
1. 패널 중앙에 버튼 설정
rreee2. 패널의 여러 버튼 자동 정렬
원래 상태:

순서 조정 코드 :
this.btnExit.Location = new System.Drawing.Point(pnlButton.Width / 2, pnlButton.Height / 2);
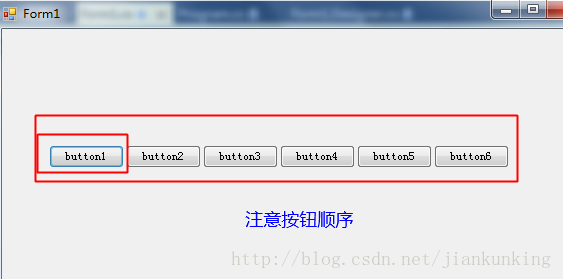
예비 조정 :

버튼 순서가 거꾸로 되어 있으니 주의하세요!
그럼 버튼 순서를 올바르게 맞추려면 어떻게 해야 할까요?
코드는 다음과 같습니다.
/// <summary>
/// 设置按钮显示位置
/// </summary>
/// <param name="targetPanel">要设置按钮的Panel</param>
/// <param name="buttonSpace">按钮之间的间隔</param>
public void SetButtonCenter(Panel targetPanel, int buttonSpace)
{
int length = 0;
List<Button> listBtn = new List<Button>();
System.Windows.Forms.Control.ControlCollection c = targetPanel.Controls;
foreach (Button btn in c)
{
listBtn.Add(btn);
length += btn.Width + buttonSpace;
}
int pnlLength = targetPanel.Width;
if (length > pnlLength) //本身按钮的长度总和大于了panel的长度,不调整
return;
int startPos = (pnlLength - length) / 2 - 10; //左缩进10个点位
int yPos = targetPanel.Height / 2;
int xPos = startPos;
foreach (Button btn in listBtn)
{
btn.Location = new System.Drawing.Point(xPos, yPos);
xPos += btn.Width + buttonSpace;
}
}이때 효과는 다음과 같습니다.

확장: 링크 열기
위 내용은 Winform Panel 버튼 위치 내용이며, 더 많은 관련 내용은 PHP 중국어 홈페이지( www.php.cn)!