프론트엔드 엔지니어 기술을 위한 Photoshop의 능숙한 사용에 관한 시리즈 2부 - 측정
이전 단어
프론트엔드 엔지니어들이 포토샵을 사용하여 하는 많은 작업이 사실 측정입니다. 이번 글은 포토샵 영리한 활용 시리즈 - 측정
측정 정보
웹 제작에서 포토샵을 이용하여 측정해야 하는 정보로 나누어져 있습니다. 사이즈 정보와 색상 정보 두 가지
【1】사이즈 정보
사이즈 정보는 주로 직사각형 마키 도구와 정보 패널을 통해 측정되며 다음 항목이 포함됩니다.
1. 너비, 높이
2. 패딩, 여백
3. 테두리
4. 위치 지정
5. 텍스트 크기
6. 줄 높이
7. 배경 이미지 위치
[참고] 측정 시 캔버스를 최대한 크게 하셔야 비교적 정확한 결과를 얻을 수 있습니다
[2] 색상 정보
색상 정보는 주로 색상 선택기를 통해 측정되며 다음 항목을 포함합니다.
1. 테두리 색상
2. 배경 색상
3. 문자 색상
실전 전투
다음으로 여러 가지 실제 측정을 통해 포토샵을 이용한 측정의 핵심 포인트를 자세히 설명하겠습니다
[사진 가로, 세로 측정]
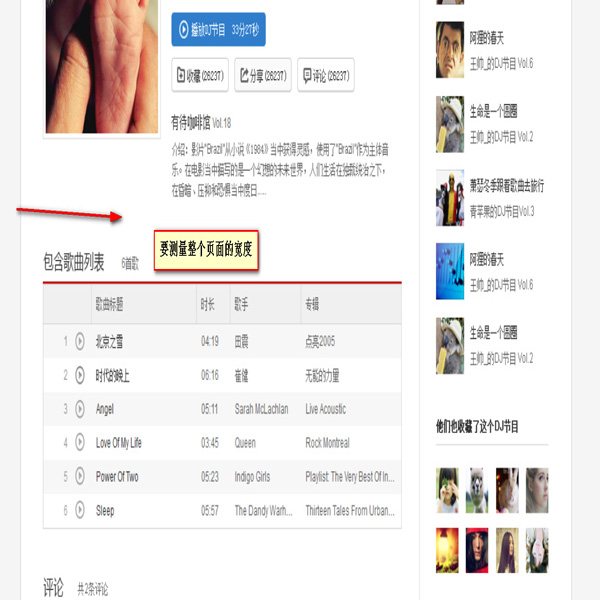
1. 일반 사진의 가로, 세로 측정
먼저, 직사각형 선택 윤곽 도구를 사용하여 넓은 영역을 선택한 다음 Alt 키를 누른 상태에서 초과분을 뺍니다
 |
 |
 |
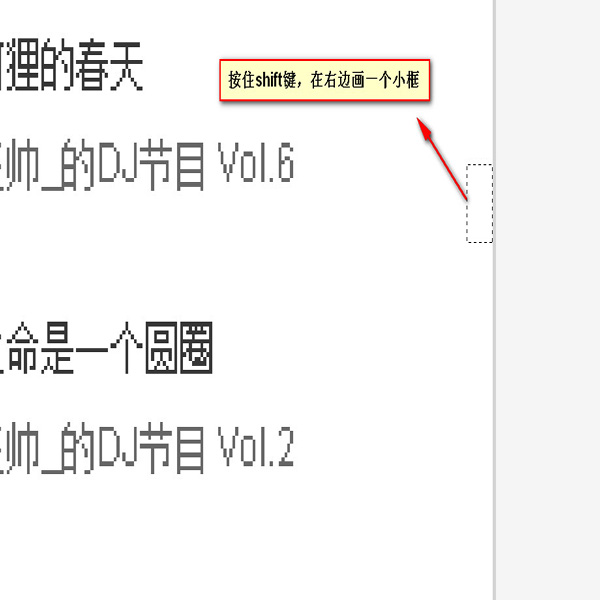
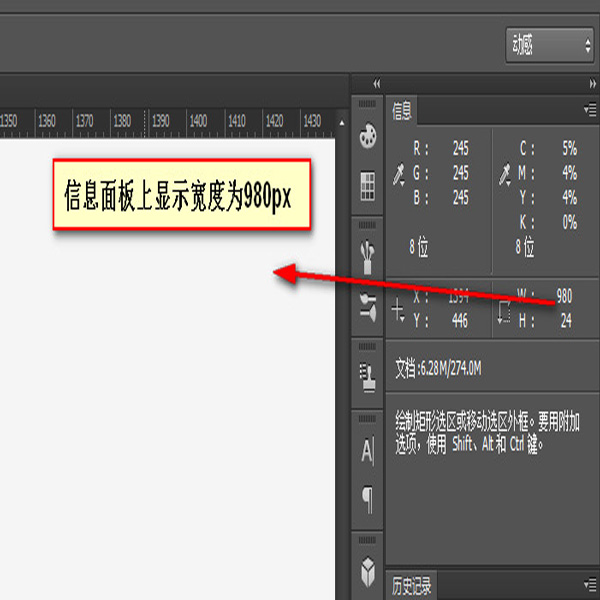
2 1화면을 넘는 큰 영역의 너비와 높이
먼저 직사각형 선택 윤곽 도구를 사용하여 맨 왼쪽에 작은 직사각형을 그린 다음 Shift 키를 누른 상태에서 작은 직사각형을 그립니다. 맨 오른쪽에 있는 너비 정보는 측정할 영역의 너비 정보입니다
