div+css 이미지 목록 레이아웃 (2)
이 글에서는 여러분이 저의 지난 글 p+css 이미지 목록 레이아웃(1)을 이미 읽었다고 가정합니다. 다음으로, 좀 더 복잡한 이미지 목록 레이아웃을 구현하겠습니다. 다음 스타일을 예로 들어보겠습니다.

편의상 디스플레이:인라인 블록 레이아웃 예제만 나열합니다.
이전 기사에서 소개한 것처럼 첫 번째 단계는 상위 컨테이너 li 요소의 너비를 정의하는 것입니다.
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
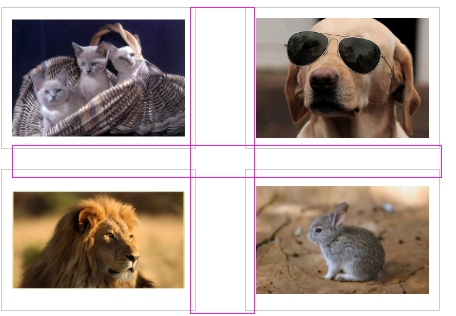
}이미지 목록의 행과 열 사이에 간격이 있습니다. 컨테이너 p.content는 콘텐츠를 래핑하고 .content의 너비를 상위 컨테이너의 80%로 설정하며 상단 및 하단 패딩(paddind)은 약 20px입니다.
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<p class="content">
...
</p>
</li>각 그림의 배경은 흰색입니다. 그리고 테두리를 줄 수 있습니다. 사진이 다른 용기 레이어로 덮여 있습니다
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<p class="content">
<p class="img-wrap">
<img src="1.jpg">
</p>
</p>
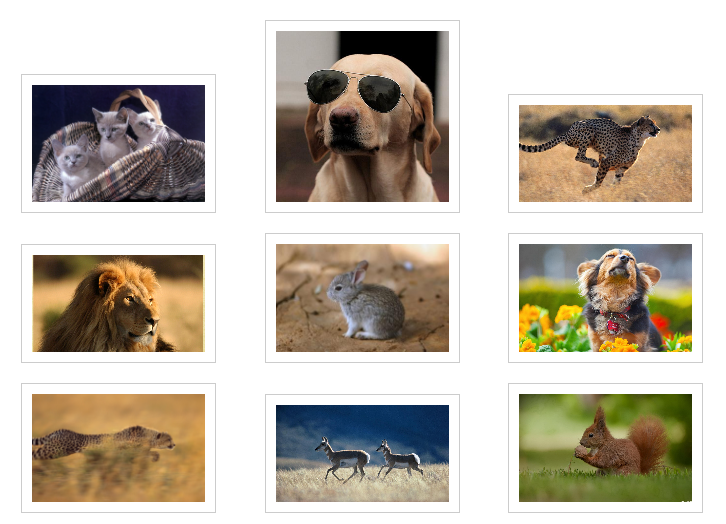
</li>효과는 다음과 같습니다

