1. 캔버스 API의 scale() 함수는 크기 조정에 사용됩니다.
scale()은 x의 두 매개변수를 나타내는 두 개의 매개변수를 사용합니다. 각 매개변수는 캔버스에 이미지를 표시할 때 방향 축을 기준으로 이미지를 확대(또는 축소)해야 하는 양을 전달합니다. 그려진 이미지의 모든 요소는 2가 됩니다. 이중 너비, y 값이 0.5이면 그려진 이미지의 모든 요소가 이전 이미지 높이의 절반이 됩니다.
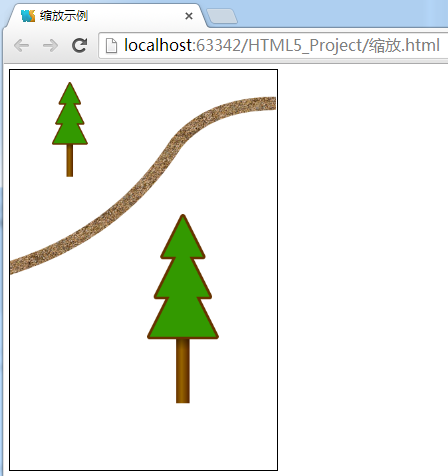
예를 들어 다음 프로그램은 캔버스에 새 트리를 쉽게 만들 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|

2. Rotate context.rotate(angle), 매개변수 각도는 라디안 단위입니다
코드를 보세요
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|

위의 두 가지 예에서 주목해야 할 사항:
그래픽 및 경로에 대한 변환 작업 수행 이 예에서는 그래픽과 경로에 대해 원점에서 변환 작업을 수행한 다음 실행 후 균일하게 변환해야 하는 이유를 보여줍니다. 원점에 있지 않은 그래픽을 회전하면 그래픽이 제자리에서 회전하지 않고 원점을 중심으로 회전합니다. 마찬가지로 크기 조정 시 그래픽이 적절한 좌표에 배치되지 않으면 모든 좌표가 동시에 크기 조정되며 새 좌표가 캔버스 범위를 초과할 수 있습니다.
다음 예는 경로 좌표를 기본적으로 자유롭게 변환하는 방법을 보여줍니다. 이제 나무의 경로 표시를 변경하여 궁극적으로 그림자 효과를 생성합니다. 관련 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
|
이 변환의 수학적 의미를 분석해 보면 Y축을 조정함으로써 알 수 있습니다. value 해당 매개변수는 X축 값을 변경합니다. 이는 그림자에 대한 회색 트리를 늘리기 위해 수행됩니다. 다음으로 자른 나무를 60% 비율로 적절한 크기로 줄였습니다.
잘린 "그림자" 나무가 먼저 표시되므로 Z축(캔버스에서 개체가 겹치는 순서)에 따라 그림자 위에 실제 나무가 표시됩니다. ) . 또한, CSS의 RGBA 기능을 이용하여 나무 그림자를 채우는데, 이 기능을 통해 일반 조건에서는 투명도 값을 20%로 설정하면 반투명 효과가 있는 나무 그림자가 완성됩니다.
예제  grave.jpg
grave.jpg
위 내용은 HTML5 7 __Canvas의 내용입니다: 크기 조절, 회전, 그림자 만들기 관련 내용은 PHP 중국어 홈페이지(www. php.cn)!