phpcms를 사용하여 기업 웹사이트를 만들려면 먼저 정적 기업 홈페이지를 백그라운드에서 편집할 수 있는 동적 홈페이지로 바꿔야 합니다.
먼저 정적인 기업 홈페이지를 만들어 보세요:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
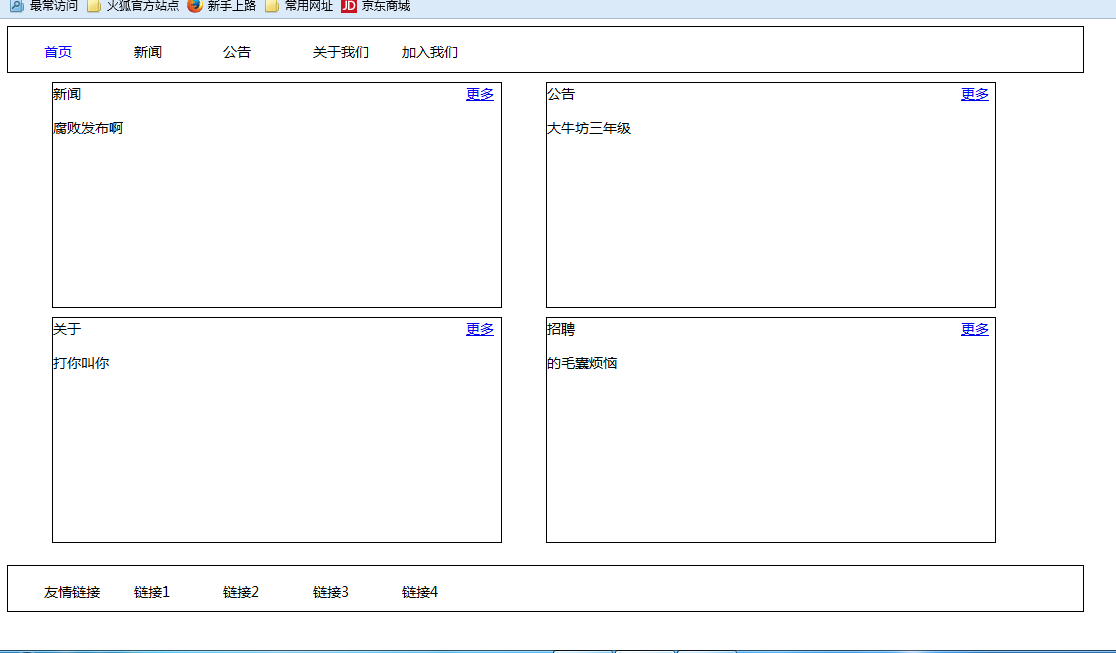
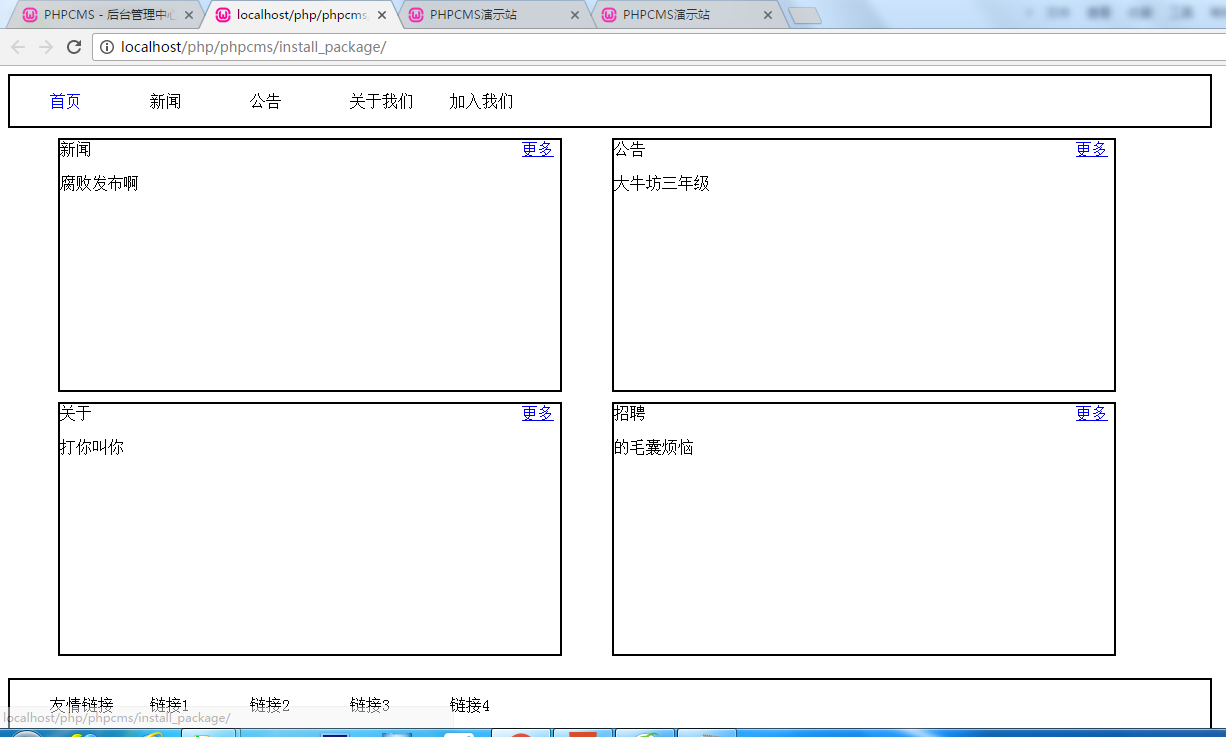
운영 효과:

웹 페이지의 모든 JS, CSS를 JS, CSS 파일로 가져와서 statics 폴더 아래 해당 위치에 넣습니다.