 |
 |
 |
 |
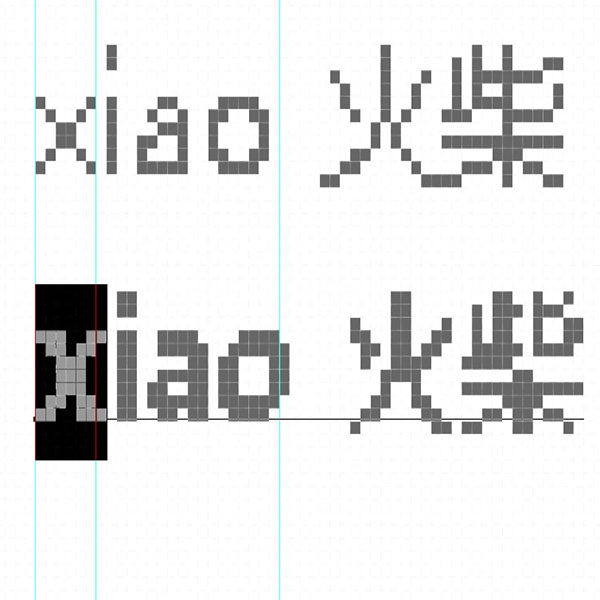
[문자 크기, 줄 높이 측정] 및 텍스트 색상]
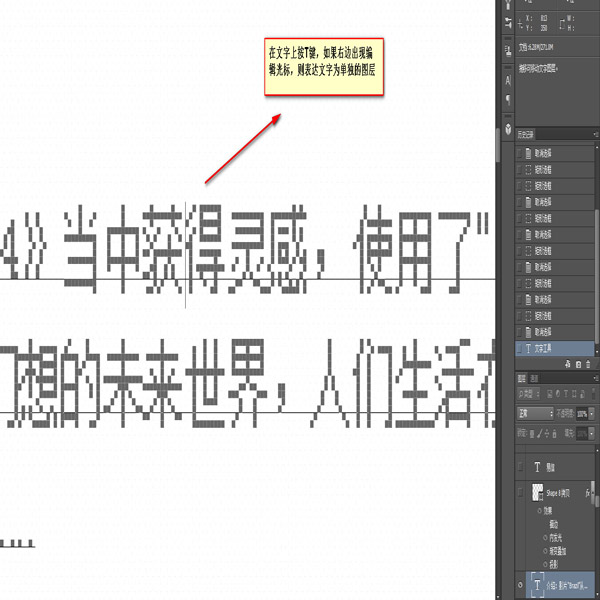
1. 텍스트가 별도 레이어인 경우
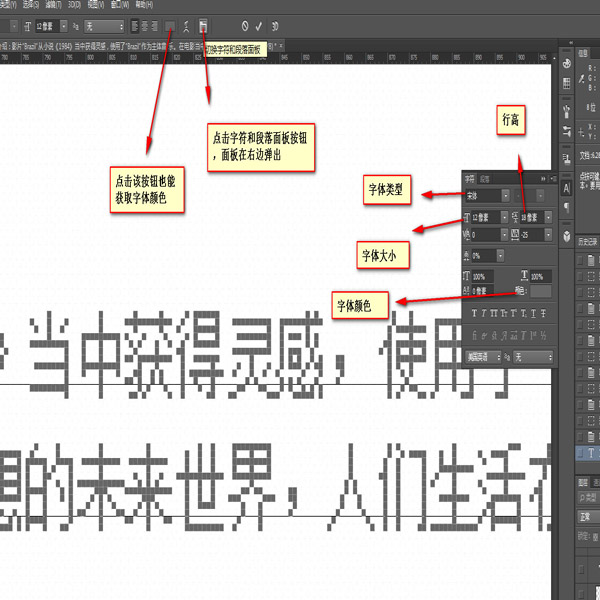
여러 패널을 통해 텍스트 크기, 줄 높이, 텍스트 색상 정보를 얻을 수 있습니다. 옵션 패널
 |
 |
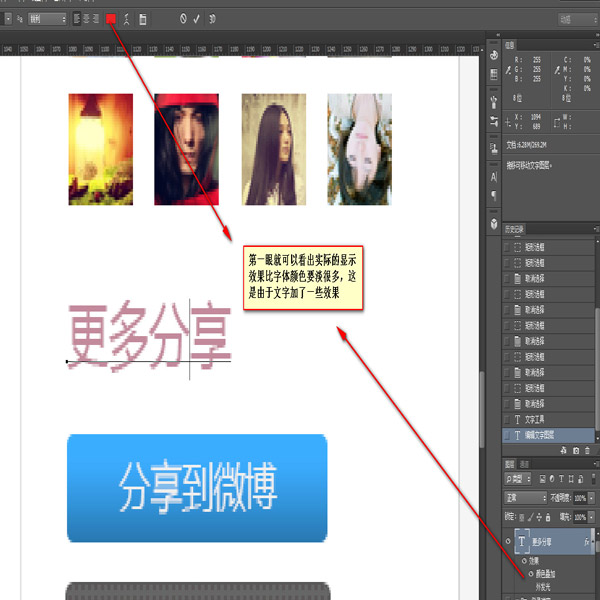
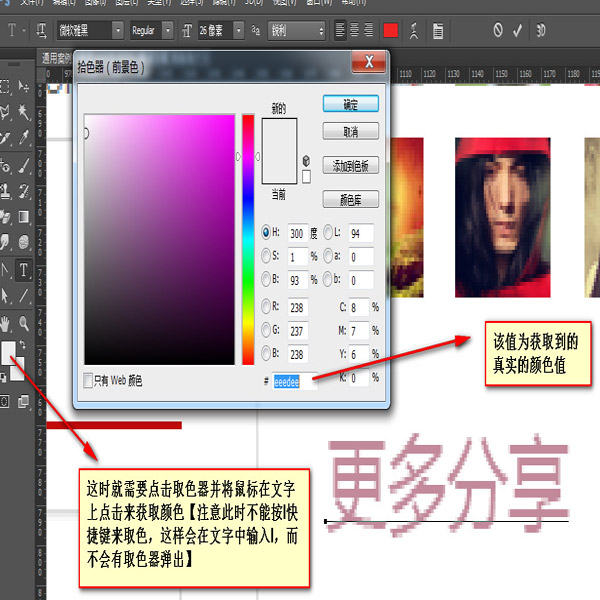
