[HTML 요소] 이미지 삽입 방법
img 요소를 사용하면 HTML 문서에 이미지를 삽입할 수 있습니다.
이미지를 삽입하려면 src 및 alt 속성을 사용해야 합니다. 코드는 다음과 같습니다.
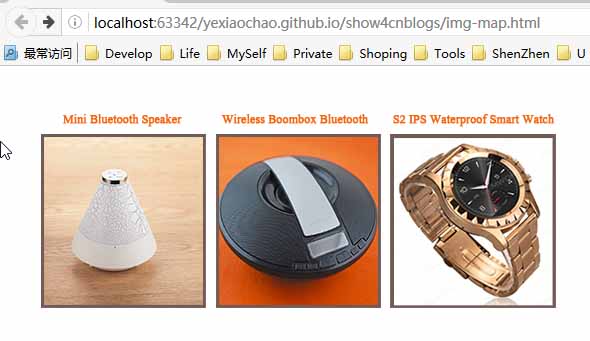
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
표시 효과:

1 하이퍼링크에 이미지 삽입
일반적인 용도 img 요소는 a 요소와 결합하여 생성하는 것입니다. 이미지 기반 하이퍼링크, 코드는 다음과 같습니다.
XML/HTML 코드클립보드에 콘텐츠 복사
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>브라우저에서 이 이미지를 표시하는 방식에는 차이가 없습니다. 따라서 특정 이미지가 하이퍼링크를 나타낸다는 시각적 단서를 사용자에게 제공하는 것이 중요합니다. 구체적인 방법은 CSS를 이용하는 것일 수도 있고, 이미지 콘텐츠로 표현하는 것이 더 좋습니다.
이런 종류의 이미지를 클릭하면 브라우저는 상위 요소 a의 href 속성에 지정된 URL로 이동합니다. img 요소에 ismap 속성을 적용하면 서버 측 부분 응답 그래프가 생성됩니다. 즉, 이미지의 클릭 위치가 URL에 추가됩니다. 예를 들어, 클릭이 이미지 상단에서 8픽셀이고 왼쪽 가장자리에서 10픽셀인 경우 브라우저는 다음 주소로 이동합니다:
XML/ HTML 코드클립보드에 콘텐츠 복사
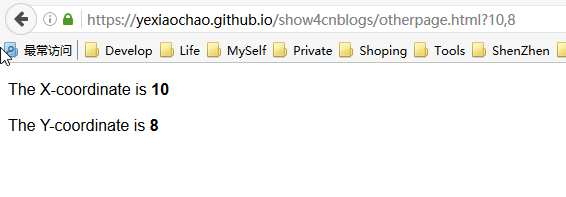
https://yexiaochao.github.io/show4cnblogs/otherpage.html ? 10,8
다음 코드는 클릭한 위치의 좌표를 표시하는 간단한 스크립트가 포함된 otherpage.html의 콘텐츠를 보여줍니다.
XML/HTML 코드클립보드에 콘텐츠 복사
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>볼 수 있음 효과 마우스 클릭의 경우:

서버측 파티션 응답 그래프는 일반적으로 사용자가 이미지를 클릭하는 영역에 따라 서버가 다르게 응답한다는 것을 의미합니다(예: 다른 응답 반환). 정보. img 요소의 ismap 속성이 생략되면 마우스 클릭의 좌표가 요청 URL에 포함되지 않습니다.
2 클라이언트 파티션 응답 그래프 생성
이미지의 여러 영역을 클릭하여 클라이언트 파티션 응답 그래프를 생성할 수 있습니다. 브라우저에서 다른 URL로 이동하세요. 이 프로세스는 서버를 통해 부트스트랩될 필요가 없으므로 요소는 이미지의 다양한 영역과 해당 영역이 나타내는 동작을 정의하는 데 사용됩니다. 클라이언트 측 파티션 응답 그래프의 핵심 요소는 지도입니다. 지도 요소에는 하나 이상의 영역 요소가 포함되어 있으며 각 요소는 이미지에서 클릭 가능한 영역을 나타냅니다.
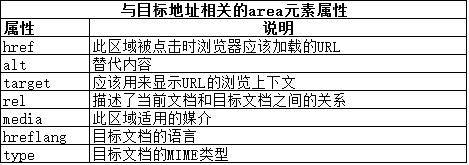
영역 요소의 속성은 두 가지 범주로 나눌 수 있습니다. 첫 번째 범주는 사용자가 해당 영역이 나타내는 이미지 영역을 클릭한 후 브라우저가 탐색하게 되는 URL을 다룹니다. 아래 다이어그램은 다른 요소에 표시되는 해당 속성과 유사한 이러한 속성 클래스를 보여줍니다.

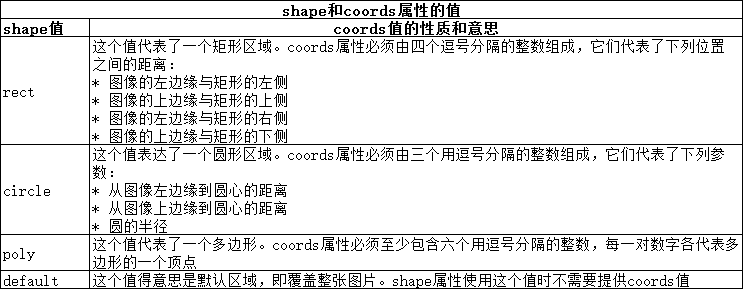
두 번째 카테고리에는 모양 및 좌표 속성과 같은 더 흥미로운 속성이 포함되어 있습니다. 이러한 속성을 사용하여 사용자가 클릭할 수 있는 이미지의 다양한 영역을 나타낼 수 있습니다. 모양과 좌표 속성은 함께 작동합니다. coords 속성의 의미는 다음 그림과 같이 Shape 속성의 값에 따라 달라집니다.

이러한 요소를 도입한 후 예를 들어 코드는 다음과 같습니다. :
XML/HTML 코드클립보드에 내용 복사
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>디스플레이 효과는 마찬가지로, 해당 제품 사진을 클릭하면 해당 제품 이름이 팝업되어 점프된 제품 페이지를 나타냅니다.
위에서 언급한 [HTML 요소]에 이미지를 삽입하는 구현 방법은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠고, PHP 중국어 홈페이지도 지원해 주시길 바랍니다.
삽입된 이미지의 [HTML 요소] 구현 방법에 대한 자세한 내용은 PHP 중국어 웹사이트의 관련 기사를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 31
31
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