다음 형식에 따라 파일 주소를 수정합니다.
교체 방법:
{CSS_PATH}는 정의된 CSS 저장 경로를 나타냅니다. by CMS
{JS_PATH}는 CMS에서 정의한 JS 저장 경로를 나타냅니다.
{IMG_PATH}는 CMS에서 정의한 이미지 저장 경로를 나타냅니다.

1. 사용할 템플릿을 설정합니다.
phpcms의 기본 템플릿을 자신이 만든 템플릿으로 변경합니다.
phpcms/install_package/phpcms/templates에 새 영문 폴더를 생성하세요

이 폴더 아래에 콘텐츠 폴더를 생성하세요

생성된 .html 웹페이지 파일명을 index.html로 변경하고 콘텐츠 폴더에 넣어주세요.

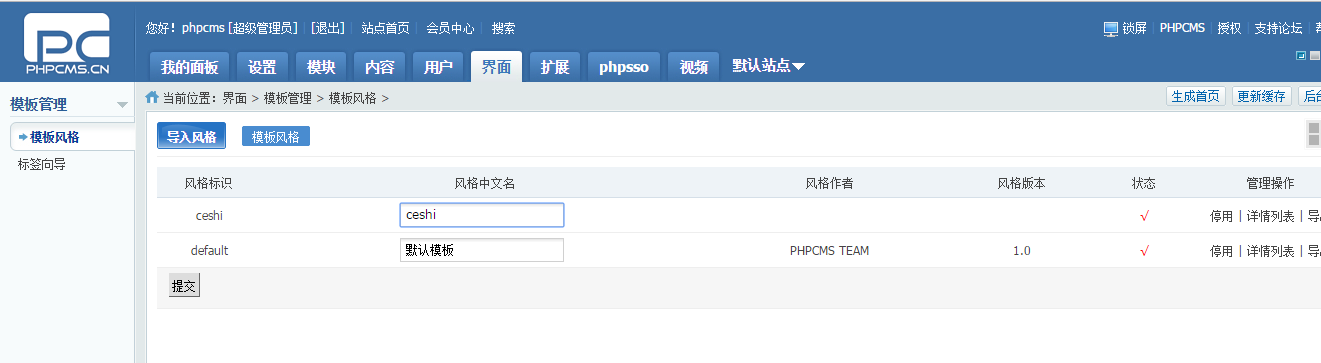
로그인 phpcms 백엔드에 새로 추가된 템플릿을 확인할 수 있습니다

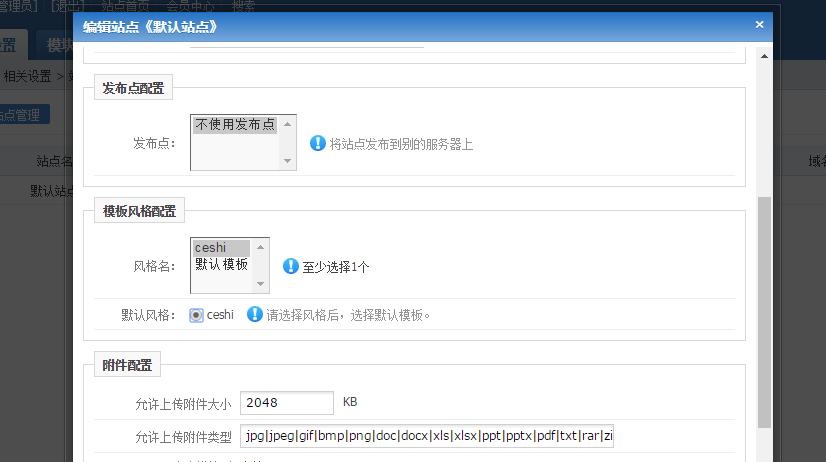
설정->사이트 관리에서 템플릿 스타일을 선택하고 확인을 클릭하세요.

캐시 업데이트 및 홈 페이지 생성


이 시점에서 사이트 홈페이지를 클릭하면 템플릿이 성공적으로 변경된 것을 확인할 수 있습니다.

2. 템플릿
템플릿을 헤더로 분할 헤더 코드, 콘텐츠 코드, 테일 코드
는 header.html footer.html로 새로 생성됩니다. 콘텐츠 부분은 여전히 index.html에 유지됩니다. 🎜>
header.html을 가져오려면 index.html ","header"}의 헤드에 {template "content"" 코드를 추가하세요.index.html의 헤드에 {template "content","footer"} 코드를 추가하세요. index.html 끝에서 footer.html 가져오기 3. 열 추가 header.html 먼저 탐색에 링크를 추가합니다. bar: 변경<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
표시효과 :

홈페이지만 표시
열 추가:
phpcms 백그라운드에서 Content-》관리 열에 열 추가
추가해야 할 열만 추가하면 됩니다. 템플릿 설정의 템플릿을 현재 템플릿으로 수정해야 합니다.
디스플레이:

4. 열에 콘텐츠 추가
는 다음 네 가지 p의 Dynamic에서 구현됩니다. 내용
 index.html 코드 수정
index.html 코드 수정
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!