP 주소(때때로 포트 번호를 포함함)
③호스트 리소스의 특정 주소. 디렉토리, 파일명 등
예
URI = 구성
URL = 논술, 서사, 시...
그럼
1. 매크로를 설명할 때 교사는 다음과 같이 묻습니다. 오늘 시험의 '작문'은 모두 잘 썼지만 '논쟁'은 모두 잘 썼다고 말할 수는 없습니다. 그것은 같은 것을 가리킨다.
2. 객관적으로 설명할 때 동료에게 이렇게 말할 것입니다. 오늘 시를 사용하여 작문을 썼다고 말하는 대신 오늘 제가 쓴 것은 "시"입니다.
마찬가지로
기술문서 명세서를 작성할 때 특정 매개변수를 전달해야 한다고 하는 것이 아니라 특정 매개변수를 URI로 전달해야 한다고 말합니다. URI "URL 형식 문자열".

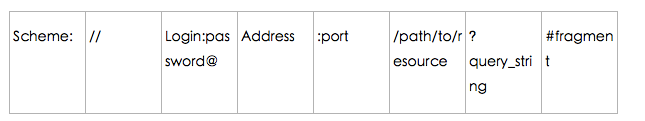
구성표: // 프로토콜 부분, 끝::, 일반적인 프로토콜에는 HTTP, HTTPS 등이 포함됩니다.
-
//: 계층적 URL 식별자 기호는 후속 정보에서 프로토콜을 분리하는 것으로 이해될 수 있습니다.
로그인: 비밀번호@: 신원 인증 일반 프로토콜은 데이터에 기본 익명 형식을 사용합니다. 가져오기
주소: 서버 주소는 일반적으로 도메인 이름 형식으로 존재합니다.
포트: 서버 포트 프로토콜마다 고유한 기본 포트가 있습니다. 숫자
/path/to/resource: 파일 경로는 특정 리소스만 가리킵니다
?query_string: 쿼리 문자열
/#fragment: 조각 ID 이 부분은 콘텐츠가 서버로 전달되지 않으며 일반적으로 페이지의 앵커로 사용됩니다. 페이지 하단에 맨 위로 돌아가기 버튼이 구현됩니다. 이걸 이용해서
2. 재귀
피보나치 수열을 메모해두긴 했는데 재귀는 어떻게 하는지도 모르고 자료 구조도 모르겠어요 음, 하지만 내 반복 방법은 괜찮습니다. 1 1 2 3 5….
//递归的方法
function test(n){
if(n<2){
return 1;
}
return test(n-1)+test(n-2)
}
alert(test(9))//迭代的方法
function test(n){
var num1 = 1;
var num2 = 2;
var num3 = 0;
for(var i=0;i<n-2;i++){
num3 = num1 + num2;
num1 = num2;
num2 = num3;
}
}
alert(test(9))긴장됩니다. 방법 2는 같은 방식으로 작성되지 않았습니다
3. 페이지가로드되었습니다. 무슨 일이 있었나요
이 질문은 질문 1로 연결됩니다. 구멍을 파고
이전 요약이 제자리에 있지 않았습니다. . 다음
브라우저는 스레드를 시작하고 www/baidu.com이라는 도메인 이름을 기반으로 DNS 서버를 찾아 해당 IP 주소로 확인합니다. 예를 들어 다음과 같이 구문 분석됩니다. http://www.php.cn/:80/login.aspx
브라우저가 IP 주소를 구문 분석한 후 두 번째 단계는 구문 분석입니다. 지정된 URL은 HTTP로 캡슐화되고 URL은 http 메시지로 캡슐화됩니다. 브라우저가 URL을 HTTP 메시지로 캡슐화한 후 세 번째 단계는 HTTP 요청 메시지를 서버
(참고: 브라우저는 http 요청 메시지를 서버에 어떻게 전송합니까? 답: 브라우저는 내부적으로 Socket 객체를 생성하고 http 요청 메시지를 byet[] 바이트로 변환한 다음 Socket.Sent( ) 메서드를 호출합니다. 이 데이터를 서버로 보내려면
여기에 또 다른 질문이 있습니다. 페이지 렌더링 중에 요청이 있습니까? 내 답변: 아마도
요청한 페이지가 잘못된 것이 아닌 것 같습니다. CSS와 그림이 없는 'hello world'
사실 js, css, 그림 등 다른 요청도 있을 텐데요.
4. end
제 자신의 상황에 대해 이야기했습니다. 즉, 프론트엔드와 백엔드가 인터페이스를 협상하고, 프론트엔드와 백엔드가 협력하여 개발하고, 프론트엔드가 배플 데이터를 쓰고, 마지막으로 인터페이스 조정
다음은 인용문입니다
현재 프런트엔드와 백엔드가 분리되면서 백엔드 서버의 역할은 API 서버에 더 가깝습니다. 요청하고 데이터 형식으로만 반환합니다. 데이터를 렌더링하고 표시하는 방법은 프런트엔드와 백엔드의 분리
박스 모델
상식이 아닌 표준 박스 모델과 이상한 박스 모델에 대해 이야기했습니다
6. MV* 프레임워크를 이해하거나 사용합니다
backbone, vue를 사용하고 이에 대해 이야기했습니다.
7. 모듈성
더 이상 설명하지 않겠습니다
8. 회사의 프로젝트에 사용되는 패키징 도구에 대해 이야기해 보세요. 개발자와 사용자 모두?)
회사에서는 ant를 사용합니다
최근 다른 프로젝트에서 webpack을 사용한 사례를 알려주세요.
(1) Hot loading
(2) 파일 압축 및 패키징
问了webpack的基本配置,自己回答的:entery和output,感觉好浅薄。还是用的少,了解少的缘故吧
webpack的常用配置
entry:{} //加载模块的入口点
output:{}//打包文件的路径和名称
module:{}//那些加载器来处理那些文件
resolve:{}//设置模块的一些细节
plugins:[]//系统插件和扩展插件
9.使用的vue其他生态库
使用了 vue-router、vue-resource,了解vuex
由此引出问题10,11,12
10.说说vue-router的原理,怎么实现路由的
平时做项目能正常跳转就可以了,没有想过路由怎么路由的,没答上来。。
SPA路由实现原理不知道面试官想得到的是不是类似这样的答案。
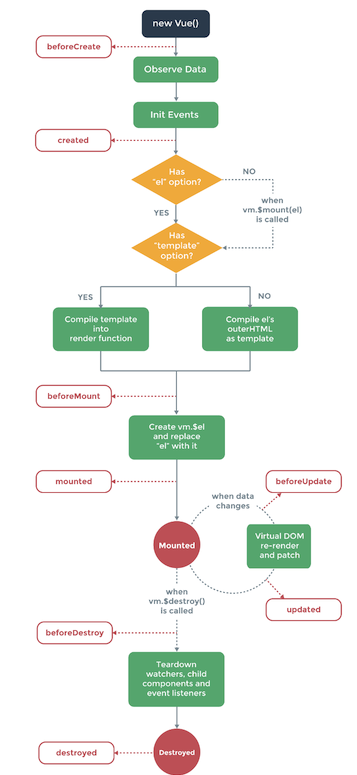
11.vue的生命周期