[참고]텍스트 색상 패널에서 선택한 색상이 표시된 색상과 일치하지 않으면 텍스트 색상이 다른 효과로 처리되었기 때문일 수 있습니다. 이 경우에도 스포이드 도구가 필요합니다. 색상 흡수
 |
 |
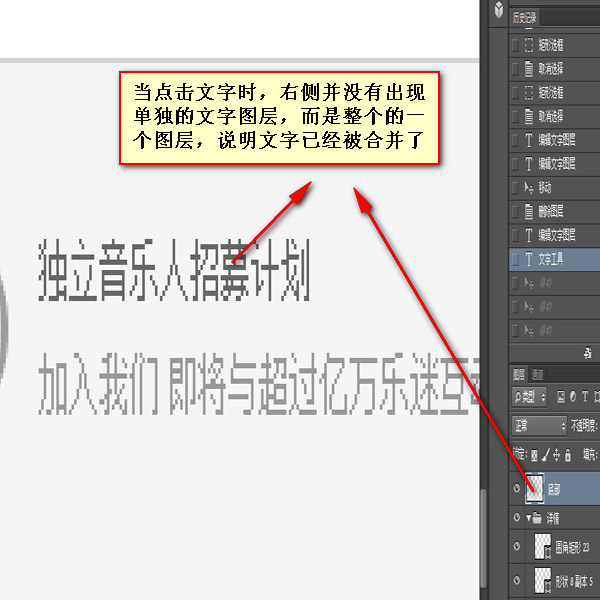
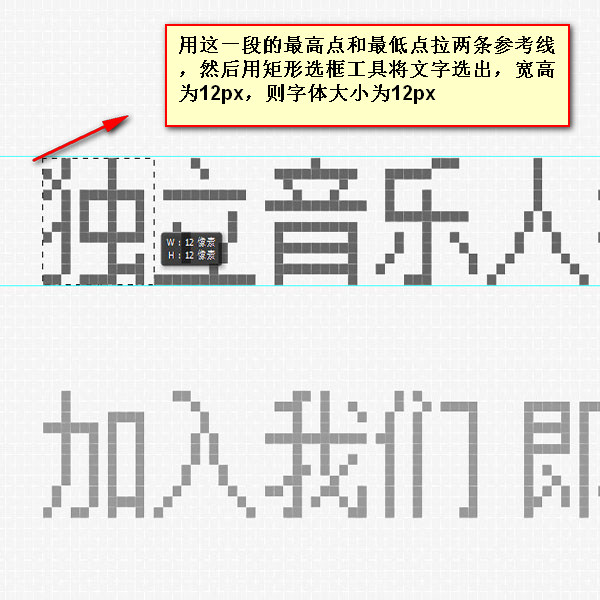
2. 텍스트가 레이어에 병합되면 상황이 더 복잡해집니다.
글꼴 크기
다른 글꼴의 텍스트는 글꼴 크기가 다를 수 있습니다. 일반적으로 한 줄에서 가장 큰 텍스트를 선택하여 측정하며 결과는 비교적 정확합니다
[참고] 텍스트 오른쪽이나 아래에 1픽셀 간격이 있는 경우도 있습니다
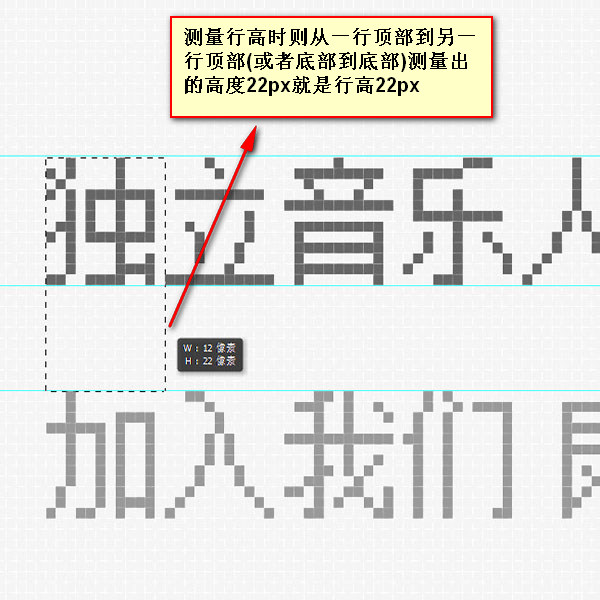
b . 줄 높이
줄 높이의 측정은 실제로 첫 번째 줄의 아래쪽에서 두 번째 줄의 아래쪽까지의 한 줄의 측정입니다
