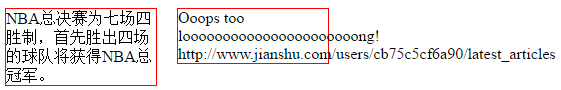
텍스트 줄 바꿈은 실제로 매우 일반적이지만 눈에 띄지 않는 기능입니다. 아무 것도 설정할 필요가 없습니다. 브라우저가 자동으로 줄을 바꿉니다. 예를 들어, 영어의 경우 브라우저는 컨테이너 크기에 따라 반자 공백이나 하이픈으로 줄 바꿈을 선택합니다. 예를 들어, 중국어의 경우 브라우저는 텍스트나 문장 부호를 줄 바꿈하도록 선택합니다. 하지만 가끔 긴 단어나 URL을 만나면 브라우저가 영리하지 못하고 컨테이너가 터지는 경우가 있는데 아래와 같이 보기 흉합니다. 
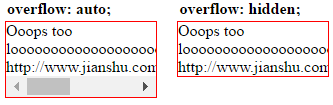
컨테이너 너비가 150px이라는 전제하에 , 보통 왼쪽 그림과 같은 텍스트의 경우 브라우저에서 자동 줄 바꿈이 가능하지만, 오른쪽 그림의 긴 단어나 URL의 경우 브라우저에서는 자동 줄 바꿈이 불가능합니다. 물론 컨테이너가 터지는 것을 방지하기 위해 스크롤 막대가 나타나도록 컨테이너에 대해 Overflow:auto를 설정할 수 있습니다. 또는 단순히 Overflow:hidden; 과잉 부분을 숨기려면 아래 그림을 참조하세요 
하지만 저는 항상 Overflow가 이상적이지 않다고 생각하며, 줄 바꿈을 위한 전용 속성이 있어야 합니다. 이 글에서는 세 가지 유형의 줄바꿈 속성을 소개합니다:
word-wrap
word-break
white-space
word-wrap
word-wrap은 단어 분리와 줄바꿈을 달성할 수 있습니다. 파괴. 일반 및 중단 단어를 설정할 수 있습니다. 기본값인 Normal은 설정되지 않음과 동일하므로 추가 세부정보는 제공되지 않습니다. break-word는 단어 분리와 줄 바꿈을 허용합니다. 오른쪽 그림과 같이 word-wrap:break-word;를 설정한 후, 브라우저 실행 과정: 기본 줄 바꿈 규칙에 따라 긴 단어를 표시할 수 없는 것으로 나타났습니다. 그래서 웁스 뒤에도 공백이 생겼는데, 긴 단어를 두 번째 줄로 옮겨 봤는데 여전히 표시할 수 없어서 단어를 잘라서 새 줄에 넣었습니다. 그 결과 긴 단어와 URL이 중간에 잘렸습니다.

단어 분리
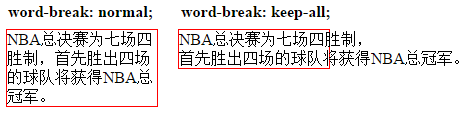
단어 분리는 브라우저가 자동으로 줄 바꿈하는 방식을 설정할 수 있습니다. 일반, 전체 중단, 전체 유지로 설정할 수 있습니다. 기본값인 Normal은 설정되지 않음과 동일하므로 추가 세부정보는 제공되지 않습니다. break-all은 컨테이너 크기에 따라 단어 분리를 허용하도록 브라우저의 줄바꿈 모드를 설정합니다. 위의 word-wrap: break-word; 와의 차이점은 무엇입니까? 아래 사진의 파란색 선을 보세요.

왼쪽 그림의 word-wrap의 break-word는 브라우저의 기본 줄 바꿈 방식을 따르므로 "Ooops too" 뒤에 공백이 있습니다. . 위에 설명이 있으며 반복은 없습니다. 오른쪽 그림의 word-break의 break-all은 브라우저의 기본 줄바꿈 방식을 변경하여 브라우저가 반각 공백을 무시하고 컨테이너 크기에 따라 직접 줄바꿈을 수행할 수 있도록 합니다. , break라는 단어가 직접 끊어졌습니다. 실제로 word-break: break-all;은 word-wrap: break-word;보다 페이지 공간을 더 많이 절약합니다.
keep-all은 단어 분할을 허용하지 않습니다. 영어 기반 상황에서는 일반과 동일하며, 이는 가설 없음과 동일합니다. 중국어, 일본어, 한국어의 경우 아래 그림과 같이 일반과 유지에 차이가 있습니다.

중국어, 일본어, 한국어의 경우 한국어, 일반은 여전히 설정 없음과 동일하며 브라우저는 구두점에서 텍스트 또는 줄 바꿈을 선택합니다. 하지만 keep-all로 설정하면 단어 분할(중국어, 일본어, 한국어라도)이 더 이상 허용되지 않으며, 줄 바꿈은 영어 시스템과 마찬가지로 반자 공백이나 구두점을 기준으로만 수행할 수 있습니다.
white-space
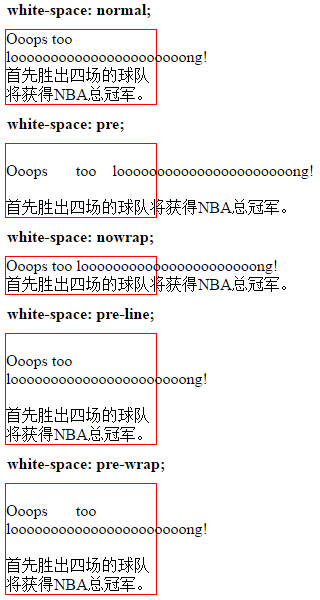
whitespace는 공백과 개행 문자를 설정합니다. 기본값은 Normal로 설정할 수 있으며, pre, nowrap, pre-line, pre-wrap을 설정할 수 있습니다. 효과는 아래 그림과 같습니다

//xxx를 해당 값으로 바꾸세요
앗 너무 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ!
4게임을 먼저 이기는 팀이 NBA 챔피언십에서 우승하게 됩니다.
pre는
태그와 동일한 공백과 개행 문자를 유지합니다. 첫 번째 줄의 줄 바꿈 문자를 제거하려면 HTML 쪽을 다음과 같이 변경하여 여분의 빈 줄을 제거하는 것이 일반적입니다앗 너무 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ !
4경기를 먼저 승리하는 팀이 NBA 챔피언십에서 우승하게 됩니다.//또는
이런 와우우우우우우우우우우우우우우우!
4게임을 먼저 이기는 팀이 NBA 챔피언십에서 우승하게 됩니다.
nowrap과 일반의 차이점은 자동으로 포장되지 않는다는 점입니다. text-overflow 속성을 사용할 때, 작업하려면 white-space: nowrap; 및 Overflow: Hidden; 과 협력해야 합니다.pre-line은 초과 공백 문자를 무시합니다(여러 공백 문자를 표시하려면 다음을 사용하십시오). 대신 스페이스 바), 개행 문자를 유지하고 자동으로
줄 바꿈합니다.pre-wrap과 pre-line의 차이점은 추가 공백 문자를 유지한다는 것입니다
요약
url 속성으로 인해 페이지가 중단되는 경우(특히 모바일 장치에서) 공백: pre-wrap; + word-wrap: break-word를 사용할 수 있습니다. 태그 외부에서 줄 바꿈을 강제 적용하는 경우 Overflow:hidden;Add word-wrap: break-word;줄 바꿈을 강제로 사용하지 않도록 하려면 공백을 사용할 수 있습니다. nowrap; Add word-break: keep-all;
더 많은 CSS3 텍스트 래핑 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!