저희 사진 자료의 크기가 너무 다르면 높이가 고르지 않게 보입니다. 정렬이 필요한 경우 display: inline-block;을 정의하는 상위 컨테이너에서 수직 정렬: 하단을 사용할 수 있습니다. 여기서 높이를 통일하기 위해서는 img 태그에 또 다른 p 레이어를 추가하여 높이를 제한해야 합니다.
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
</p>
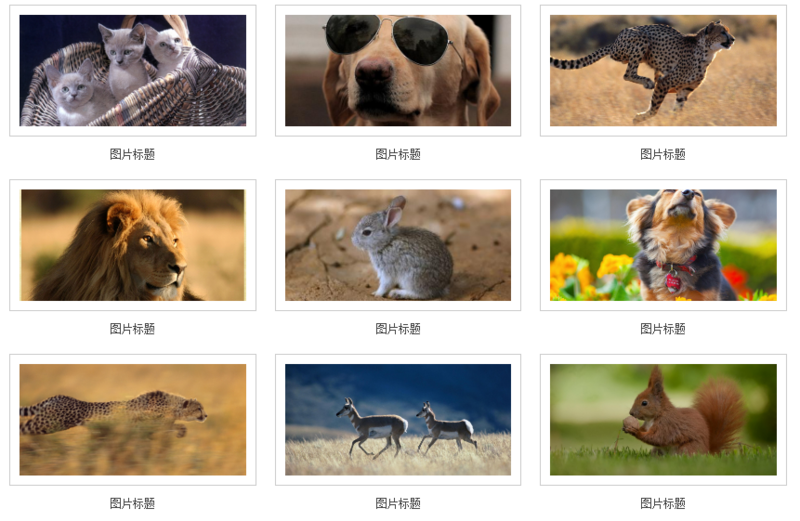
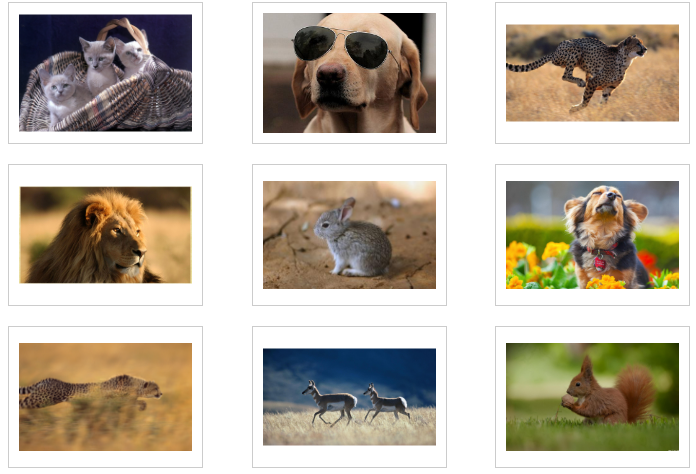
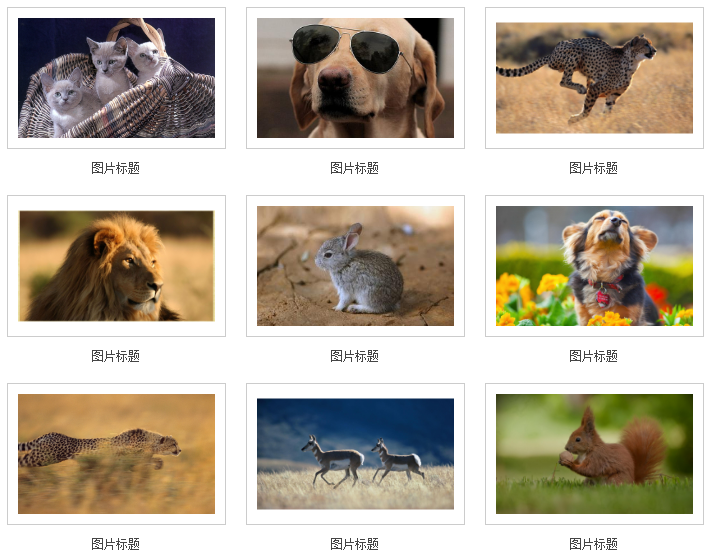
</li>효과는 다음과 같습니다

img 요소에 높이와 너비를 직접 설정하는 것은 일반적으로 권장되지 않습니다. 크기가 고정되어 있지 않으면 변형이 발생할 수 있습니다. 고정 너비 및 적응형 높이(또는 고정 높이 및 적응형 너비) 방법을 채택할 수 있습니다. 그런 다음 img 요소의 외부 레이어에 컨테이너를 놓고 너비와 높이를 수정한 다음 Overflow: Hidden;으로 설정합니다. 그런 다음 .content의 스타일을 수정하고, 너비를 정의하지 않고, 패딩을 사용하여 주변 공간을 나타내고, box-sizing 속성을 border-box로 설정해야 합니다.
 좋아 완벽해~
좋아 완벽해~
다음에 제목을 추가하세요
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<p class="content">
<p class="img-wrap">
<p class="img-box">
<img src="1.jpg">
</p>
</p>
<p class="title">图片标题</p>
</p>
</li>
더 많은 div+css 이미지 목록 레이아웃 (2) 관련 글은 PHP 중국어 홈페이지를 주목해주세요!


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