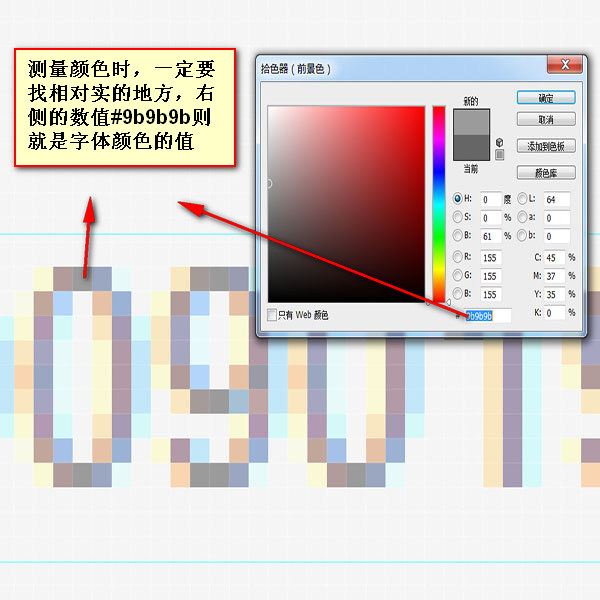
c. >
스포이드 도구를 활용하세요. 흡수시 확대하면 들쭉날쭉한 글자가 많이 나오므로 단색으로 부분을 흡수해주세요
 |
 |
 |
 |
[문자, 숫자, 기호의 크기 측정]
비교할 문자를 입력하세요. 그런 다음 줄 높이와 글꼴 크기를 일관되게 설정하고 위와 아래의 글자와 공백 수를 확인한 다음 줄 높이를 설정하십시오
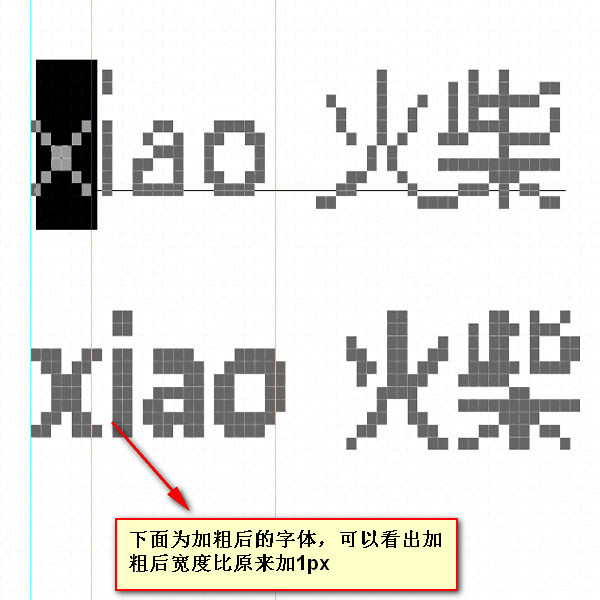
【굵게 설정】
굵게 설정한 후 글자에 픽셀이 하나 더 추가되지만 여전히 원래 글꼴 크기에 따라 계산됩니다. 굵게 표시하면 원래 1픽셀 세로선이 2픽셀이 됩니다. >
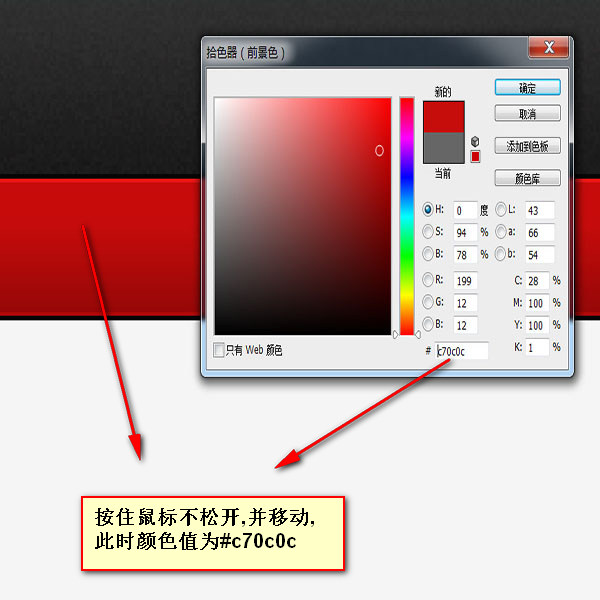
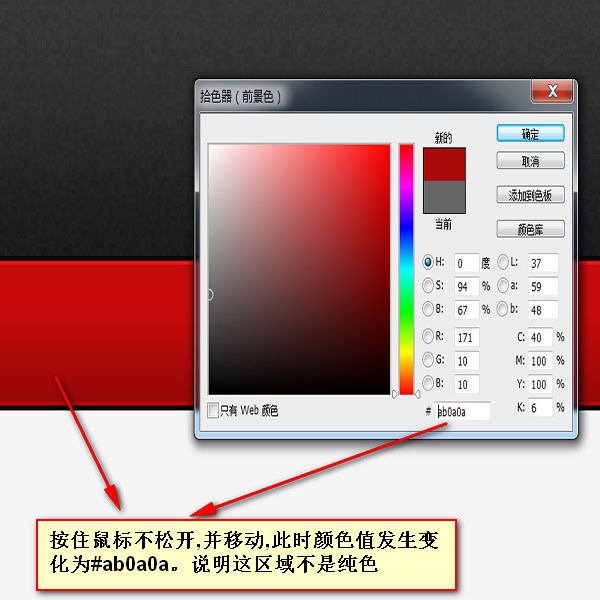
