성배 레이아웃과 이중 비행 날개 레이아웃 정보
성배 레이아웃
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
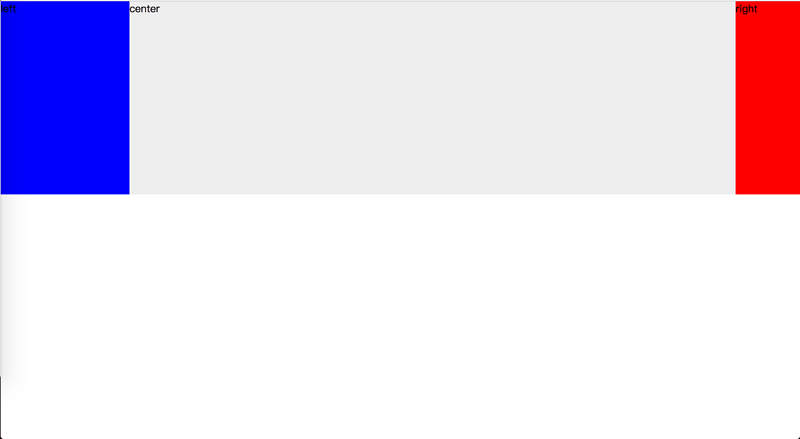
}효과는 다음과 같습니다:

이중 비행 날개 레이아웃
html:
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css:
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
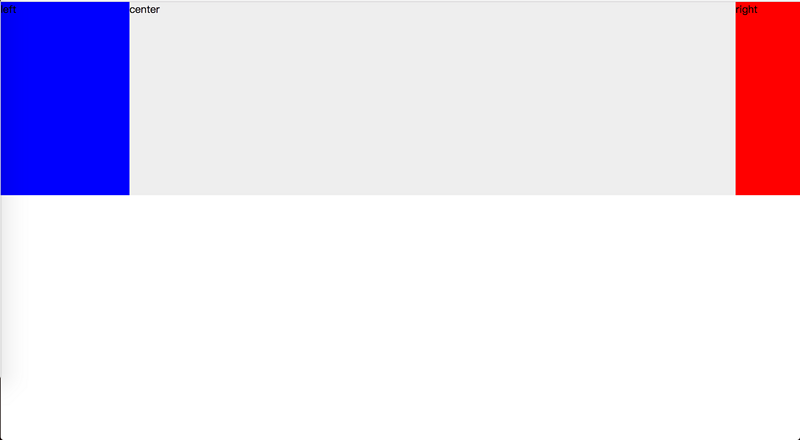
}효과는 다음과 같습니다:

두 레이아웃의 차이점
두 레이아웃 모두 양쪽에 고정 너비를 구현하고, 가운데는 Adaptive로, 가운데 열은 우선 렌더링을 위해 앞쪽에 배치됩니다.
차이점은 이중 비행 날개 레이아웃이 추가 래핑된 p를 생성하고 상대 위치 지정을 제거하며 작성하는 데 CSS가 덜 필요하다는 것입니다.
개인적으로는 성배 레이아웃 구조가 더 간단하고 일상 업무에서 모든 사람의 선택에 달려 있다고 생각합니다.
성배 레이아웃 및 이중 비행 날개 레이아웃에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7825
7825
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.




