프론트엔드 엔지니어 기술을 위한 Photoshop의 능숙한 사용에 관한 시리즈의 첫 번째 부분 - 준비
앞서 말씀
포토샵은 프론트엔드 엔지니어들이 피할 수 없는 소프트웨어입니다. 소프트웨어 자체는 매우 강력하지만 이 도구를 사용하면 기본적인 커팅 작업만 완료할 수 있습니다. 이 글은 포토샵 스킬 시리즈의 첫 번째 부분인 준비
기능
왜 사진을 잘라야 할까요? 이를 위해서는 프로젝트 프로세스에 대해 이야기해야 합니다. 전체 프로젝트 프로세스는 시장 수요 분석을 수행하고, 제품 프로토타입을 만들고, UI는 프로젝트 프로토타입을 기반으로 디자인 도면을 생성하고, 프런트엔드는 디자인 도면을 기반으로 페이지를 생성하고, 백엔드는 데이터 관련 작업을 수행하고, 테스트 후 웹 사이트가 온라인으로 전환됩니다.
우리가 흔히 커팅이라고 부르는 것은 실제로 UI 디자인을 웹 페이지에 필요한 자료로 잘라내는 것입니다. 구체적으로 웹페이지 어디에서 자료가 필요한가요? 주로 두 가지 범주가 포함됩니다.
[1] HTML의
<img src="img/xx.jpg" alt="">
[2] CSS 속성의 background-image
{background-image: url(../img/xx.jpg);}
초기화
프론트 엔드 엔지니어는 Photoshop을 사용하기 전에 주로 다음 3가지를 포함하여 몇 가지 초기화 설정을 해야 합니다.
