1. 소개
터치 기기에서 애니메이션은 사용자 동작의 피드백입니다.
JS는 모든 브라우저에서 단일 스레드로 실행됩니다. 실행 대기열에 추가된 후 스레드가 유휴 상태가 되면 실행되는 setTimeOut()과 같은 비동기 작업입니다.
타이머에 있는 코드가 실행되면 다른 코드는 실행되지 않습니다. 즉, 이벤트 핸들러는 대기열 순서대로 실행됩니다.
이러한 이유로 setTimeOut 사용을 피해야 합니다. ( ) 애니메이션의 경우 CSS 전환을 사용하여 동일한 효과를 얻을 수 있으며 경험이 더 좋습니다.
2. 전환
CSS 전환을 사용할 수 있음 가장 간단한 애니메이션 구현되었습니다. 전환의 장점은 JS 실행 스레드와 별도의 스레드에서 실행된다는 것입니다.
애니메이션을 사용하면 보다 동적인 인터페이스를 가지면서도 이벤트 핸들러를 계속 빠르게 실행할 수 있습니다.
아이디어: 애니메이션이 가능한 모든 CSS 속성은 전환을 사용하여 애니메이션을 적용할 수 있습니다.
애니메이션 CSS 속성 값을 변경하면 애니메이션이 트리거됩니다. 전환을 적용하려면 CSS 전환 속성을 사용하세요.
구문은 다음과 같습니다.
전환: [속성] [기간] [타이밍 기능] [지연] ;
모든 값은 선택 사항입니다.
예: 전환: 색상 1s 완화, 색상 변경이 1초에 걸쳐 점차 느려지는 전환을 지정합니다. 표준이지만 WebKit 코어가 있는 브라우저에서는 여전히 접두사가 필요합니다.
IE, Opera 및 Firefox 브라우저에서는 접두사가 필요하지 않습니다.
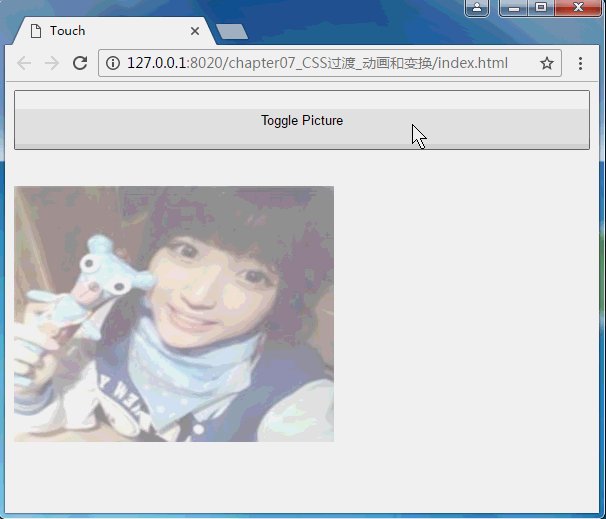
버튼을 터치할 때 이미지를 숨기고 표시하는 코드의 예를 살펴보세요. 페이드 인 및 페이드 아웃 효과는 다음과 같습니다.
<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
CSS를 통해 전환 적용
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}렌더링을 살펴보세요.



전체 HTML 페이지는 다음과 같습니다.
Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
css 파일은 다음과 같습니다.
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
} 위 내용은 H5 13__CSS 전환, 애니메이션 내용입니다. 자세한 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!