단색 확인 |
 |
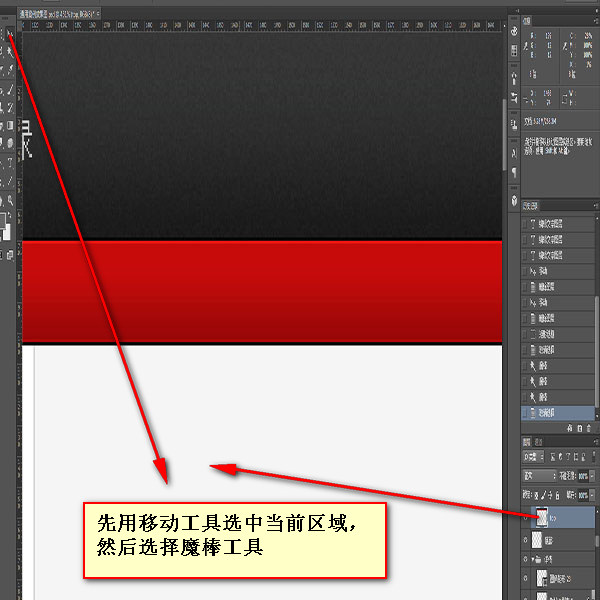
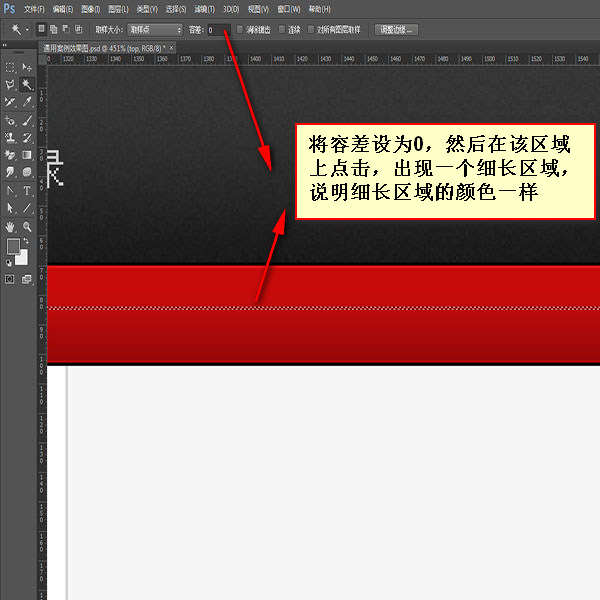
2. 선형 그라데이션을 결정합니다
먼저 이동 도구로 레이어를 선택한 다음 마술봉 도구로 클릭하세요. 가로 줄무늬가 모두 나타나면 세로 색상 변경의 선형 그라데이션이 됩니다.
참고사항 |
 |
[1] 이미지 측정 시 콘텐츠 영역의 너비를 측정합니다. 패딩이 있는 경우 패딩 값을 뺍니다. [2] 글꼴 유형이 글꼴, 공백인 경우 본문의 절반 크기입니다
[3] 한자의 구두점은 한 글자의 크기를 차지하고, 영문의 구두점은 반 글자의 크기를 차지합니다
 |
 |
 |

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.