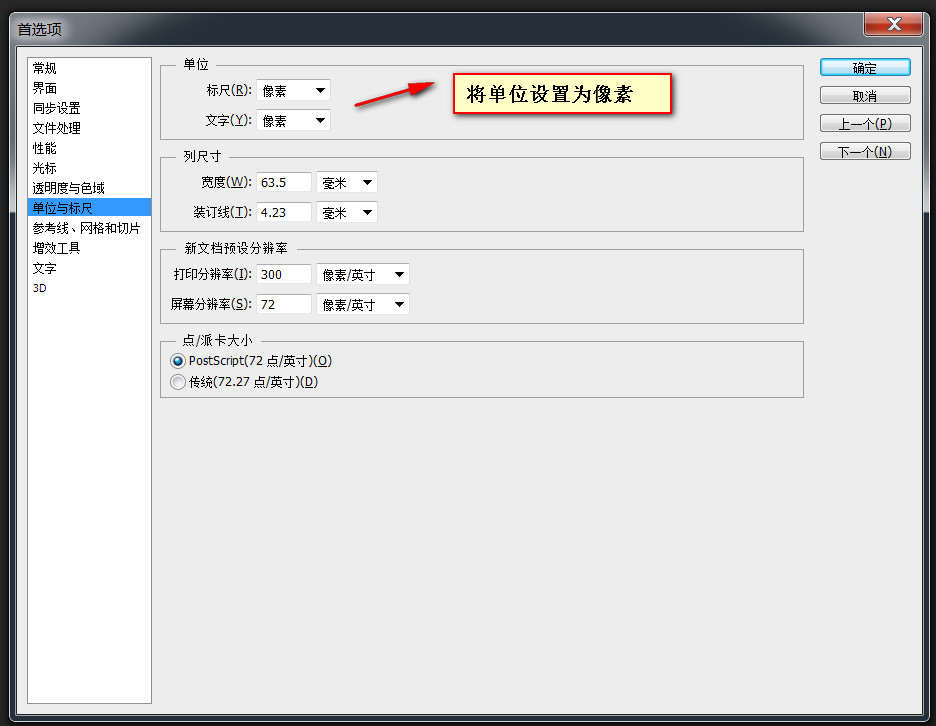
【1】기본 설정
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
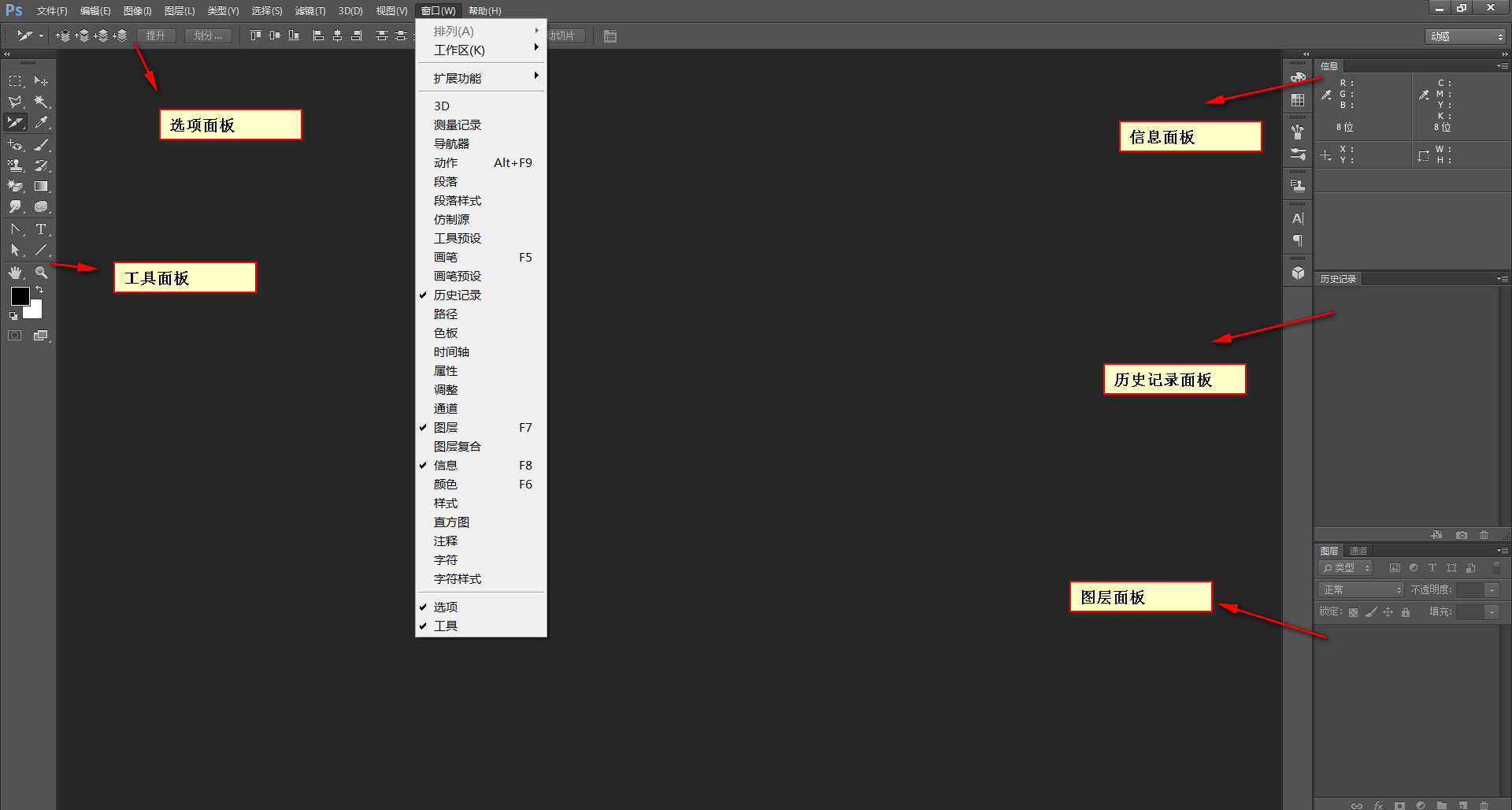
 【2】패널 설정(창 메뉴 아래)
【2】패널 설정(창 메뉴 아래)
1. 도구(2열 또는 단일열 레이아웃 전환 가능)
2. 옵션(현재 선택한 도구와 일대일 대응)
3 . 정보
4. 레이어
5. 역사 기록(기록 작업 기록) , 롤백에 자주 사용됨)
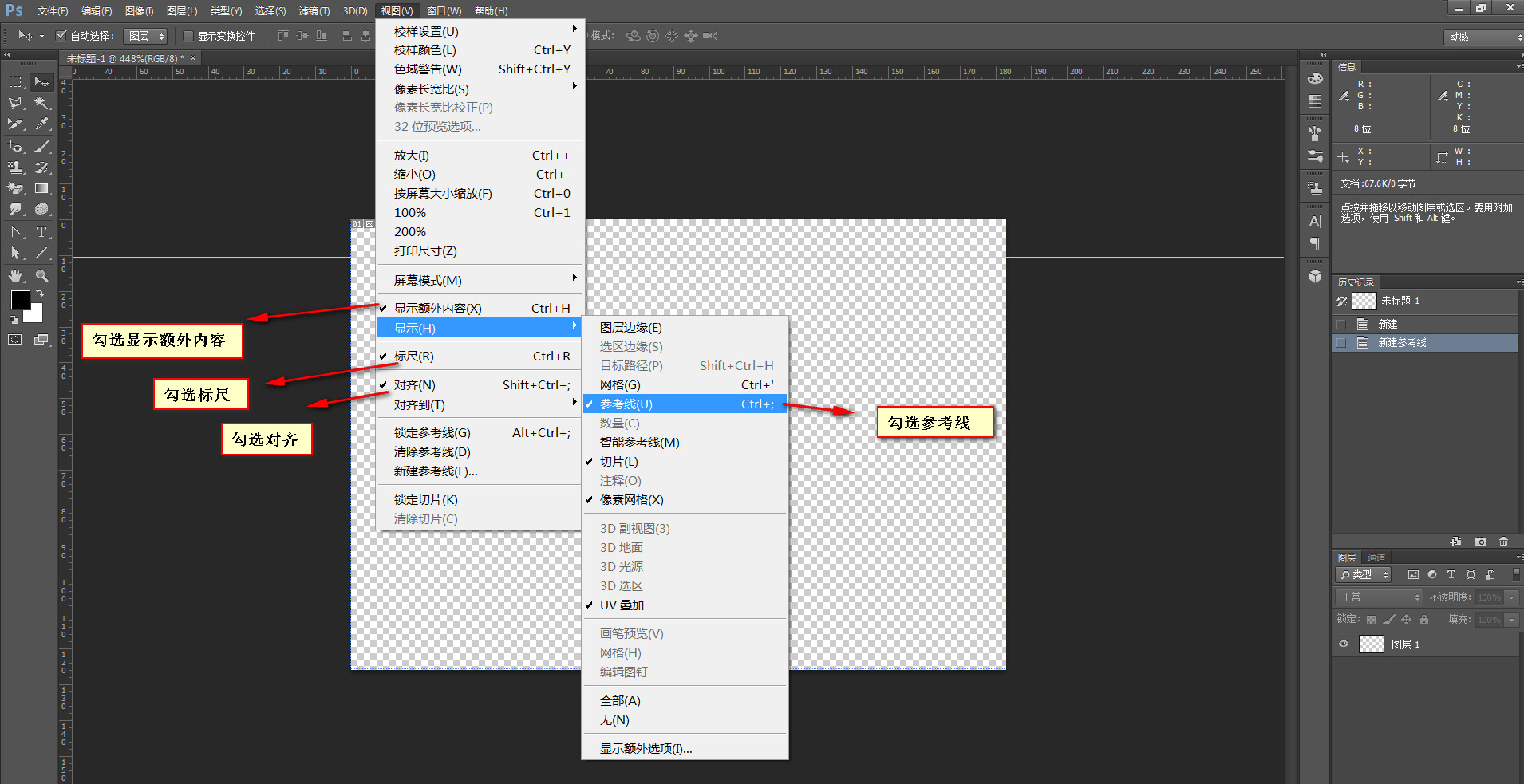
 [3] 보조 보기(보기 메뉴 아래)
[3] 보조 보기(보기 메뉴 아래)
1. 정렬
2. 눈금자
3 . 안내선
[참고] 캔버스에 안내선과 그리드를 보려면 추가 콘텐츠 표시를 선택해야 합니다

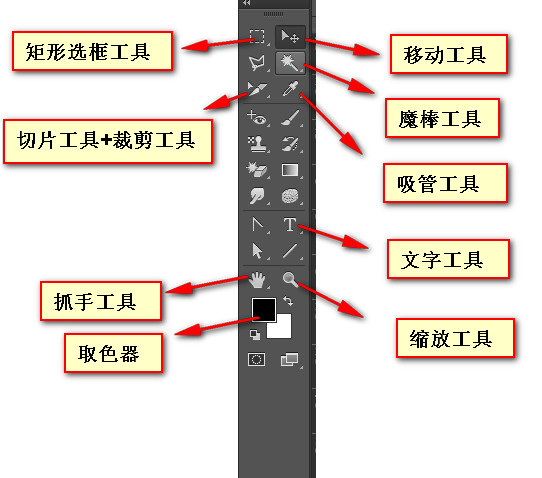
자주 사용하는 도구
【1】이동 도구
선택 도구의 옵션 패널에는 레이어와 그룹이라는 두 가지 옵션이 있습니다. 그룹은 일반적으로 여러 레이어를 포함할 수 있는 폴더를 의미하고 레이어는 레이어 자체만을 의미합니다.
[참고] 이동에 해당 도구 옵션 패널에서 자동 선택을 체크해야 합니다