12.vue组件通信
父子组件通信的机制,传递数据使用prop属性
动态Prop
用 v-bind 动态绑定 props 的值到组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件。
<p> <input v-model="parentMsg"> <br> <child v-bind:my-message="parentMsg"></child> </p> <child :my-message="parentMsg"></child>
单向数据流
prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。
通常有两种改变 prop 的情况:
prop 作为初始值传入,子组件之后只是将它的初始值作为本地数据的初始值使用;
prop 作为需要被转变的原始值传入。
13.说说JSONP的实现原理
JSONP : JSON with Padding
(1)script标签 src属性可以访问外部资源
(2)用script标签加载资源是没有跨域问题的
在资源加载进来之前定义好一个函数,函数接受一个参数,函数中包含 实现逻辑(要做什么事)
通过script标签加载远程文件资源,当远程文件被加载进来时,执行当前定义好的函数,数据就是函数传入的参数
14.职业规划
求职定位,到底想干啥?
第二部分领导面
每一点都非常深入。
1.css盒模型
标准盒模型和怪异盒模型不再重复
box-sizing属性:content-box:标准盒模型,border-box:怪异盒模型
行内元素同样具有盒模型
A.任何元素都可以设置border
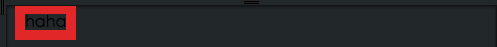
<!-- 行内元素可以设置border 设置宽高无效--> <span style="border:10px solid red;width:100px;height:100px">haha</span>

B.行内元素设置padding,margin 上下是无效的,左右是有效的
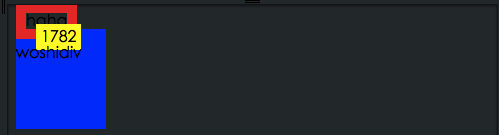
<!-- 行内元素设置padding、margin--> <p style="width:90px;height:100px;background:blue;"> <span style="background:yellow;padding:5px;margin:20px;">1782</span> <p> woship </p> </p>

