CSS의 색상에 관한 사항(합법적인 색상 값)
CSS에서 색상을 지정하는 방법은 크게 6가지가 있습니다.
1. 16진수 색상
2. 🎜>3.RGBA 색상
4.HSL 색상
5.HSLA 색상
6. 사전 정의된/크로스 브라우저 색상 이름
처음 3개 가장 일반적인 것과 우리가 가장 많이 사용하는 것, 마지막 세 가지는 단순히 초보자를 위한 "도대체 무엇입니까?"입니다. 하지만! 두려워하지 마십시오. 오늘 우리는 CSS의 여섯 가지 작은 구성원에 대해 이야기할 것입니다.
1. 16진수 색상 16진수 색상은 상대적으로 온화하고 사랑스러운 멤버로 모든 브라우저에서 사랑받는 색상입니다. "#RRGGBB", 여기서 RR(빨간색), GG(녹색), BB(파란색)입니다. 그러나 모든 값은 0~9, A~F(a~f) 사이여야 하며 대소문자를 구분하지 않습니다.
p{
background-color:#8e236b;
}
아래 특별한 색의 작은 밤을 튀겨주세요:
- #ff0000 값은 빨간색 구성 요소가 가장 높음(ff)으로 설정되어 있고 다른 설정이 0이므로 빨간색으로 표시됩니다.
- (#00ff00과 유사함은 녹색, #0000ff는 파란색)
- #000000 값은 검정색
- #ffffff 값은 흰색
2. RGB 색상 RGB 색상도 모든 브라우저에서 가장 선호하는 구성원으로, 16진수 색상과의 차이점은 RGB 색상 값이 더 구체적이라는 점입니다. 값의 범위가 확장되어 표시되는 색상도 더욱 풍부해졌습니다. 명칭은 RGB(빨간색, 녹색, 파란색)입니다. 각 매개변수는 색상의 밝기를 정의하며 값 범위는 0~255 사이의 정수 또는 0%~100% 사이의 정수 백분율 값입니다.
전 멤버와 마찬가지로 세 가지 파라미터 중 하나가 최고치에 도달하면 해당 파라미터의 단색으로 나타난다.
#word{
color:rgb(255,255,153);
}
아래 사진은 바이두아빠 베이스에서 RGB로 주신 16입니다 컬러코드

3. RGBA 컬러 이 멤버는 꽤 까다로운 편이에요. "노인을 존중하지 않는" 마스터는 젊은 성인 이하를 대상으로 전문적으로 IE9, Firefox3+, Chrome, Safari 및 Opera10+만 선호할 수 있습니다. 위의 것과 유일한 차이점은 매개변수에 추가 A가 있다는 것입니다. 알파 채널의 확장은 객체의 투명도를 지정하여 이미 많은 색상에 하나의 더 구별되는 채널과 더 자연스러운 색상을 제공합니다.
알파 매개변수는 0.0(완전 투명)에서 1.0(완전 불투명) 사이에서 소수점 한 자리만 취하는 매개변수입니다.
다음은 RGB 매개변수는 동일하지만 A 매개변수가 다른 이전 RGB 매개변수 세트의 비교 차트입니다(중복 스타일은 쓰지 않고 주로 효과에 중점을 둡니다)
p{
background: rgba(223,106,95,.3);
}
>
참고: 알파 매개변수 작성 시 소수점 앞의 0을 직접 생략할 수 있습니다.

4. HSL Color
 HSL은 CSS3에만 등장한 표현형식으로 색상, 채도, 명도를 나타내며, 색상원통좌표로 표현됩니다. 바이두아빠의 설명을 살펴보자.
HSL은 CSS3에만 등장한 표현형식으로 색상, 채도, 명도를 나타내며, 색상원통좌표로 표현됩니다. 바이두아빠의 설명을 살펴보자.
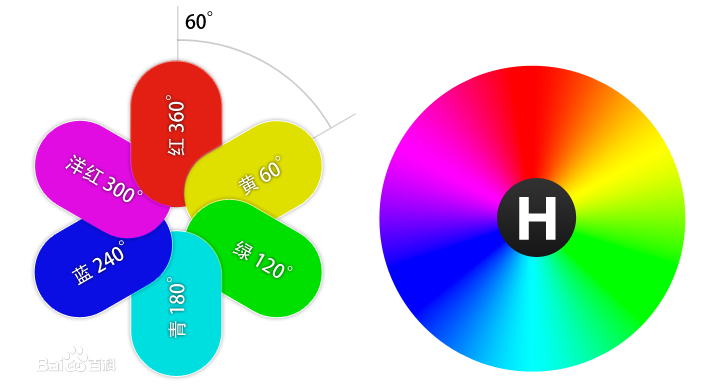
1.H(hue) 색조:
代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦!
是不是不懂?上图你就明白了

当六种主色排列融合后,我们就能随便写角度选颜色啦~
2.S(saturation)分量
指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

3.L(lightness)分量
指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

p{
background-color:hsl(120,65%,75%);
}这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。
据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。
五、HSLA颜色
RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。
p{
background-color:hsl(120,65%,75%,.5);
}六、预定义/跨浏览器的颜色名称
147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。
结束语:
关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。
更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