[2] 직사각형 선택 윤곽 도구
주의 깊게 관찰하면 직사각형 선택 윤곽 도구의 오른쪽 하단에 작은 삼각형이 있는 것을 볼 수 있습니다. 마우스를 놓지 않고 클릭하면 직사각형 선택 윤곽 도구, 타원형 선택 윤곽 도구, 단일 행 선택 윤곽 도구를 포함한 여러 옵션이 나타납니다. 단일 열 선택 윤곽 도구.
[참고] 직사각형 마키 도구를 사용하는 동안 Shift 키를 누르고 있으면 사각형이 생성됩니다.
일반적으로 직사각형 마키 도구를 사용하는 것은 새로운 선택 영역을 만드는 것이지만, 현실, 선택 항목에 대해 다음 작업을 수행할 수도 있습니다
1. 선택 항목에 추가: Shift
2. 선택 항목에서 빼기: alt
3. 다음과 교차 선택: Shift + Alt
【3】Magic Wand Tool
[참고]공차는 색상 샘플링 범위를 설정하는 데 사용되며 허용 오차는 0 은 현재 색상 값만 선택
[4] 자르기 도구 + 슬라이스 도구
[참고] 자르기 도구는 작업 영역을 잘라냅니다. 자를 수 있는 레이어 수
[5] 확대/축소 도구
[팁] 일반적으로 사용되는 확대/축소 단축키
1. 확대 :
a , ctrl+더하기
b.alt+스크롤 업
2. 축소:
a.ctrl+minus
b. alt+아래로 스크롤
3. 100%로 표시: ctrl+1
【6】색상 선택기 + 스포이드 도구(색상 선택)
1. 전경색 채우기: alt+del
2. 배경색 채우기: ctrl+del
3. 전경색과 배경색 전환: 🎜>
【8】손 도구단축키
위에서 언급한 단축키 외에도 일반적으로 사용되는 단축키에 대해 알아두어야 할 사항이 있습니다. 
【8】표지 보이는 레이어 인쇄: ctrl+shift+alt+e [참고] 일부 도구의 경우 도구 크기를 호출해야 합니다. 일반적인 단축키는 왼쪽 대괄호입니다. [및 오른쪽 괄호]더보기 프론트엔드 엔지니어 스킬을 위한 포토샵의 능숙한 사용 시리즈의 첫 번째 - 준비 관련 기사는 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 07:35 PM
기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?
Mar 13, 2025 pm 07:28 PM
기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?
Mar 13, 2025 pm 07:31 PM
기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?
Mar 18, 2025 pm 01:38 PM
기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.