行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
黄色内边距5px
左边黄色距离蓝色20px
上下虽然显示padding,但是padding并没有影响其他元素
2.position定位
(1)position的属性有哪些?默认的是什么?
默认值:static
属性有5个分别是:relative、absolute、fixed、inherit、static
(2)例子考察
父元素p :width:500px;height:200px;position: static|absoluta|relative|fixed。 position分别取值,子元素怎么定位?
子元素p:width:200px;height:200px;position:absolute
<!-- 父元素默认static--> <p style="background:red;width:500px;height:60px;"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br> <!-- 父元素默认relative--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <br/> <!-- 父元素默认fixed--> <p style="background:gray;width:500px;height:60px;position:fixed"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p> <!-- 父元素默认absolute--> <p style="background:red;width:500px;height:60px;position:absolute"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:50px;top:30px;"> </p> </p>

发现:子元素绝对定位,按照除了属性为 static以外的第一个父元素定位。所以父元素设置为:absolute、relative、fixed,子元素定位表现一致;
(3)例子考察(事实证明,面试官这道题也错了)
如果子元素设置margin、border、padding呢?子元素左上角的点以margin、border、还是padding定位
<p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:fixed;left:0px;top:30px;"> </p> </p> <br/> <!-- 最原始--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;"> </p> </p> <br/> <!-- 最原始:添加margin--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;margin:10px;"> </p> </p> <br/> <!-- 最原始:添加padding--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;padding:10px;"> </p> </p> <br/> <!-- 最原始:添加botder--> <p style="background:red;width:500px;height:60px;position:relative"> <p style="background:yellow;width:10px;height:10px;position:absolute;left:0px;top:0px;" > </p> <p style="background:blue;width:100px;height:20px;position:absolute;left:10px;top:10px;border:10px solid yellow;margin:5px;"> </p> </p>

RunJS上边分享的代码
3.BFC(块级格式化上下文)
-
清除遮挡
<p class="left"></p> <p class="right"> </p> .left { width: 100px; height: 100px; background: red; float: left; } .right { height: 200px; background: yellow; overflow:hidden;//属性清楚遮挡 }로그인 후 복사 关闭浮动
-
解决垂直双边距问题
<p style="background:gray;width:300px;height:300px;overflow:auto"> <p style="background:green;margin-top:10px;float:left;width:20px;height:20px"> </p> <p style="background:red;width:50px;height:50px;margin-top:40px;"></p> </p>
로그인 후 복사
BFC的作用
http://www.php.cn/
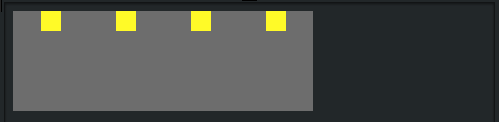
4.flex(css3新特性)
<p class="container">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>
.container {
display: flex;
flex-flow: row;
width:300px;
height:100px;
background:gray;
justify-content:space-around
}
.box {
width: 20px;
background:yellow;
height:20px;
}
flex参考1
flex参考2
在线例子:http://www.php.cn/
5.JS原型和原型链
个人觉得讲的很好的js原型、原型链
原型链
function Foo(){
}
var a = new Foo();//new的操作做了什么
var a = new Object()
a.__proto__ = Foo.prototype
Foo.call(a)6.闭包
闭包:当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
function a(){
var i=0;
function b(){
alert(i);
}
return b;
}
var c = a();
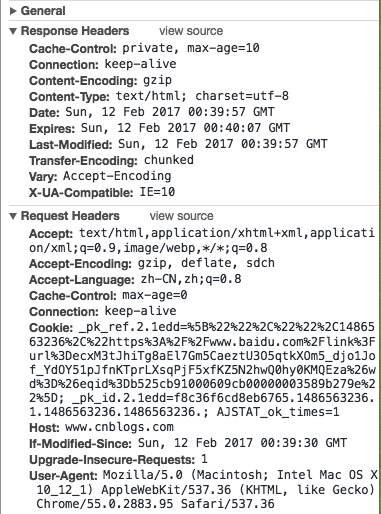
c();7.http
请求头字段和状态码

http状态码
8.数组去重算法(时间/空间复杂度)
数组去重
时间复杂度空间复杂度也不会啊。
X.说说你做前端的优势
除了技术,这个也问?感觉没啥优势,优势是移动端经验相对多一点

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
Golang은 프런트엔드 애플리케이션을 포함하여 다양한 유형의 애플리케이션을 개발하는 데 사용할 수 있는 매우 다양한 프로그래밍 언어입니다. JavaScript와 같은 언어로 인해 발생하는 일련의 문제, 예를 들어 유형 안전성이 낮고 성능이 낮으며 코드 유지 관리가 어려운 문제 등이 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




