H5 of 11__GeoLocation 지리적 위치
GeoLocation API는 일반적으로 모바일 기기에서 지리적 위치를 획득하는 데 사용됩니다. 엄밀히 말하면 H5의 표준 사양에 속하지 않습니다.
1 방법 GeoLocation API를 사용하려면
이 API를 사용하려면 window.navigator.geolocatio를 통해 위치정보에 액세스하세요. 이 객체에는 다음 세 가지 메서드가 있습니다.
1.getCurrentPosition()
2.watchPosition()
3.clearWatch()
getCurrentPosition() 메소드는 아래와 같이 세 개의 매개변수를 전달할 수 있습니다.
void getCurrentPosition(PositionCallback SuccessCallback, 선택적 PositionErrorCallback errorCallback, 선택적 PositionOptions 옵션);
첫 번째 매개변수 첫 번째 매개변수는 필수 매개변수이고 마지막 두 매개변수는 선택사항입니다.
예제 보기:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>
getCurrentPosition() 호출 후 콜백 함수에서는
pos 객체를 통해 웹페이지에 접속 시 현재 사용자의 지리적 위치 정보를 얻을 수 있습니다. coords 속성은 일련의 지리적 좌표 정보를 나타냅니다.
위도: 위도(십진수)
경도: 경도(십진수)
고도: 고도
정확도: 위도 및 경도 좌표의 정확도(미터 단위)
altitudeAccuracy: 미터 단위 높이 좌표 정확도 수준
방향: 이동 방향(진북을 기준으로 시계 방향 회전 각도로 지정)
속도: 현재 지상 속도(m/s)
pos에는 좌표 객체를 반환할 때 밀리초 단위로 타임스탬프를 생성하는 데 사용되는 타임스탬프 속성도 포함되어 있습니다.
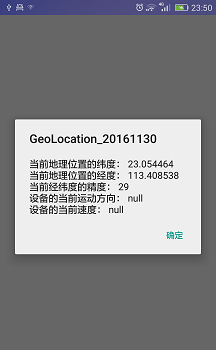
렌더링은 다음과 같습니다.


위는 H5 11__GeoLocation의 내용입니다. 위치정보, 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
다음 페이지를 로드하기 위해 웹 측에서 위로 슬라이드되도록 h5를 구현하는 방법
Mar 11, 2024 am 10:26 AM
구현 단계: 1. 페이지의 스크롤 이벤트를 모니터링합니다. 2. 페이지가 아래쪽으로 스크롤되었는지 확인합니다. 3. 데이터의 다음 페이지를 로드합니다. 4. 페이지 스크롤 위치를 업데이트합니다.
 내 위치를 다른 사람에게 보내는 방법
Jun 27, 2023 am 10:13 AM
내 위치를 다른 사람에게 보내는 방법
Jun 27, 2023 am 10:13 AM
다른 사람에게 위치를 보내는 방법은 다음과 같습니다. 1. 모바일 지도를 사용하여 위치를 보내고 공유 인터페이스에서 적절한 통신 애플리케이션이나 소셜 미디어를 선택한 다음 위치 정보를 필요한 사람에게 보냅니다. 3. Wi-Fi, Bluetooth 및 Beacon 기술을 사용하여 위치를 전송합니다.
 vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
vue3에서 H5 양식 유효성 검사 구성 요소를 구현하는 방법
Jun 03, 2023 pm 02:09 PM
렌더링 설명은 vue.js를 기반으로 하며 다른 플러그인이나 라이브러리에 의존하지 않습니다. 기본 기능은 element-ui와 일관되게 유지되며 모바일 차이점을 위해 내부 구현에 일부 조정이 이루어졌습니다. 현재 구축 플랫폼은 uni-app 공식 스캐폴딩을 사용하여 구축되었습니다. 현재 대부분의 모바일 단말기에는 h6 및 WeChat 미니 프로그램의 두 가지 유형이 있으므로 여러 단말기에서 하나의 코드 세트를 실행하는 기술 선택에 매우 적합합니다. 구현 아이디어 핵심 API: 및에 해당하는 제공 및 주입을 사용합니다. 컴포넌트에서는 내부적으로 변수(배열)를 사용하여 모든 인스턴스를 저장하고, 전송될 데이터는 제공을 통해 노출됩니다. 컴포넌트는 내부적으로 주입을 사용하여 상위 컴포넌트에서 제공하는 데이터를 수신하고 최종적으로 자신의 속성을 방법 제출
 새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
새로운 H5 프로모션 태그 요약 및 소개(예제 포함)
Aug 03, 2022 pm 05:10 PM
이 글에서는 새로운 H5 프로모션 태그에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
페이지 h5와 PHP는 무엇을 의미합니까? (관련 지식 토론)
Mar 20, 2023 pm 02:23 PM
HTML5와 PHP는 웹 개발에 일반적으로 사용되는 두 가지 기술입니다. 전자는 페이지 레이아웃, 스타일 및 상호 작용을 구축하는 데 사용되며 후자는 서버 측 비즈니스 논리 및 데이터 저장을 처리하는 데 사용됩니다. HTML5와 PHP에 대한 관련 지식을 살펴보겠습니다.




